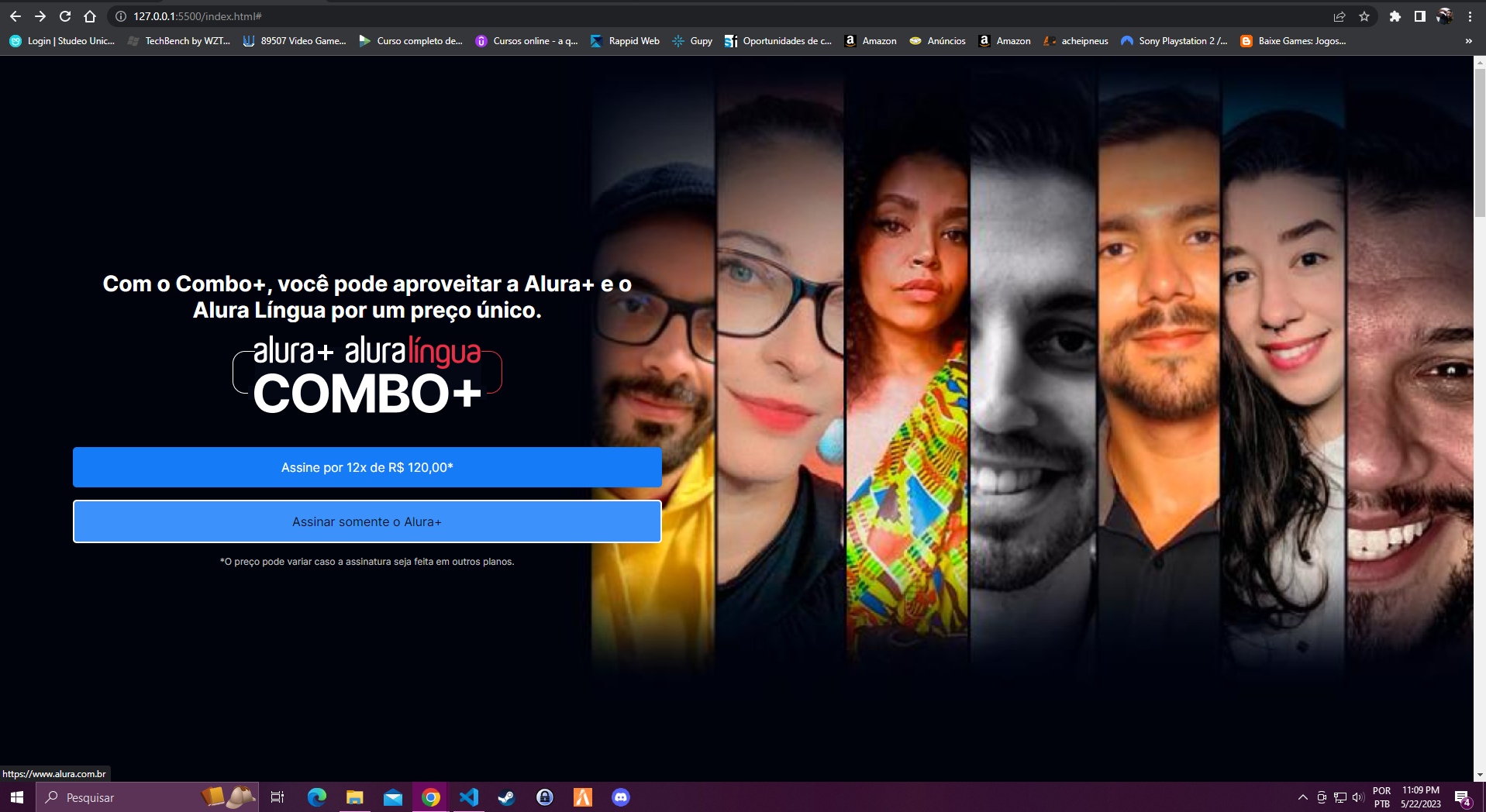
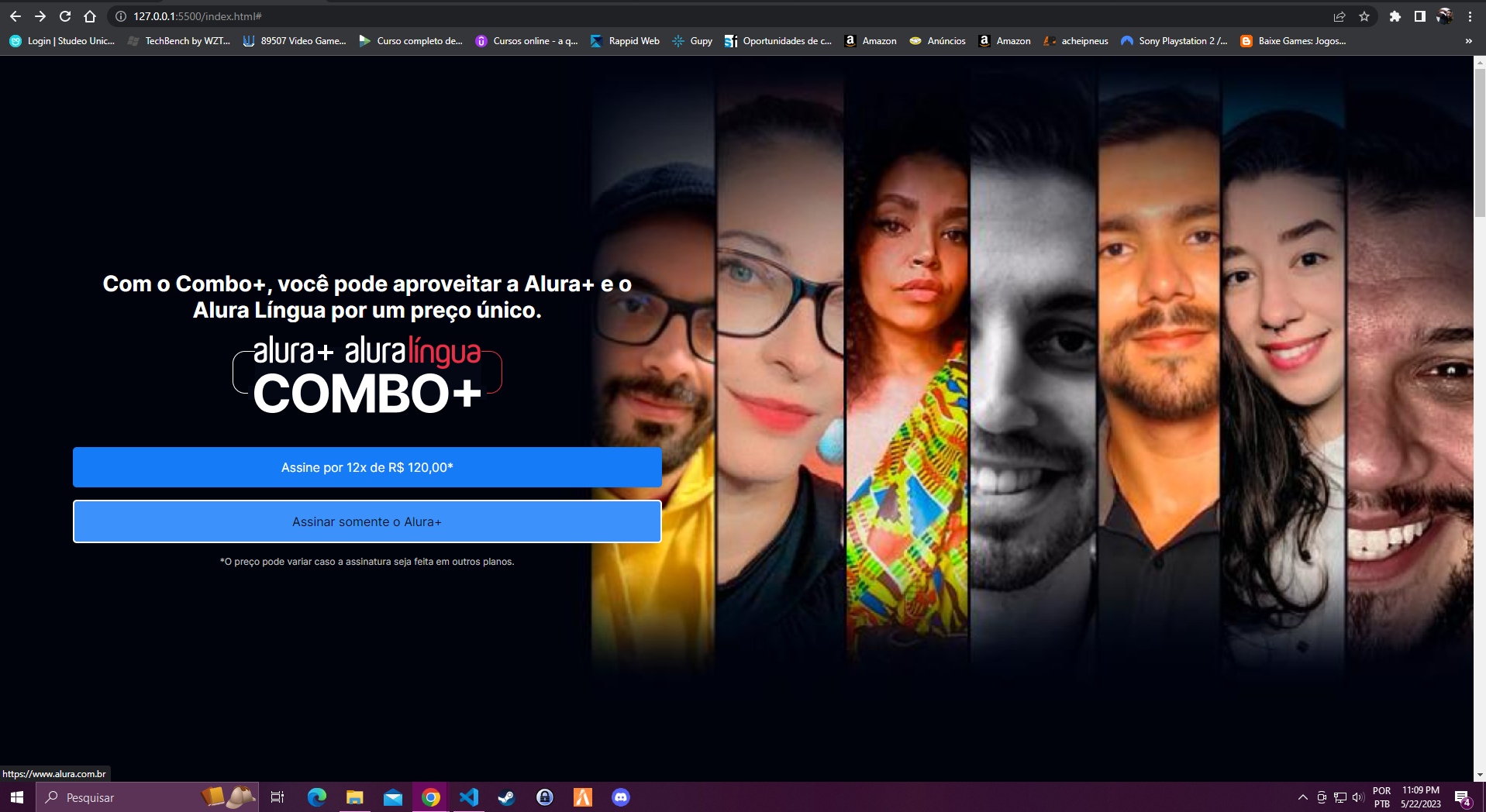
.container__botao:hover{ background-color: var(--botao-azul-efeito); color: var(--cor-de-fundo); }
