Bom dia,
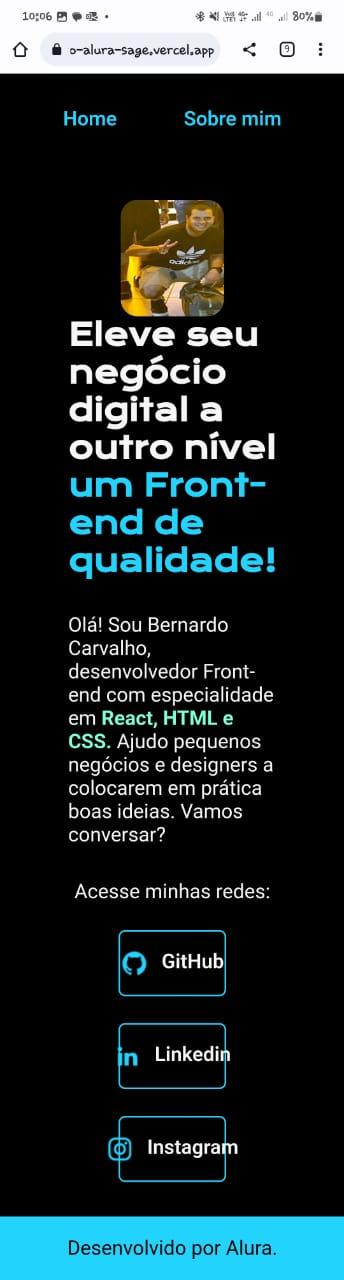
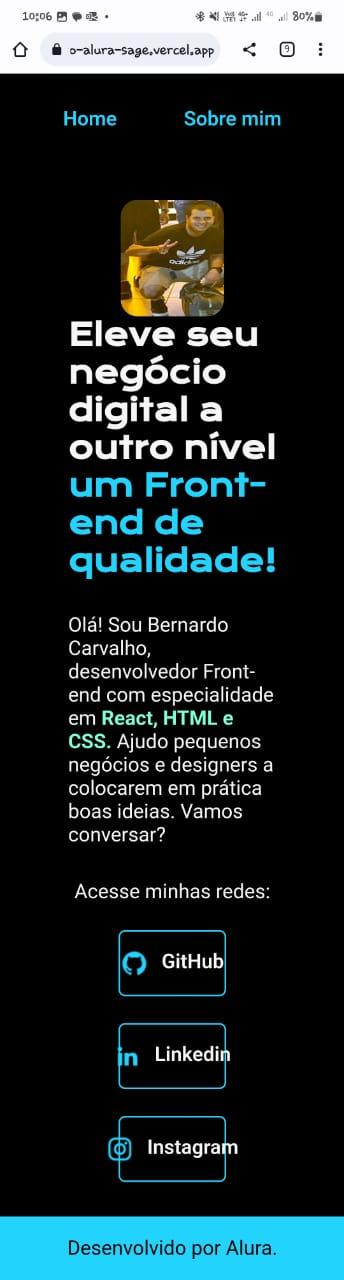
Quando abro no celular o projeto final os botões ficaram assim é um galaxy s22 pode me ajudar? E tem como configurar para todos os celulares ele ajustar automatico?

Bom dia,
Quando abro no celular o projeto final os botões ficaram assim é um galaxy s22 pode me ajudar? E tem como configurar para todos os celulares ele ajustar automatico?

Olá, Bernardo.
Tudo bem?
Um possível solução é colocar um width: 100%; nos botões na versão para celular(mobile). Um detalhe, quando testei no navegador na simulação de dispositivos do DevTools, os botões estavam certos, normais, diferente do seu print.
Espero ter ajudado. Qualquer dúvida manda aqui de novo.
Valeu Bernardo.
Olá, Renan.
Tudo e com você?
Mais ai colocando width: 100% no navegador os botões ficam grandão é assim mesmo? Não da pra ficar os dois iguais porque diminui a tela da web para mobile?

Por isso essa mudança deve ser feita só na @media de celular, no celular fica bacana, e você pode testar tipo colocando 80%, 70% etc.
EXEMPLO:
Em telas de até 500px aplicar o estilo nos links de classe .links:
@media (max-width: 500px) {
.links{
width: 100%;
}
}
Obrigado.