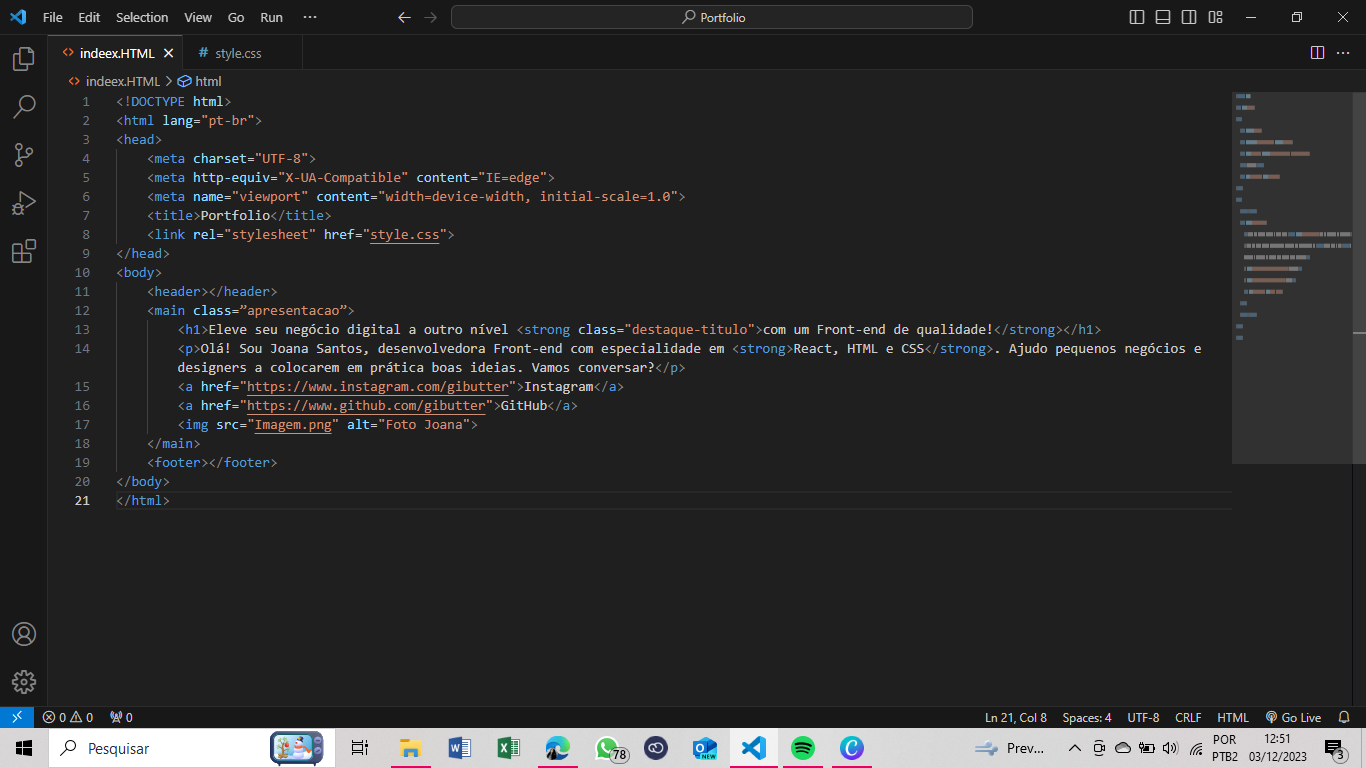
