segue a baixo minha resolução para a prática desenvolvida no vídeo JavaScript
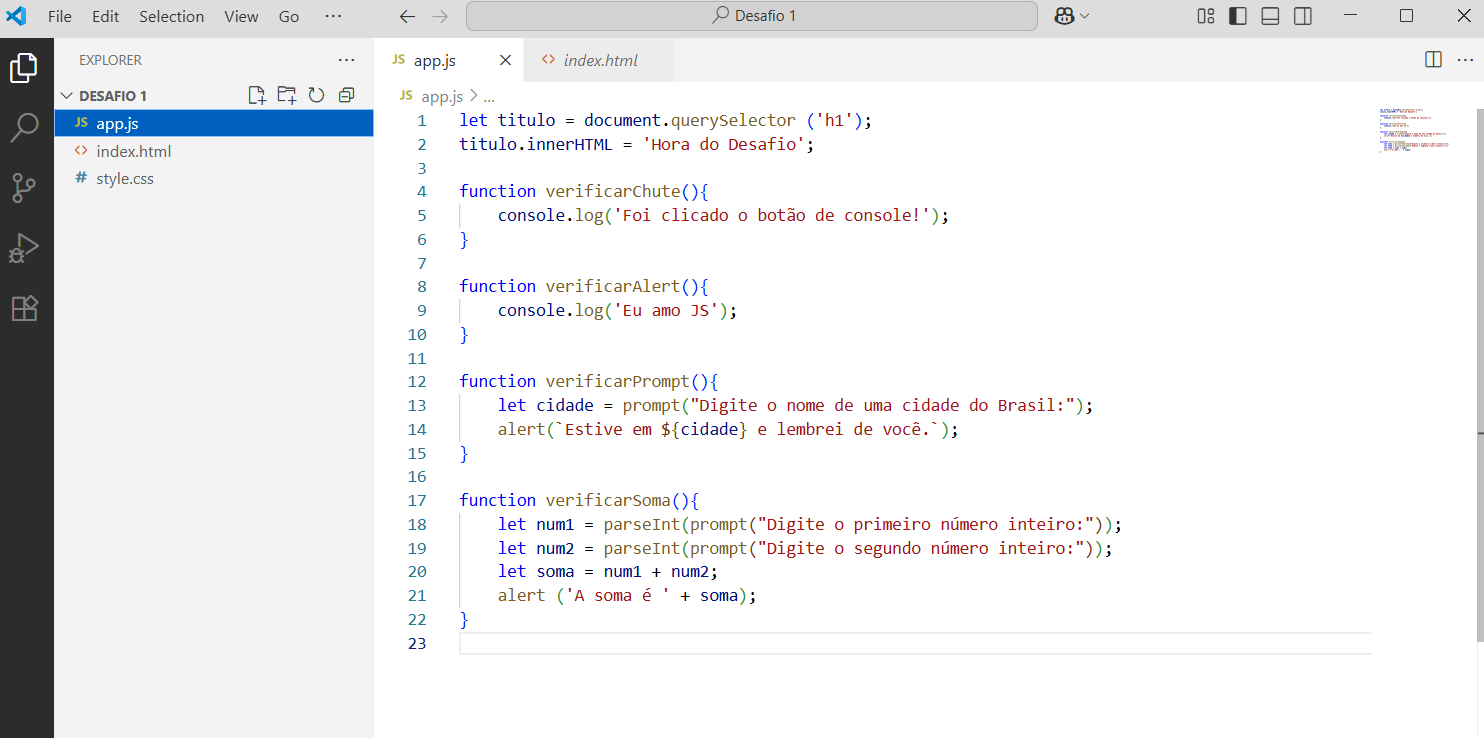
let titulo = document.querySelector ('h1');
titulo.innerHTML = 'Hora do Desafio';
function verificarChute(){
console.log('Foi clicado o botão de console!');
}
function verificarAlert(){
console.log('Eu amo JS');
}
function verificarPrompt(){
let cidade = prompt("Digite o nome de uma cidade do Brasil:");
alert(`Estive em ${cidade} e lembrei de você.`);
}
function verificarSoma(){
let num1 = parseInt(prompt("Digite o primeiro número inteiro:"));
let num2 = parseInt(prompt("Digite o segundo número inteiro:"));
let soma = num1 + num2;
alert ('A soma é ' + soma);
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
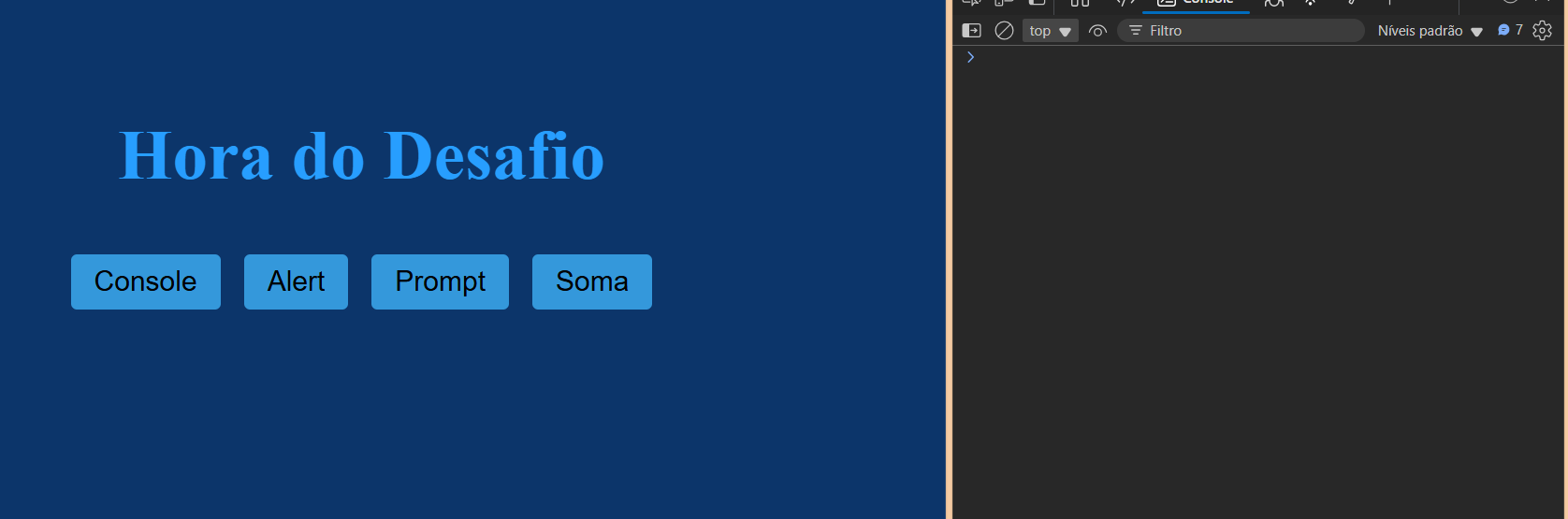
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="verificarChute()" class="button">Console</button>
<button onclick="verificarAlert()" class="button">Alert</button>
<button onclick="verificarPrompt()" class="button">Prompt</button>
<button onclick="verificarSoma()" class="button">Soma</button>
</main>
<script src="app.js"></script>
</body>
</html>