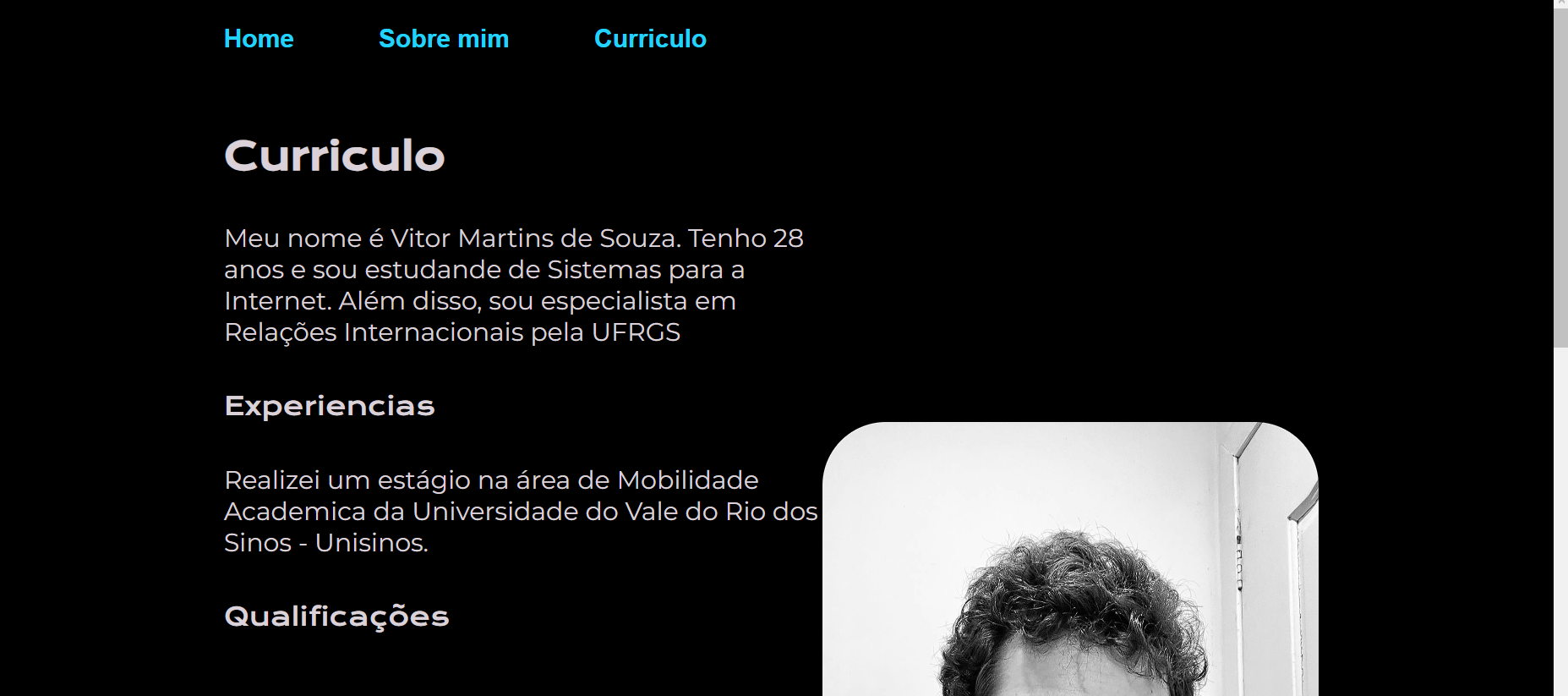
Segue o resultado final do desafio:



Os códigos em sua grande maioria seguiram a base das outras páginas.
