Boa tarde,
Estou com duvidas sobre o posicionamento dos elementos do projeto,

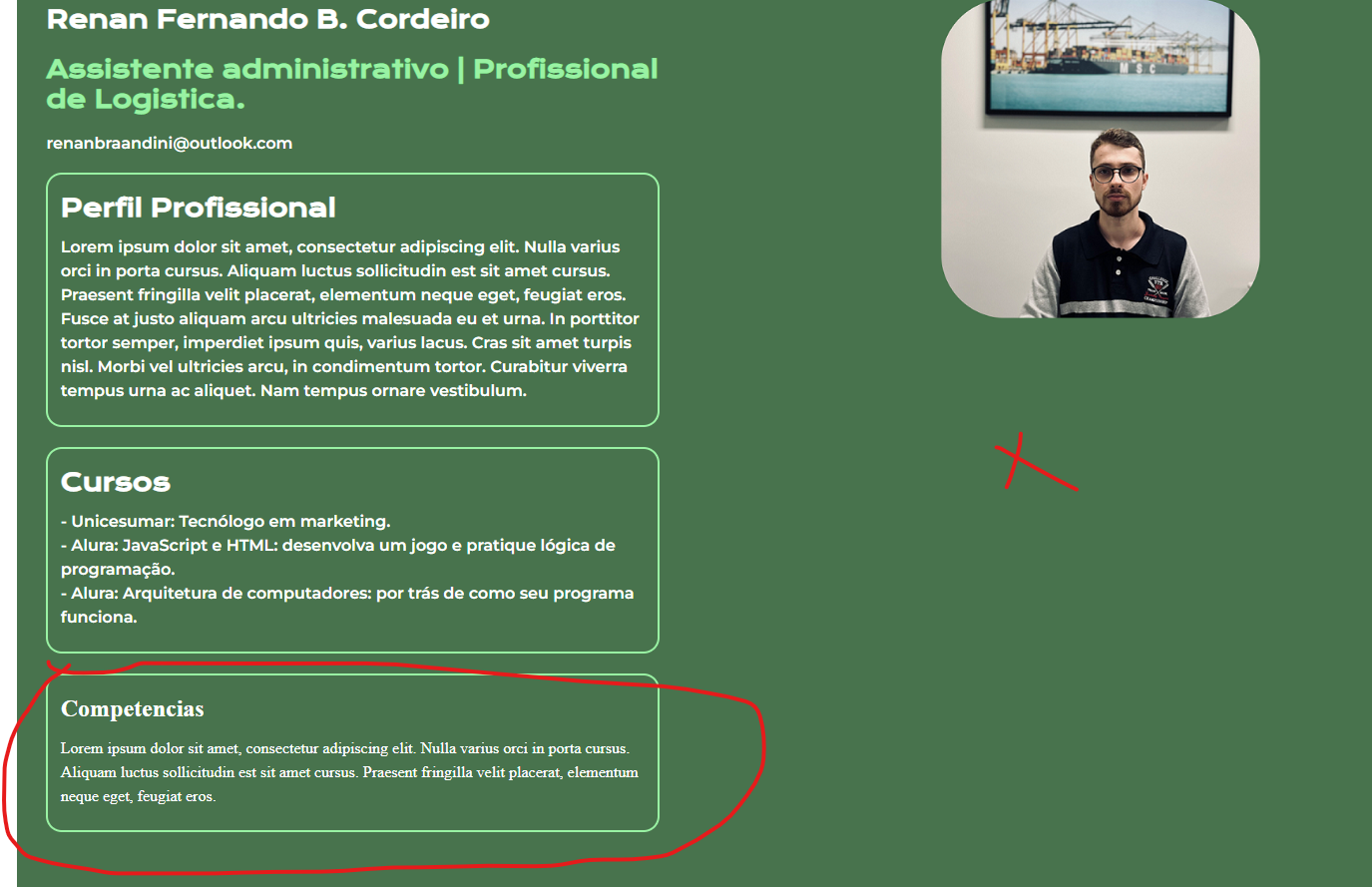
Quero mover o item competências e colocar abaixo da foto para ter um aproveitamento melhor do espaço. eu ja tentei deixar o elemento fora da tag ** section **para posicionar por fora mas bagunça dos demais elementos e nao consigo organizar.
**HTML**
`<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao__curriculo1">
<section class="apresentacao__curriculo2">
<h1 class="apresentacao__curriculo__titulo">Renan Fernando B. Cordeiro</h1>
<h2 class="apresentacao__curriculo__subtitulos"><strong class="titulo-destaque">Assistente administrativo | Profissional de Logistica.</strong></h2>
<p class="apresentacao__curriculo__paragrafos">renanbraandini@outlook.com</p>
<div class="apresentacao__curriculo__borda1">
<h3 class="apresentacao__curriculo__subtitulos">Perfil Profissional</h3>
<p class="apresentacao__curriculo__paragrafos">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla varius orci in porta cursus. Aliquam luctus sollicitudin est sit amet cursus.
Praesent fringilla velit placerat, elementum neque eget, feugiat eros.
Fusce at justo aliquam arcu ultricies malesuada eu et urna. In porttitor tortor semper, imperdiet ipsum quis,
varius lacus. Cras sit amet turpis nisl. Morbi vel ultricies arcu, in condimentum tortor. Curabitur viverra tempus urna ac aliquet. Nam tempus ornare vestibulum.</p>
</div>
<div class="apresentacao__curriculo__borda1">
<h4 class="apresentacao__curriculo__subtitulos">Cursos</h4>
<p class="apresentacao__curriculo__paragrafos"> - Unicesumar: Tecnólogo em marketing.<br>
- Alura: JavaScript e HTML: desenvolva um jogo e pratique lógica de programação.<br>
- Alura: Arquitetura de computadores: por trás de como seu programa funciona.
</p>
</div>
<div class="apresentacao__curriculo__borda2">
<h1>Competencias</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla varius orci in porta cursus. Aliquam luctus sollicitudin est sit amet cursus.
Praesent fringilla velit placerat, elementum neque eget, feugiat eros.
</p>
</div>
</section>
<img src="./assets/imagem.png" alt="imagem de perfil"height="360" width="360">
</main>
<footer>
<p class="rodape">Desenvolvido por Renan Fernando, Proje HTML e CSS.</p>
</footer>**CSS**.apresentacao__curriculo1 {
padding: 6% 20% 10% 15%;
display: flex;
align-items: start;
justify-content: space-between;
flex-direction: row
}
.apresentacao__curriculo2 {
padding: 2% 0% 0% 0%;
width: 615px;
display: flex;
flex-direction: column;
gap: 20px;
}
.apresentacao__curriculo__titulo {
font-size: 24px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__curriculo__subtitulos {
font-size: 24px;
font-family:'Krona One', sans-serif;
font-weight: 600;
}
.apresentacao__curriculo__paragrafos {
font-size: 16px;
font-family:'Montserrat', sans-serif;
font-weight: 400;
}
.apresentacao__curriculo__borda1 {
display: flex;
flex-direction: column;
justify-content: space-between;
gap: 16px;
border: 2px solid #99F2A3;
border-radius: 16px;
padding: 21.5px 2% 21.5px 2%;
line-height: 150%;
}
.apresentacao__curriculo__borda2 {
display: flex;
flex-direction: column;
justify-content: space-between;
gap: 16px;
border: 2px solid #99F2A3;
border-radius: 16px;
padding: 21.5px 2% 21.5px 2%;
line-height: 150%;
}




