Fue un viaje increíble, tengo un tiempo limitado para estudiar, pero cuando realizaba el proyecto parecía que el tiempo volaba o no lo sentía, gracias por la oportunidad, ya se encuentra en GitHub https://github.com/AnaFzCz/PROYECTOS-HTML---CSS2
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
</header>
<main class="presentacion">
<div class="container">
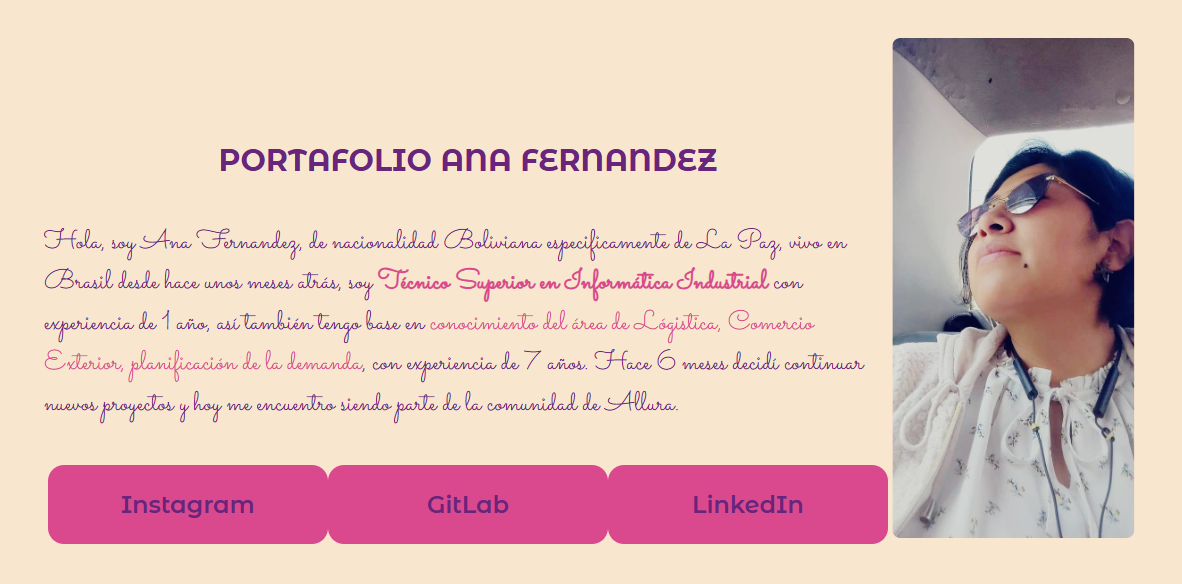
<h1 class="presentacion_titulo">PORTAFOLIO ANA FERNANDEZ</h1>
<p class="presentacion_parrafo">Hola, soy Ana Fernandez, de nacionalidad Boliviana especificamente de La
Paz, vivo en Brasil desde hace
unos meses atrás, soy <strong class="destacar">Técnico Superior en Informática Industrial</strong> con
experiencia de 1 año, así también tengo base en <span>conocimiento del área de Lógistica, Comercio
Exterior, planificación de la demanda</span>, con experiencia de 7 años. Hace 6 meses decidí
continuar nuevos proyectos y hoy me encuentro siendo parte de la comunidad de Allura.</p>
<div class="presentacion_links">
<a class="presentacion_links_link" href="https://instagram.com/anafzcz">Instagram</a>
<a class="presentacion_links_link" href="https://github.com/AnaFzCz">GitLab</a>
<a class="presentacion_links_link"
href="https://linkedin.com/in/ana-fernandez-cruz-238787124">LinkedIn</a>
</div>
</div>
<img src="mindfullness.jpg" alt="myself" style="width:250px;height: 500px;">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat+Alternates:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Montserrat:ital,wght@0,100..900;1,100..900&family=Sacramento&display=swap');
/*Resetear configuraciones*/
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
box-sizing: border-box;
justify-content: center;
align-items: center;
background-color: #F9E6CF;
color: #69247C;
font-family: "Montserrat Alternates", serif;
}
.destacar {
color: #DA498D;
}
/*contenedor de las columnas*/
.presentacion {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.container {
display: flex;
align-items: center;
height: 300px;
weight: 615px;
flex-direction: column;
gap: 40px;
/* Altura ajustável conforme necessário */
}
span {
color: #DA498D;
}
.presentacion_titulo {
align-content: center;
font-size: 30px;
font-family: "Montserrat Alternates", serif;
}
.presentacion_parrafo {
font-size: 27px;
font-family: "Sacramento", serif;
}
.presentacion_links {
display: flex;
justify-content: space-between;
}
.presentacion_links_link {
background-color: #DA498D;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #69247C;
font-family: "Montserrat Alternates", serif;
}
img {
border-radius: 8px;
display: block;
margin-left: auto;
margin-right: auto;
}
img:hover {
transform: scaleX(-1);
}