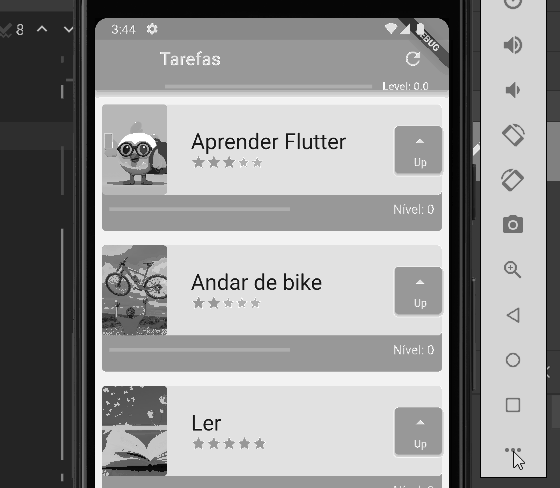
Boa tarde! Apanhei um pouco com o leiaute então acabei deixando um pouco diferente.
Primeiro criei um método para calcular o level global atual:
void _calculaLevelGlobal() {
double level = 0;
for (Task t in TaskInherited.of(context).taskList) {
level += (t.nivel / 10) * t.dificuldade;
}
widget.levelGlobal = level;
}Alterei o leiaute da barra do app pra conter o level global, a barra de progresso e o botão pra recarregar:
appBar: AppBar(
leading: Container(),
title: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text('Tarefas'),
IconButton(
onPressed: () {
setState(() {
_calculaLevelGlobal();
});
},
icon: const Icon(Icons.refresh),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
SizedBox(
width: 230,
child: LinearProgressIndicator(
color: Colors.red,
value: widget.levelGlobal / 100,
),
),
Text('Level: ${widget.levelGlobal}',
style: const TextStyle(fontSize: 12)
),
],
),
],
)),
Gif no drive: https://drive.google.com/file/d/1HyQsJkEaknzGOF8iwgJVMaP_RTz6t2Cl/view?usp=sharing




