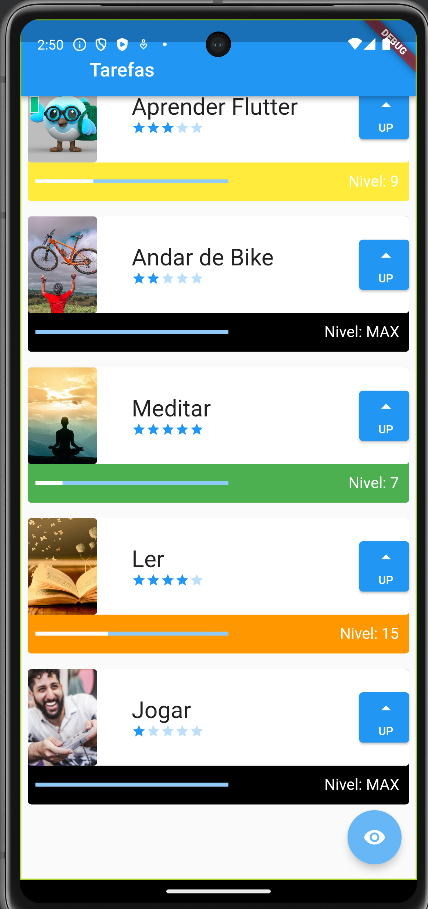
class _TaskState extends State<Task> {
int nivel = 0;
int colorLevel = 1;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Stack(
children: [
Container(
decoration: BoxDecoration(
color: (colorLevel == 1) ? Colors.blue :
(colorLevel == 2) ? Colors.green :
(colorLevel == 3) ? Colors.yellow :
(colorLevel == 4) ? Colors.orange :
(colorLevel == 5) ? Colors.red :
(colorLevel == 6) ? Colors.pink :
(colorLevel == 7) ? Colors.black : Colors.black,
borderRadius: BorderRadius.circular(4),
),
height: 140,
),
Column(
children: [
Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(4)),
height: 100,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
decoration: BoxDecoration(
color: Colors.black26,
borderRadius: BorderRadius.circular(4)),
width: 72,
height: 100,
child: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Image.asset(
widget.foto,
fit: BoxFit.cover,
),
),
),
SizedBox(
width: 200,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
widget.nome,
style: const TextStyle(fontSize: 24),
overflow: TextOverflow.ellipsis,
),
Difficulty(
dificultyLevel: widget.dificuldade,
),
],
),
),
SizedBox(
height: 52,
width: 52,
child: ElevatedButton(
onPressed: () {
if (colorLevel < 8) {
setState(() {
nivel++;
});
if (((nivel / widget.dificuldade) / 10) > 1) {
colorLevel++;
nivel = 0;
};
}
},
child: const Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Icon(
Icons.arrow_drop_up,
),
Text(
'UP',
style: TextStyle(fontSize: 12),
),
],
),
),
),
],
),
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: 200,
child: LinearProgressIndicator(
color: Colors.white,
value: (nivel / widget.dificuldade) / 10,
),
),
),
Padding(
padding: const EdgeInsets.all(10.0),
child: Text(
(colorLevel < 8) ? 'Nivel: $nivel' : 'Nivel: MAX',
style: const TextStyle(
color: Colors.white,
fontSize: 16,
),
),
),
],
),
],
),
],
),
);
}
}