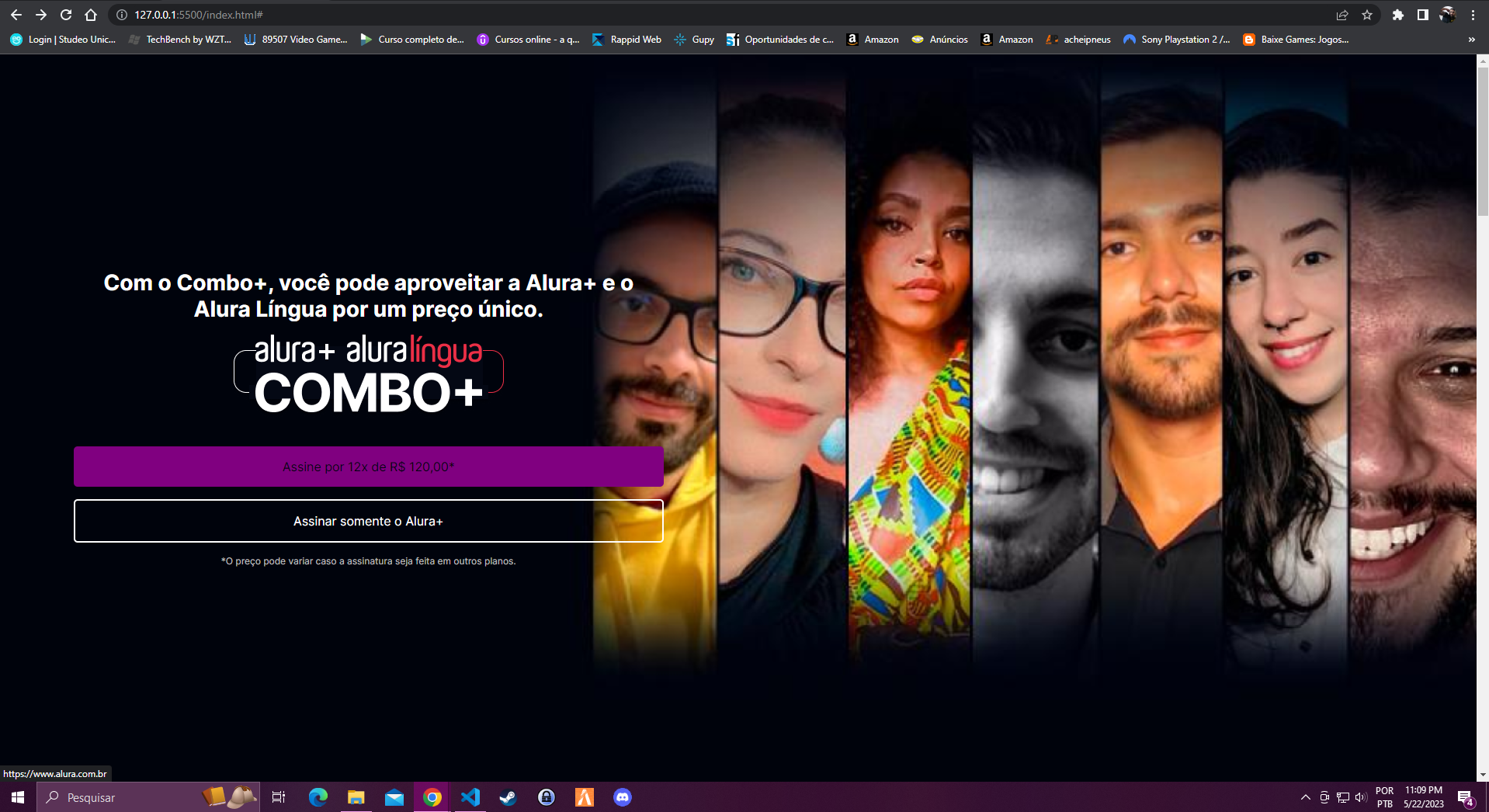
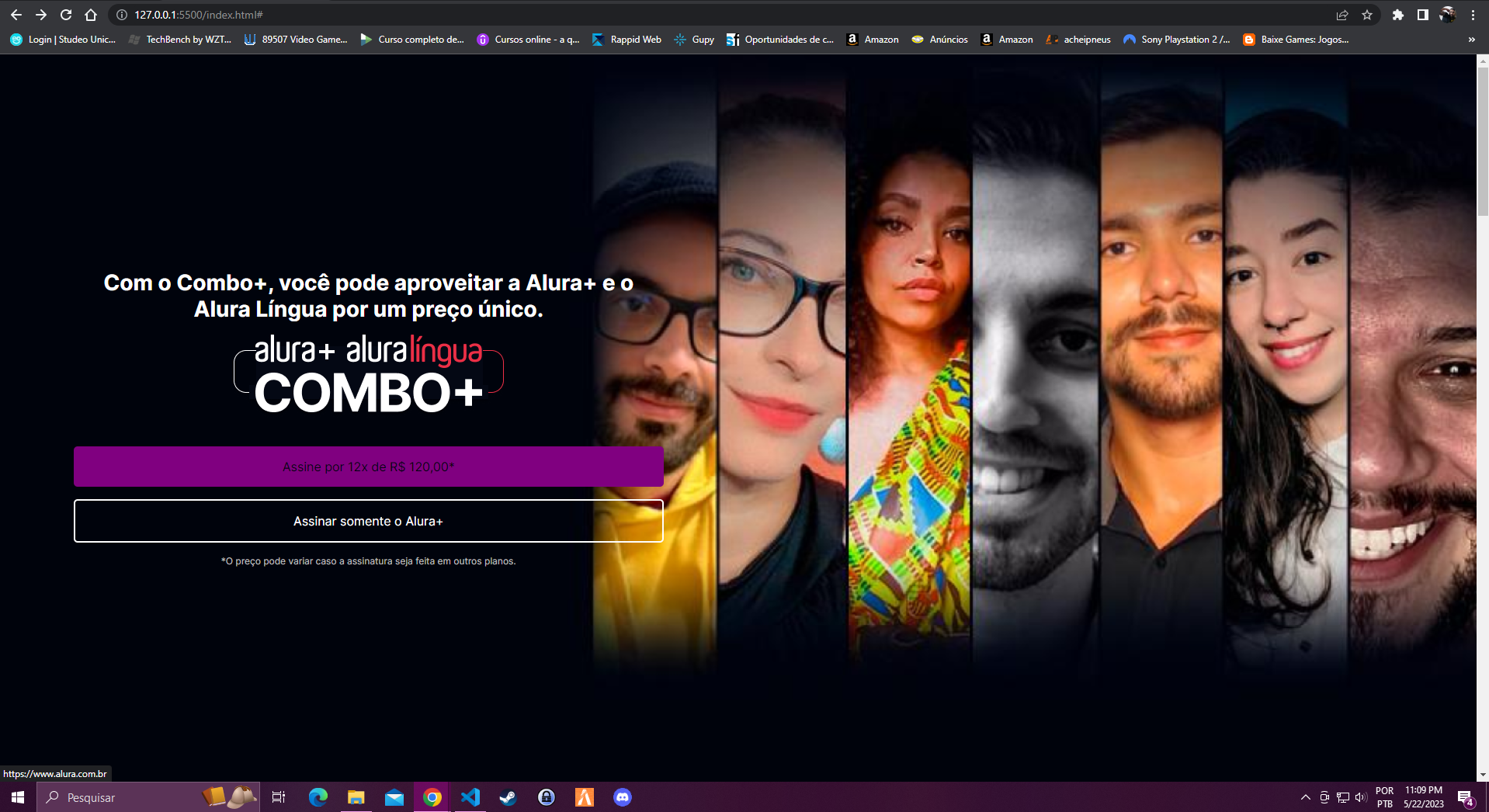
.container__botao:active{ background-color: var(--botao-roxo-clique); }


.container__botao:hover{ background-color: var(--botao-azul-efeito); color: var(--cor-de-fundo); }
.container__botao:active{ background-color: var(--botao-roxo-clique); }


Oi Lucas, tudo bem?
Sua implementação está correta! A pseudo-classe ":hover" é utilizada para aplicar um estilo quando o mouse está sobre o elemento, e a pseudo-classe ":active" é utilizada para aplicar um estilo quando o elemento está sendo clicado.
Parabéns!
Um abraço e bons estudos.