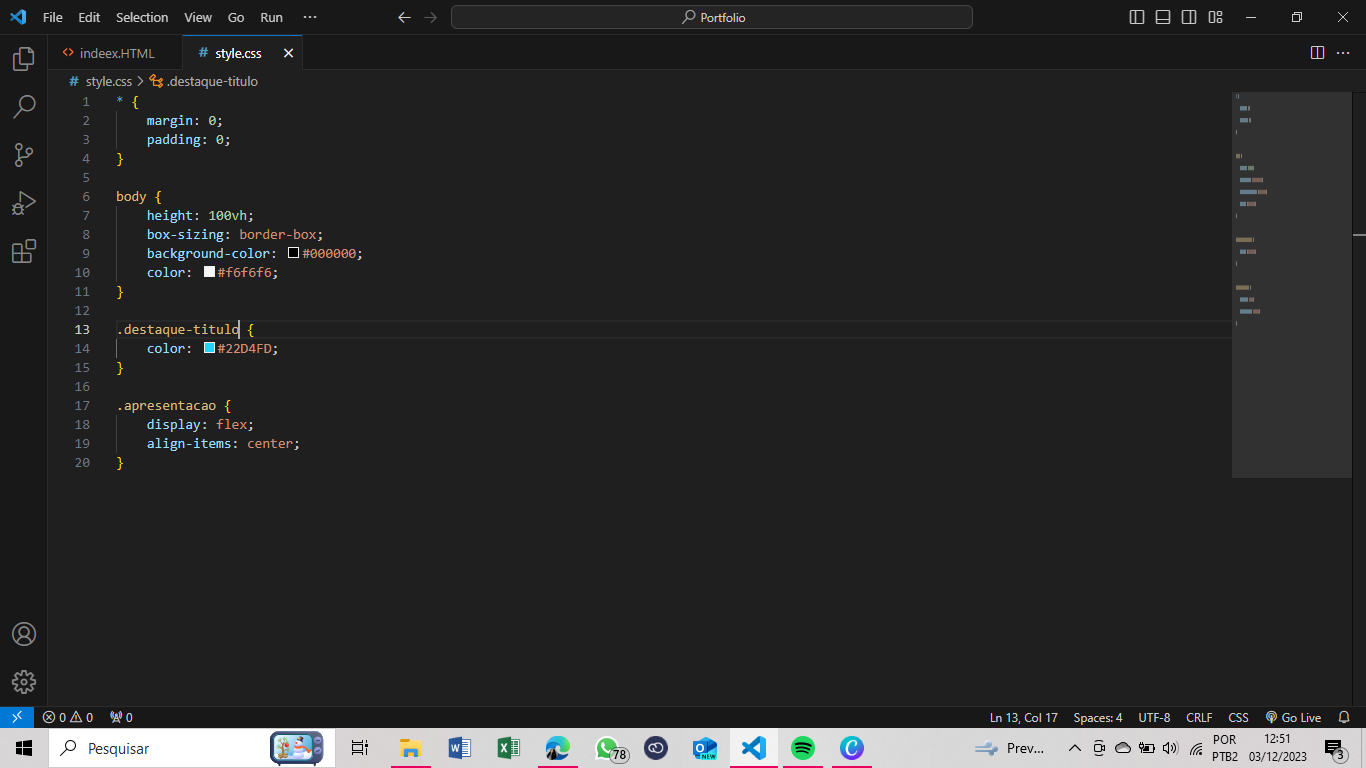
