por que passa o props.value se la do outro lado ta valor


por que passa o props.value se la do outro lado ta valor


Olá Marcio! Tudo ok por aí?
Essa diferença entre os nomes value e valor nos códigos se deve ao fato de que esses são apenas nomes de parâmetros de função e, portanto, podem ser escolhidos livremente pelo programador. Eles não têm relação direta com os atributos específicos do React.
No primeiro código, o componente ListaSuspensa foi definido com a seguinte propriedade:
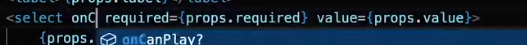
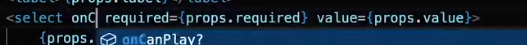
<select onChange={evento => props.aoAlterado(evento.target.value)} required={props.obrigatorio} value={props.value}>
Nesse caso, a propriedade value é usada para definir o valor selecionado no elemento select. Essa propriedade provavelmente será usada para exibir a opção correta na lista suspensa quando o componente for renderizado.
Já no segundo código, no componente Formulario, ocorre a chamada do componente ListaSuspensa com a seguinte sintaxe:
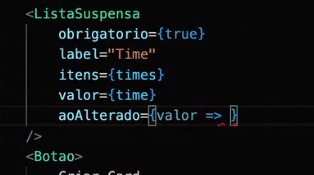
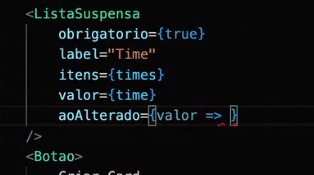
<ListaSuspensa
obrigatorio={true}
label="Time"
itens={times}
value={time}
aoAlterado={valor => setTime(valor)}
/>
Aqui, a propriedade value também é passada para o componente ListaSuspensa, indicando qual item da lista suspensa está selecionado inicialmente com base no valor de time.
Agora, em relação à diferença entre value e valor, é importante perceber que esses são apenas nomes de parâmetros em funções de callback (como aoAlterado={valor => setTime(valor)}), e não há uma regra fixa sobre qual nome usar. O programador pode escolher qualquer nome que faça sentido para ele.
No primeiro código, a função de callback recebe um evento (chamado de evento) como parâmetro e utiliza evento.target.value para obter o valor selecionado na lista suspensa. No segundo código, a função de callback recebe o valor selecionado diretamente e é chamada valor, mas esse nome poderia ser qualquer outro, como opcaoSelecionada, selecao ou qualquer outro nome válido de variável.
Em resumo, value é o nome de uma propriedade que é usada para definir o valor selecionado na lista suspensa, enquanto valor é apenas o nome do parâmetro em uma função de callback que recebe o valor selecionado da lista suspensa. Eles são usados em contextos diferentes e não têm relação direta entre si. A escolha dos nomes é feita pelos programadores de acordo com a sua preferência e clareza do código.
Em um contexto geral é isso, espero ter explicado tudo certinho e esclarecido sua dúvida.
Se tiver mais alguma dúvida no futuro ou precisar de ajuda em qualquer outro assunto, não hesite em perguntar.
Estou aqui para ajudar, abraços e bons estudos.