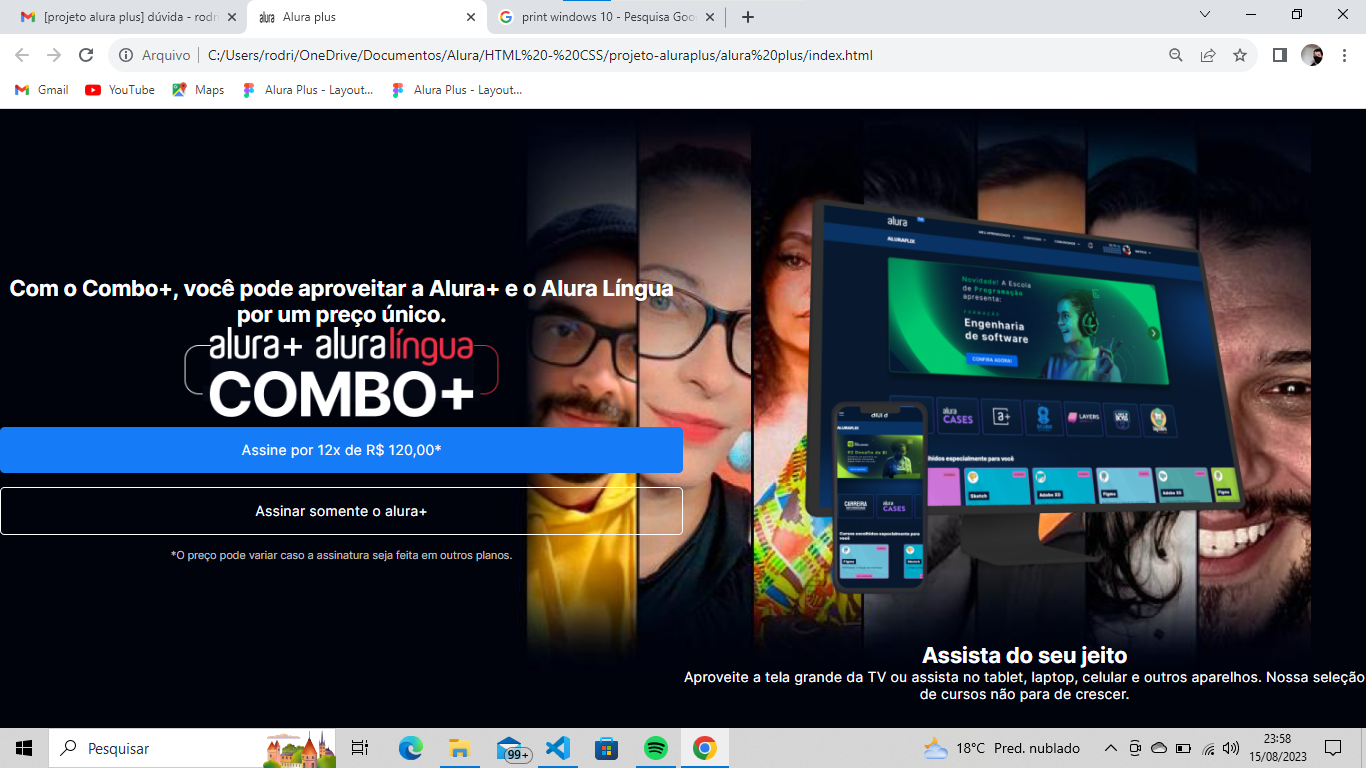
 alguém pode me ajudar a solucionar esse problema esse imagem era para está do outro lado, mas..
vou compartilhar o meu código, desculpa estou iniciando! se alguém puder me dar uma luz, agradeço, pq não se é erro meu ou do sistema do meu PC - Windows 10:
HTML
alguém pode me ajudar a solucionar esse problema esse imagem era para está do outro lado, mas..
vou compartilhar o meu código, desculpa estou iniciando! se alguém puder me dar uma luz, agradeço, pq não se é erro meu ou do sistema do meu PC - Windows 10:
HTML
Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.
 Assine por 12x de R$ 120,00*
Assinar somente o alura+
Assine por 12x de R$ 120,00*
Assinar somente o alura+
*O preço pode variar caso a assinatura seja feita em outros planos.

Assista do seu jeito
Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.
CSS
*{
margin: 0;
padding: 0;
}
:root{
--branco-principal: #fff;
--cinza__secundario: #C0C0C0;
--botao__azul:#167BF7;
--fundo-principal:#00030C;
--fonte-principal:'inter'
}
body{
background-color: var(--fundo-principal);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
.principal{
background-image: url(imagens/Background.png);
align-items: center;
text-align: center;
}
.container{
height: 100vh;
background-repeat: no-repeat;
background-size: contain;
display: grid;
grid-template-columns: 50% 50%;
}
.container__botao{
background-color: var(--botao__azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao__secundario{
background-color: transparent;
color: var(--branco-principal);
border: 2px solid;
}
.container__aviso{
font-size: 12px;
color: var(--cinza__secundario);
}
.descricao__titulo{
font-weight: 700;
font-size: 400px;
color: var(--branco-principal);
margin-bottom: 0, 1em;
}
.descricao__texto{
color: var(--cinza__secundario);
}