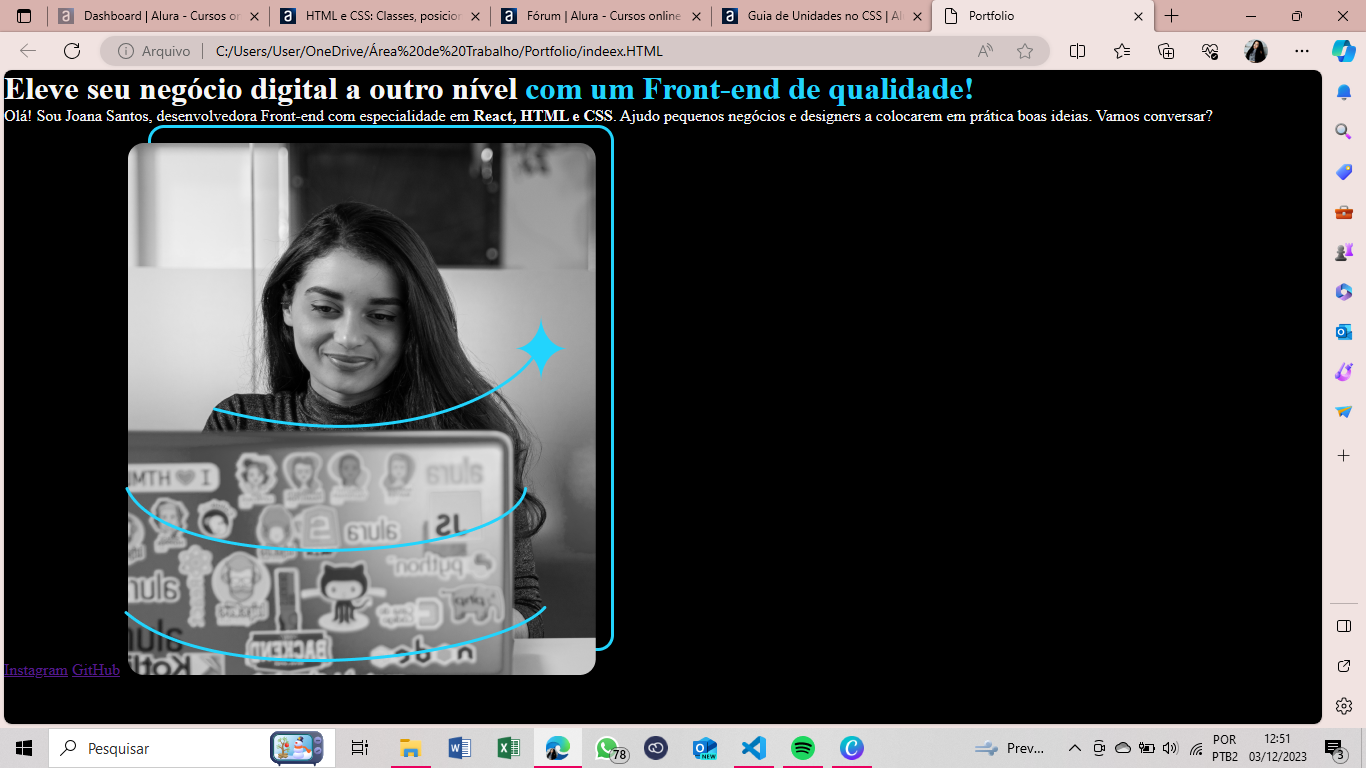
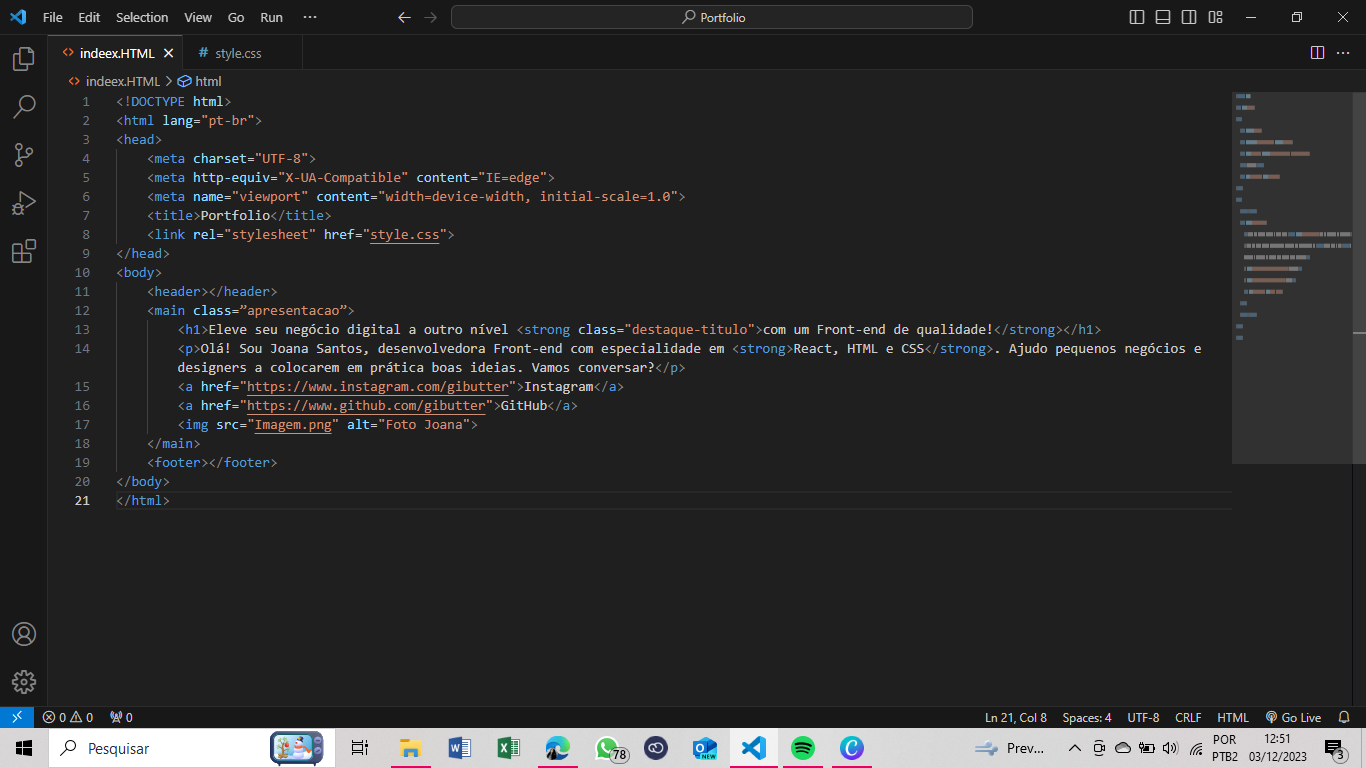
