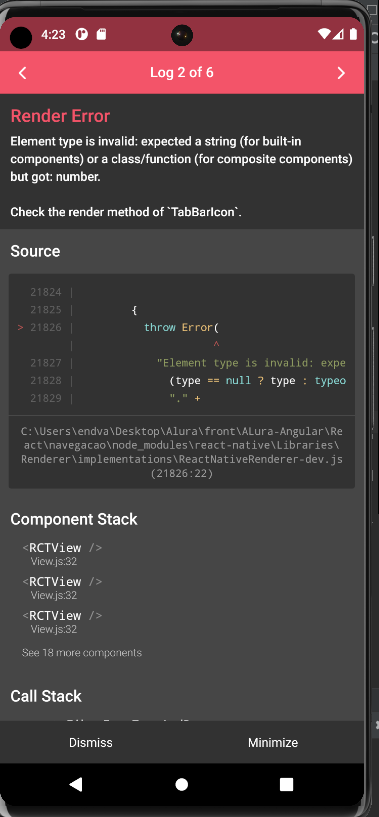
tabBarIcon gerar esse erro
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
import ProdutorRotas from "./ProdutorRotas";
import MelhoresProdutoresRotas from "./MelhoresProdutoresRotas";
import CoracaoSvg from "../assets/coracao.svg";
import HomeSvg from "../assets/home.svg";
const Tab = createBottomTabNavigator();
export default function AppRotas() {
return <NavigationContainer>
<Tab.Navigator screenOptions={({route}) => ({
tabBarIcon: ({color}) => {
let Icon = HomeSvg;
if (route.name === 'Melhores Produtores'){
Icon = CoracaoSvg;
}
return <Icon color={color}/>
},
headerShown: false,
tabBarActiveTintColor: '#2A9F85',//icon active
tabBarInactiveTintColor: '#C7C7C7' // icon desativado
})}>
<Tab.Screen name='Home' component={ProdutorRotas}/>
<Tab.Screen name='Melhores Produtores' component={MelhoresProdutoresRotas}/>
</Tab.Navigator>
</NavigationContainer>
}

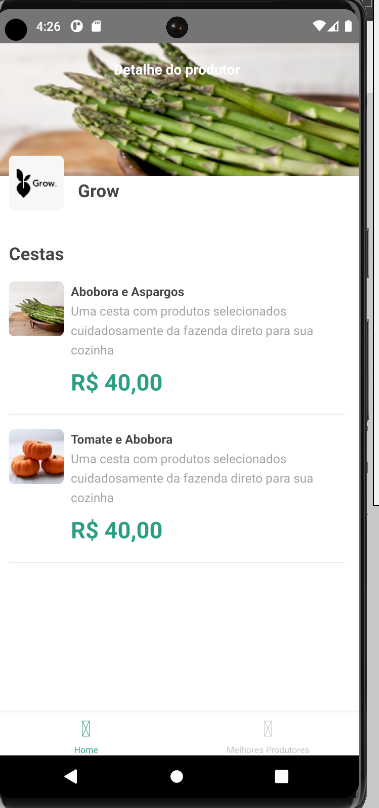
qnd coloco TabBarIcon n gerar erro porem os svg n aparece

Package.json
{
"name": "orgshooks",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
},
"dependencies": {
"@react-navigation/bottom-tabs": "^6.0.9",
"@react-navigation/native": "^6.0.6",
"@react-navigation/native-stack": "^6.9.12",
"react": "17.0.2",
"react-native": "0.66.3",
"react-native-safe-area-context": "^3.3.2",
"react-native-screens": "^3.10.1",
"react-native-svg": "^12.1.1"
},
"devDependencies": {
"@babel/core": "^7.12.9",
"@babel/runtime": "^7.12.5",
"@react-native-community/eslint-config": "^2.0.0",
"babel-jest": "^26.6.3",
"eslint": "7.14.0",
"jest": "^26.6.3",
"metro-react-native-babel-preset": "^0.66.2",
"react-native-svg-transformer": "^0.14.3",
"react-test-renderer": "17.0.2"
},
"jest": {
"preset": "react-native"
}
}



