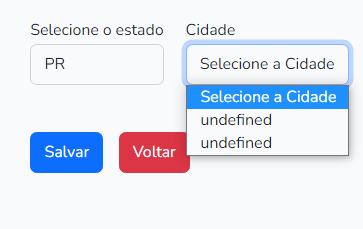
Fala galera, estou tendo um problema com um projeto. Estou tentando fazer um select dinamico entre estados e cidade, em que o segundo é populado a partir do primeiro. Estou usando utilizando um JQuery pra fazer requisicao pelo Ajax e assim popular o segundo select, ja usei o console.log para ver se esta passando o ID de estados e esta normalmente, o problema esta sendo que o segundo select esta recebendo "undefined". Alguem poderia me dar uma mão? Aqui estao meus codigos.

Minha rota
Route::get('/get-cidades',[FreteController::class, 'getCidades'])->name('get-cidades');Meu Controller
public function getCidades(Request $request){
$cities = Estado::all();
return $cities->where('estado_id', '=', $request['estado_id']);
}Minha View
<div class="form-group" style="margin-inline: 10px">
<label for="estado_id">Selecione o estado</label>
<select data-url="{{ route('get-cidades') }}" data-token="{{ csrf_token() }}" onchange="changeCity(this)" class="form-control" id="estado_id" name="estado_id">
<option value="">Selecione</option>
@foreach($estados as $estado)
<option value="{{$estado->id}}">{{$estado->uf}}</option>
@endforeach
</select>
</div>
<div class="form-group" style="margin-inline: 10px">
<label for="cidade_id">Cidade</label>
<select class="form-control" id="cidade_id" name="cidade_id">
<option selected>Selecione Cidade</option>
</select>
</div>Meu JQuery
<script>
function changeCity(response) {
$.ajax({
url: $(response).data('url'),
type: 'get',
data: {_method: 'get', _token: $(response).data('token'), state_id: response.value},
success: function(res) {
$("#cidade_id").empty();
$('#cidade_id').append('<option value="0"selected="selected">Selecione a Cidade</option>');
$.each( res, function(key, value) {
$('#cidade_id').append('<option value=' + value.id + '>' + value.cidade + '</option>');
});
},
error: function(){
console.log('error');
},
});
}
</script>



