Bom dia a todos, Tudo bem? Estou tendo problemas com o "$event.target.value" que esta retornando uma mensagem informando que o value não existe. Obrigado desde já.
** Informações: **
- Componente: photo-list.component.html
- Linha: 8;
- Mensagem 1: Property 'value' does not exist on type 'EventTarget'.
- Mensagem 2: Object is possibly 'null'.
** Código: **
<div class="text-center mt-3 mb-3">
<form>
<input
class="rounded"
type="search"
placeholder="search..."
autofocus
(keyup)="filter = $event.target.value"
>
</form>
</div>
<ap-photos [photos]="photos"></ap-photos>
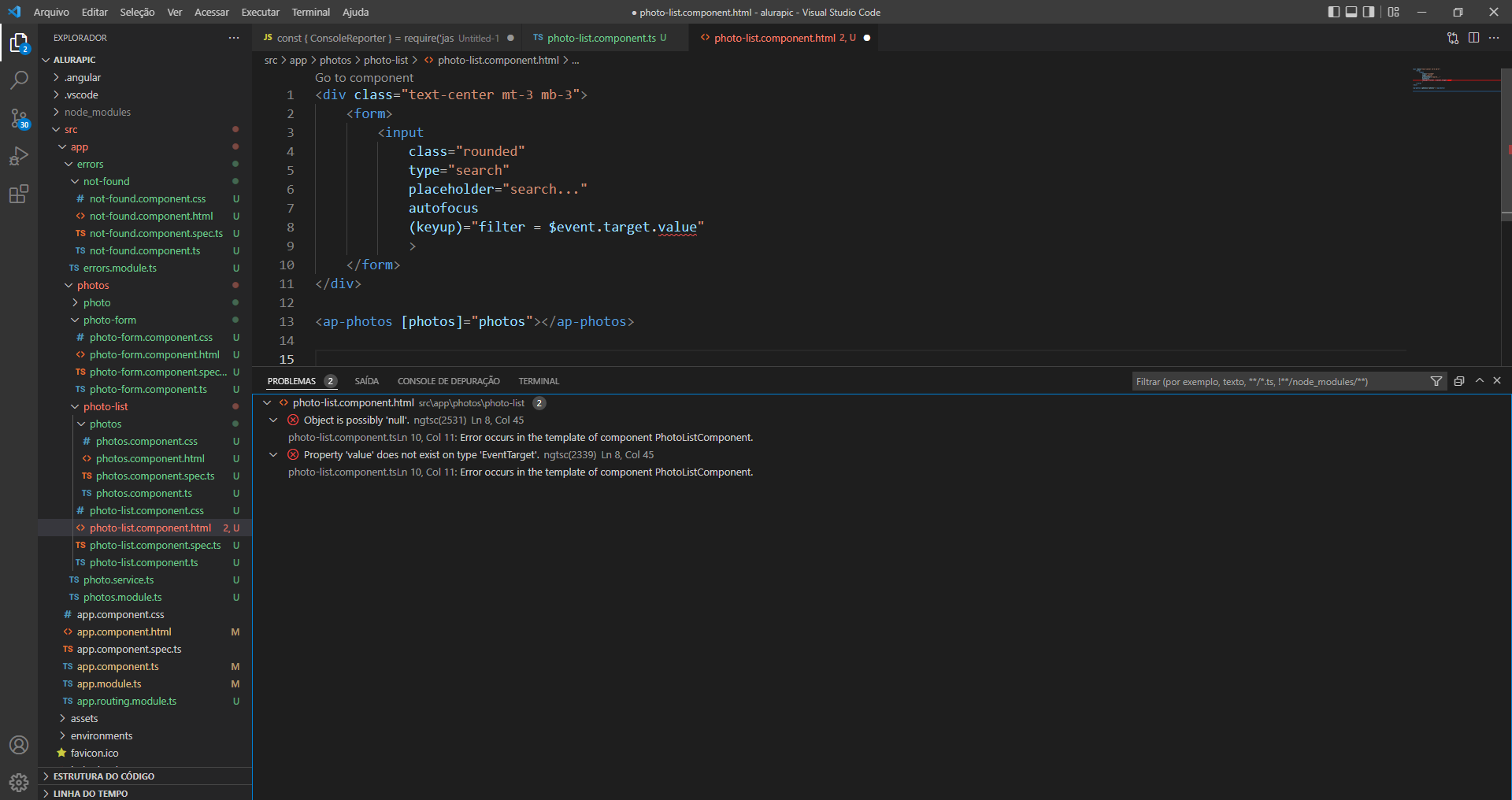
*Foto: *