
animal-detail.component.html
<div class="bg-white border" *ngIf="animal$ | async as animal" >
<div class="row">
<div class="col-lg-8">
<app-animal>
[url]="animal.url"
[description]="animal.description"
</app-animal>
</div>
<div class="col-lg-4">
<small>
<p class="text-left break-word">
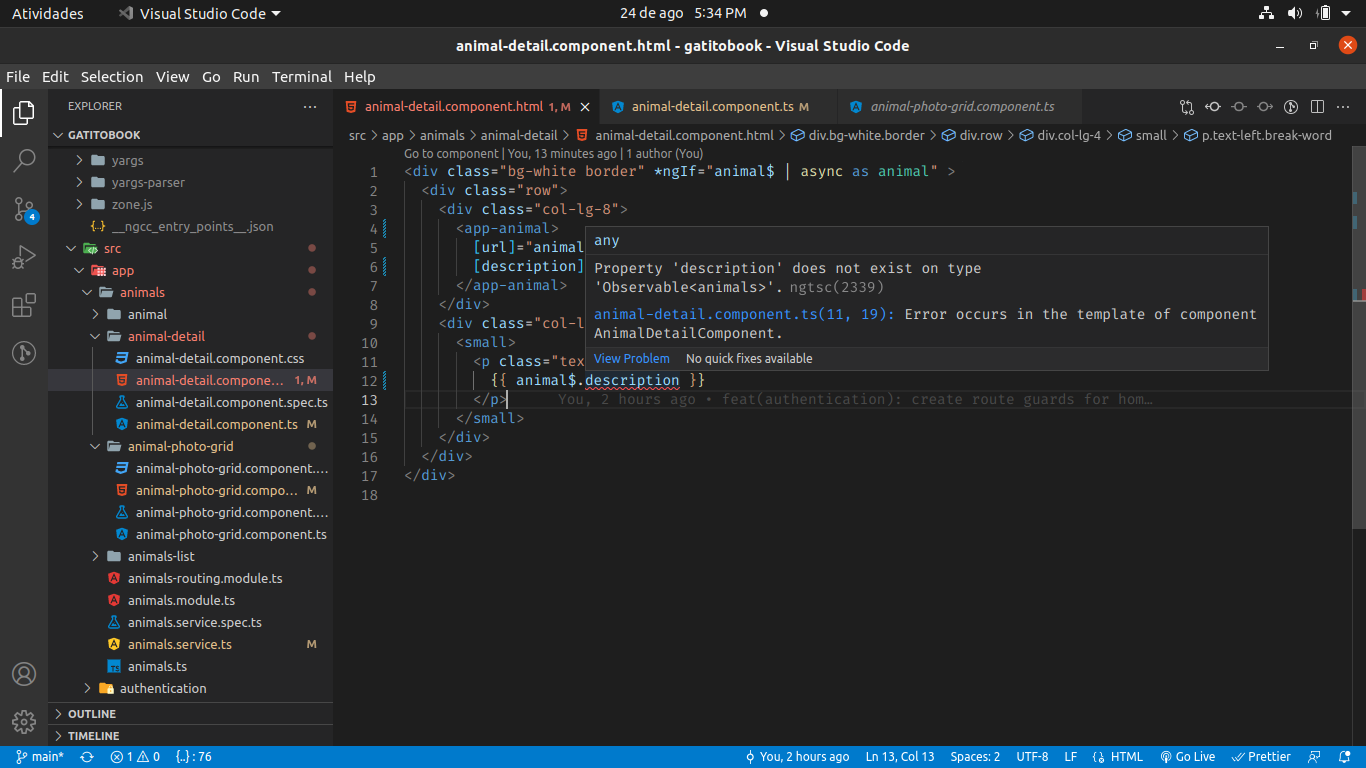
{{ animal$.description }}
</p>
</small>
</div>
</div>
</div>animal-detail.component.ts
import { AnimalsService } from './../animals.service';
import { Observable } from 'rxjs';
import { Component, OnInit } from '@angular/core';
import { animals } from '../animals';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-animal-detail',
templateUrl: './animal-detail.component.html',
styleUrls: ['./animal-detail.component.css']
})
export class AnimalDetailComponent implements OnInit {
animalId!: number;
animal$!: Observable<animals>;
constructor(
private animalsService: AnimalsService,
private activatedRoute: ActivatedRoute,
) { }
ngOnInit(): void {
this.animalId = this.activatedRoute.snapshot.params?.['animalId'];
this.animal$ = this.animalsService.idSearch(this.animalId);
}
}animal.ts
export interface Animal {
id: number;
postDate: Date;
url: string;
description: string;
allowComments: boolean;
likes: number;
comments: number;
userId: number;
}
export type animals = Array<Animal>;
animal-photo-grid.component.html
<p class="text-center text-muted" *ngIf="!animals?.length">
Desculpe, não há fotos postadas.
</p>
<div class="row">
<div *ngFor="let animal of animals" class="col-xs-4">
<a [routerLink]="['/animals', animal.id]">
<app-card>
<app-animal
[url]="animal.url"
[description]="animal.description" >
</app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2"> {{ animal.likes }} </i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2"> {{ animal.comments }} </i>
</app-card>
</a>
</div>
</div>
animal-photo-grid.component.ts
import { animals } from './../animals';
import { Component, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-animal-photo-grid',
templateUrl: './animal-photo-grid.component.html',
styleUrls: ['./animal-photo-grid.component.css']
})
export class AnimalPhotoGridComponent implements OnInit {
@Input() animals !: animals;
constructor() { }
ngOnInit(): void {
}
}
O que eu faço?

