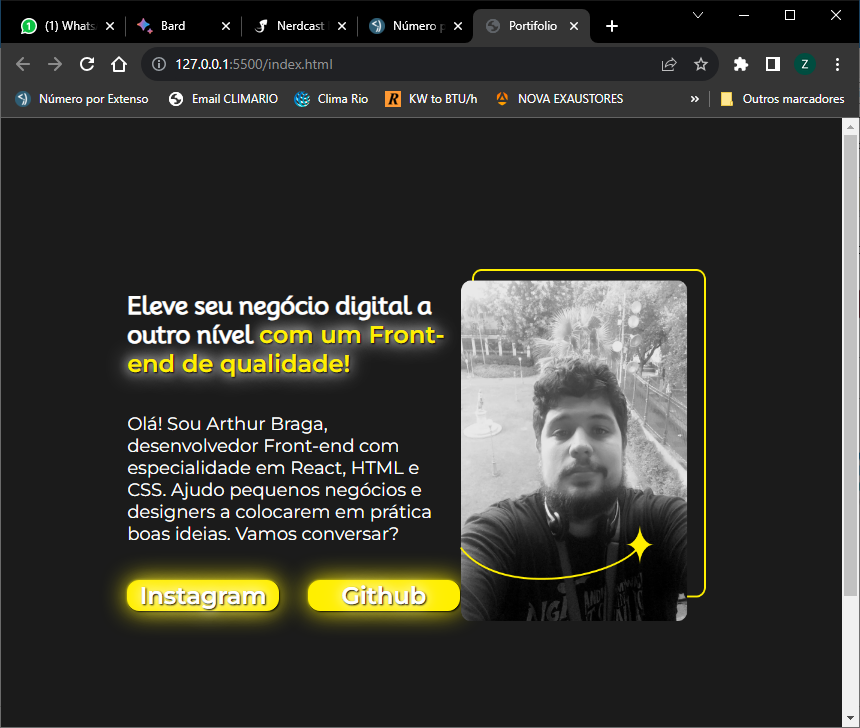
Gostei do resultado, queria apenas espaçar a foto como está no exemplo base. Mas isso eu vou fuçando pela web até descobrir. Muito animado pra continuar aprendendo. =]
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque"> com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Arthur Braga, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://instagram.com/arthurbraga77"><span>Instagram</span></a>
<a class="apresentacao__links__link" href="https://github.com/SlyBraga77"><span>Github</span></a>
</div>
</section>
<img src="Group 3.png" alt="Arthur no Palácio do Catete" width="256" height="362.5" >
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;600&family=Mooli&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #1b1b1b;
color: white;
text-shadow: #ffef00;
}
.titulo-destaque {
color: #ffef00;
text-shadow: 1px 1px 2px black,
0 0 1em white,
0 0 0.5em white;
}
.apresentacao {
margin: 18% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 35px;
}
.apresentacao__conteudo__titulo{
font-size: 24px;
font-family: 'Mooli', sans-serif;
font-weight: bold;
}
.apresentacao__conteudo__texto{
font-size: 18px
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #ffef00;
color: white;
width: 150px;
text-align: center;
border-radius: 12px;
font-weight: bold;
font-weight: 600;
font-size: 24px;
padding: 21.5px 0x 21.5px 0;
border: 1px solid #ffef00;
text-decoration: none;
text-shadow: 1px 1px 2px black,
0 0 1em white,
0 0 0.5em white;
box-shadow: 1px 1px 2px black,
0 0 1em #ffef00,
0 0 0.1em #ffef00;;
}