O artigo da W3Schools sobre o seletor :hover é bem legal! Ele mostra como esse seletor pode ser usado em qualquer elemento HTML, não só em links, o que dá muito mais opções para deixar o design mais interessante. A parte do exemplo, onde muda a cor de fundo quando o mouse passa, é super útil e fácil de entender. Também é bom saber sobre a ordem dos seletores e a compatibilidade com navegadores. No geral, é um ótimo guia para quem quer aprender a usar o :hover no CSS!
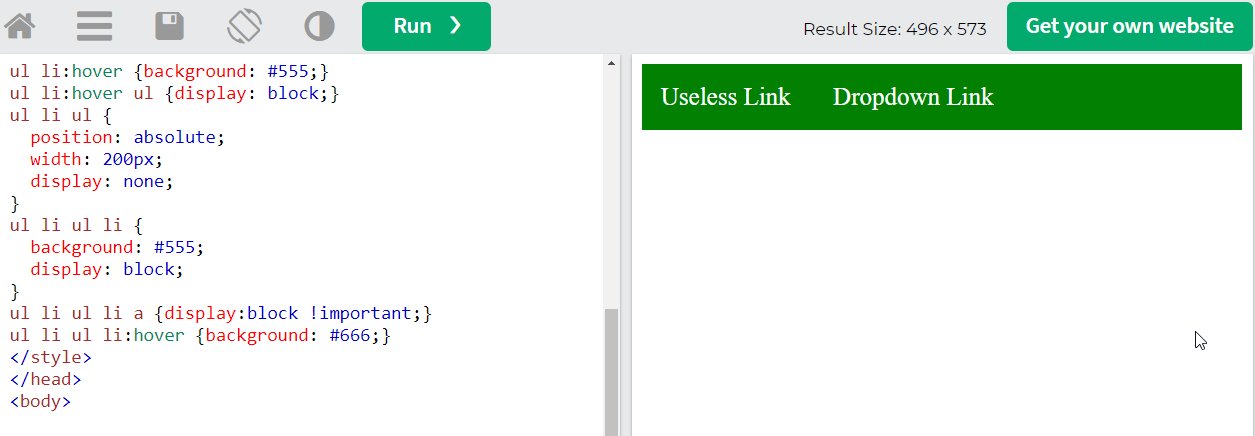
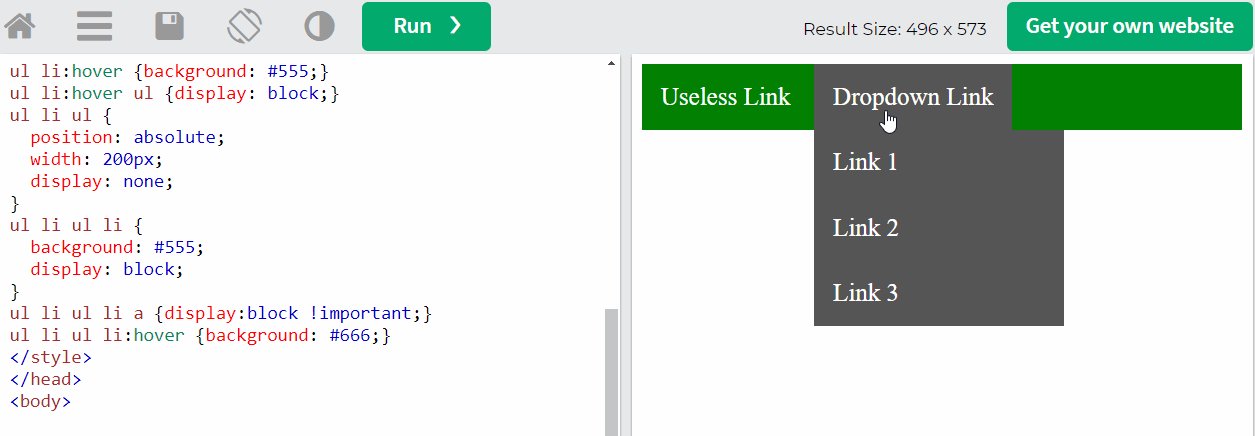
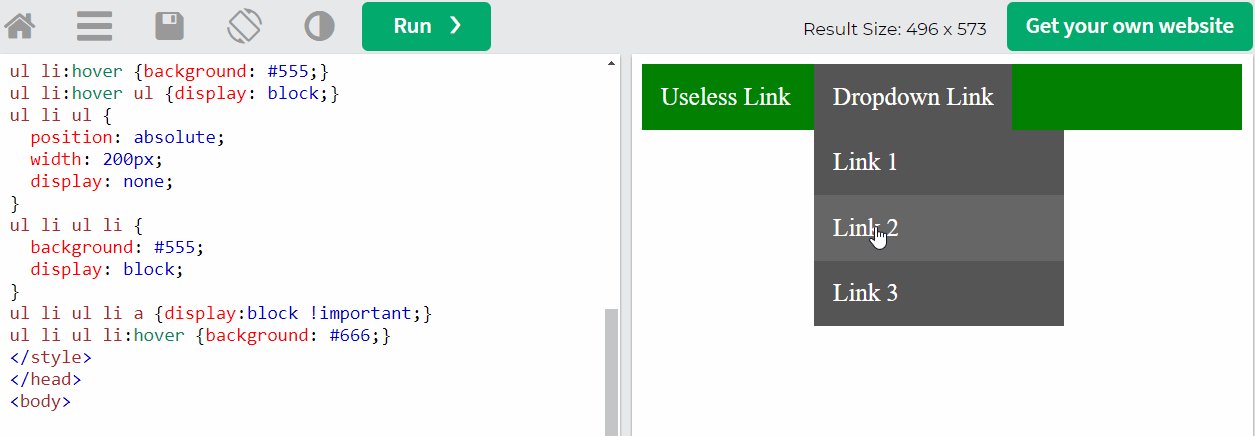
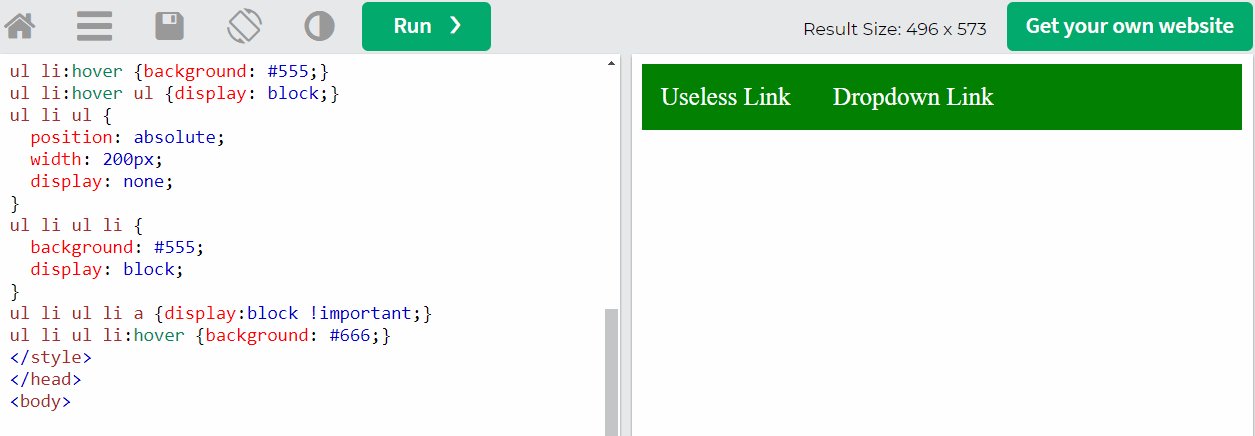
 E ainda dá testar o código:
E ainda dá testar o código: