Olá, pessoal!
Finalizei o projeto com sucesso, porém no meu caso eu realizei alguns ajustes quanto ao tamanho e gostaria de melhorar o espaçamento.
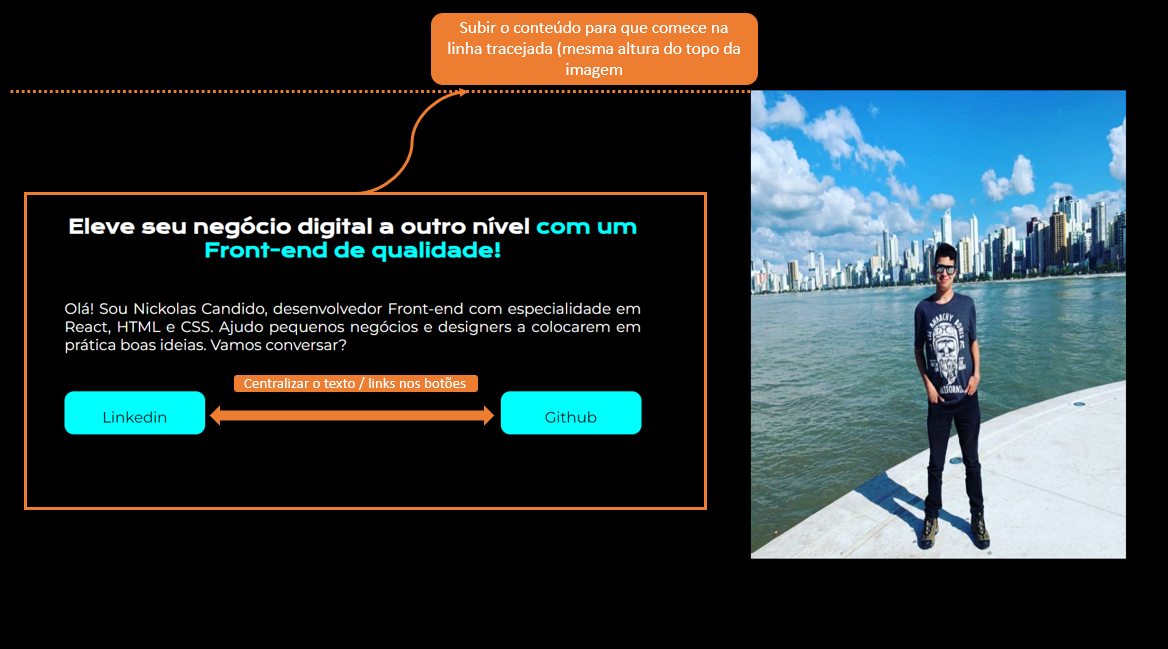
Conforme abaixo, fazer as seguintes alterações:
- Subir o conteúdo .apresentação para que comece na linha tracejada, que é onde fica o topo da imagem.
- Alinhar os textos/links dos botões para que fiquem centralizados.
Eu li a documentação de flexbox no CSS tricks, mas mesmo assim não está dando certo. Poderiam me ajudar, por favor?

Seguem os meus códigos:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Nickolas Candido, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<a class= "apresentacao__links__link" href="https://www.linkedin.com/in/nickolas-candido-1b2243137/">Linkedin</a>
<a class= "apresentacao__links__link" href="https://github.com/nickolascandido">Github</a>
</div>
</section>
<img class="imagem" src="nickolas.jpg" alt="imagem nickolas">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.titulo-destaque{
color:aqua;
}
.apresentacao{
margin: 0% 5%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 20px;
font-family: 'Krona One', sans-serif;
text-align: center;
}
.apresentacao__conteudo__texto{
font-size: 16px;
font-family: 'Montserrat', sans-serif;
text-align: justify;
}
.imagem{
width: 400px;
height: 500px;
padding: 20px;
}
.apresentacao__links{
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: aqua;
width: 150px;
height: 10px;
text-align: center;
border-radius: 10px;
font-size: 16px;
padding: 18px 0;
text-decoration: none;
color:black;
font-family: 'Montserrat', sans-serif;
}




