<!DOCTYPE html>
<html lang="pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Se divertindo com HTML e CSS</title>
<link rel="stylesheet" href="exercicios.css">
</head>
<body>
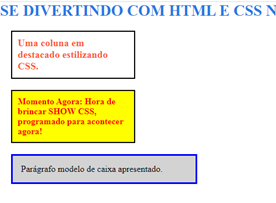
<h1 class="titulo-coluna">Se divertindo com HTML e CSS na prática</h1>
<p class="texto-destaque">Uma coluna em destacado estilizando CSS.</p>
<p class="urgente">Momento Agora: Hora de brincar SHOW CSS, programado para acontecer agora!</p>
<p class="box-style">Parágrafo modelo de caixa apresentado.</p>
</body>
exercicios.css
1.
.texto-destaque {
color: #ff5733;
font-weight: bold;
font-size: 18px;
}
.titulo-coluna {
color: #2a7ae2;
font-size: 28px;
text-transform: uppercase;
}
.urgente {
color: red;
font-weight: bold;
background-color: yellow;
padding: 10px;
}
* {
margin: 0;
padding: 0;
}
p {
width: 200px;
padding: 10px;
border: 2px solid black;
margin: 20px;
}
.box-style {
width: 300px;
padding: 15px;
border: 3px solid blue;
margin: 20px;
background-color: lightgray;
}