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculo</title>
<link rel="stylesheet"href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho_menu">
<a class="cabecalho_menu_link" href="Index.html">Home</a>
<a class="cabecalho_menu_link" href="about.html">Sobre mim</a>
<a class="cabecalho_menu_link" href="curriculo.html">Curriculo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Curriculo</h1>
<p class="apresentacao__conteudo__texto">Meu nome é Vitor Martins de Souza. Tenho 28 anos e sou estudande de Sistemas para a Internet. Além disso, sou especialista em Relações Internacionais pela UFRGS</p>
<h2 class="apresentacao__links_subtexto">Experiencias</h2>
<p class="apresentacao__conteudo__texto">Realizei um estágio na área de Mobilidade Academica da Universidade do Vale do Rio dos Sinos - Unisinos.</p>
<h3 class="apresentacao__links_subtexto"> Qualificações</h3>
<p class="apresentacao__conteudo__texto">
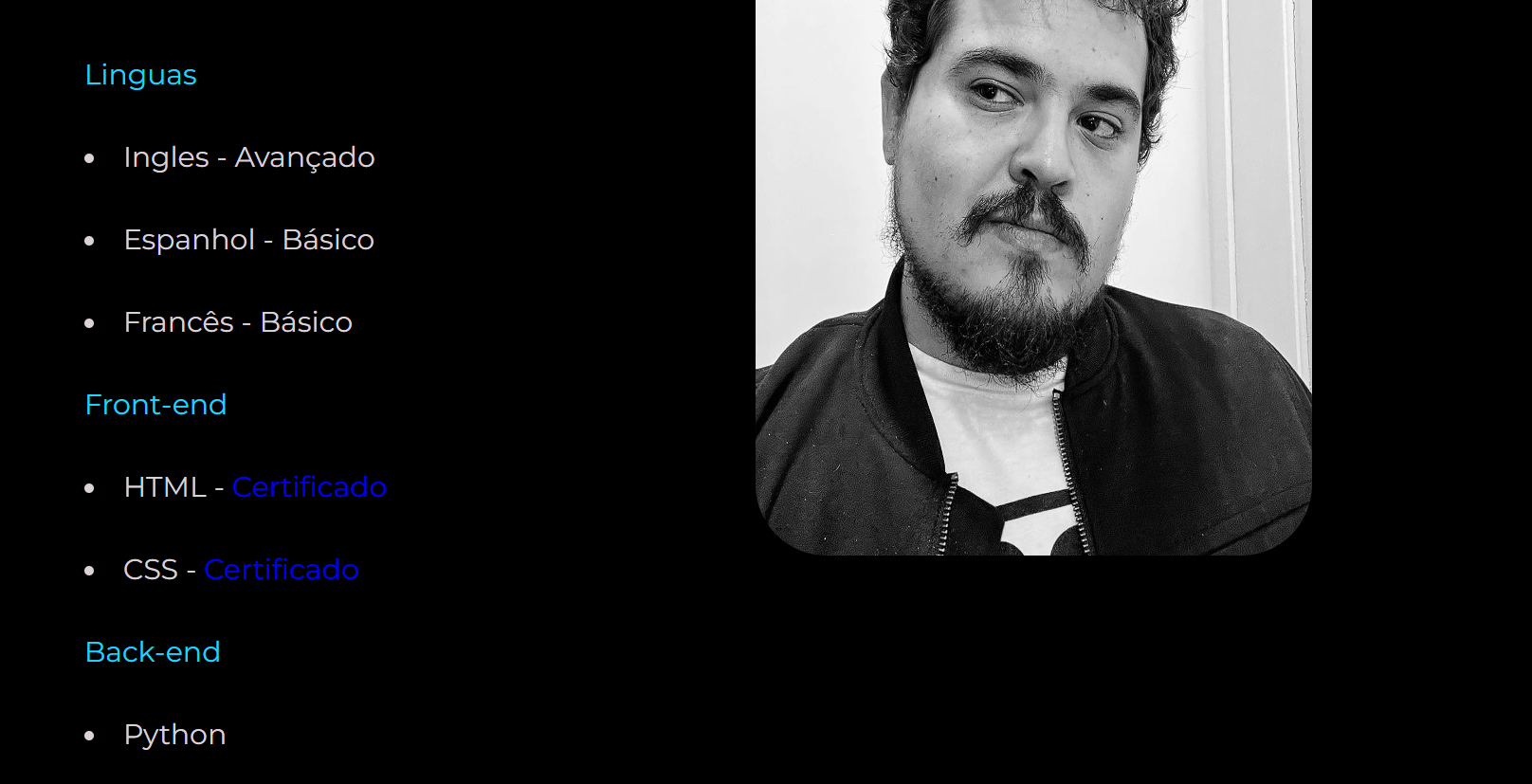
<ul class="apresentacao__conteudo__listas">Linguas</ul>
<li class="apresentacao__conteudo__texto"> Ingles - Avançado </li>
<li class="apresentacao__conteudo__texto">Espanhol - Básico </li>
<li class="apresentacao__conteudo__texto">Francês - Básico </li>
<ul class="apresentacao__conteudo__listas">Front-end</ul>
<li class="apresentacao__conteudo__texto">HTML - <a class="apresentacao__conteudo__texto_link" href='https://cursos.alura.com.br/certificate/1d7d03d8-5024-44f7-9208-1f35579354e1?lang=pt_BR'> Certificado</a></li>
<li class="apresentacao__conteudo__texto">CSS - <a class="apresentacao__conteudo__texto_link" href='https://cursos.alura.com.br/certificate/1d7d03d8-5024-44f7-9208-1f35579354e1?lang=pt_BR'> Certificado</a></li>
<ul class="apresentacao__conteudo__listas">Back-end</ul>
<li class="apresentacao__conteudo__texto">Python</li>
<li class="apresentacao__conteudo__texto">Javascript - <a class="apresentacao__conteudo__texto_link" href='https://cursos.alura.com.br/certificate/4623e4db-0390-4adf-8a0a-e37d0b5764cd?lang=pt_BR'> Certificado</a></li>
</p>
</section>
<img class="img_central" src="./assents/fotinho.jpg" alt="Foto do Vitor Souza">
</main>
<footer class="rodape">
<p>Desenvolvido por Vitor Souza </p>
</footer>
</body>
</html>
CSS:
.img_central{
border-radius: 60px;
width: 470px;
height: 700px;
}
.apresentacao__conteudo__listas{
font-family:'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
color: #22D4FD;
}





