Fala, comunidade!!!
Todos bem por aí?
Mais uma aula show!!
Bem interessante este recurso de comandos com cliques do mouse, botão esquerdo, direito...
Mais um comando pra guardar e ter sempre à mão.
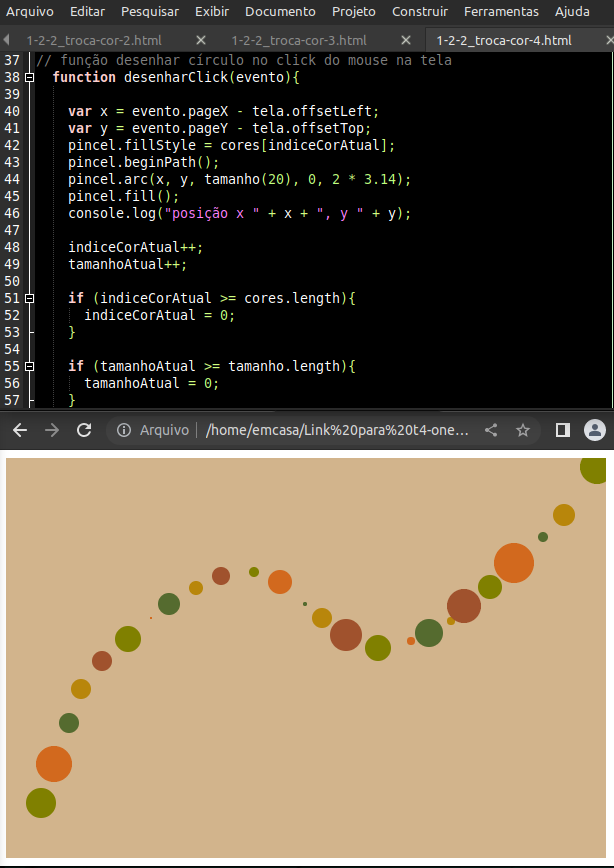
Fiz a proposta da aula, o código ficou desta maneira:
<!DOCTYPE html>
<meta charset="UTF-8">
<title>trocar cor #1</title>
<canvas width="600" height="400"></canvas>
<script>
/*
Programa desenhar círculo com clique do mouse no canvas
Proposta do aula:
botão esquerdo desenha círculo;
botão direito muda cor.
*/
// Trazer o canvas lá do HTML para o JS
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
// preenchimento do canvas
pincel.fillStyle = 'tan';
pincel.fillRect(0, 0, 600, 400);
// array para armazenar lista de cores
var cores = ['olive', 'chocolate', 'sienna'];
var indiceCorAtual = 0;
// função desenhar círculo com click do mouse na tela
function desenharClick(evento){
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
pincel.fillStyle = cores[indiceCorAtual];
pincel.beginPath();
pincel.arc(x, y, 10, 0, 2 * 3.14);
pincel.fill();
console.log("posição x " + x + " y " + y);
}
tela.onclick = desenharClick;
// função para mudar cor e repetir mudanças
function mudarCor() {
indiceCorAtual++;
if (indiceCorAtual >= cores.length){
indiceCorAtual = 0;
}
// para evitar exibir menu padrão do canvas
return false;
}
// para alterar cor com clique do botão direito
tela.oncontextmenu = mudarCor;
</script>
Aí, fiquei pensando que poderia fazer umas mudanças...