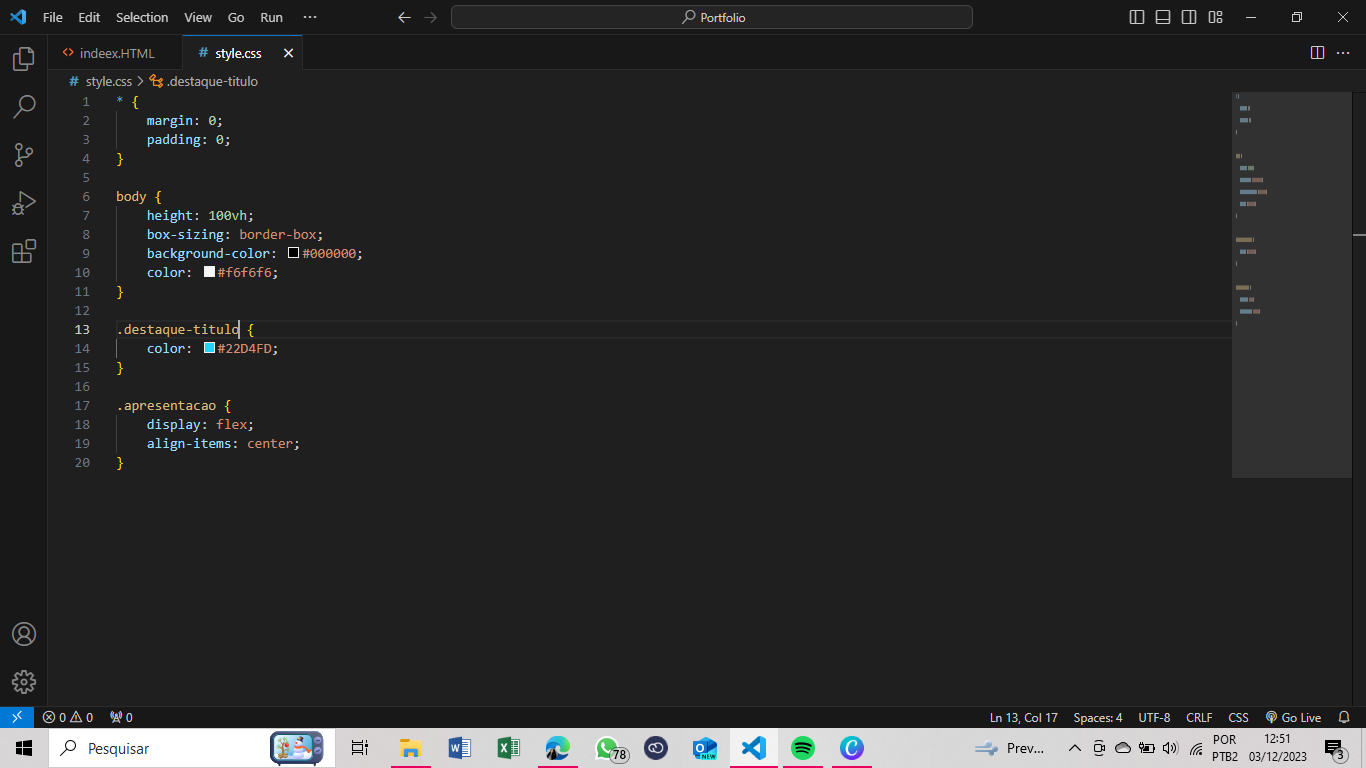
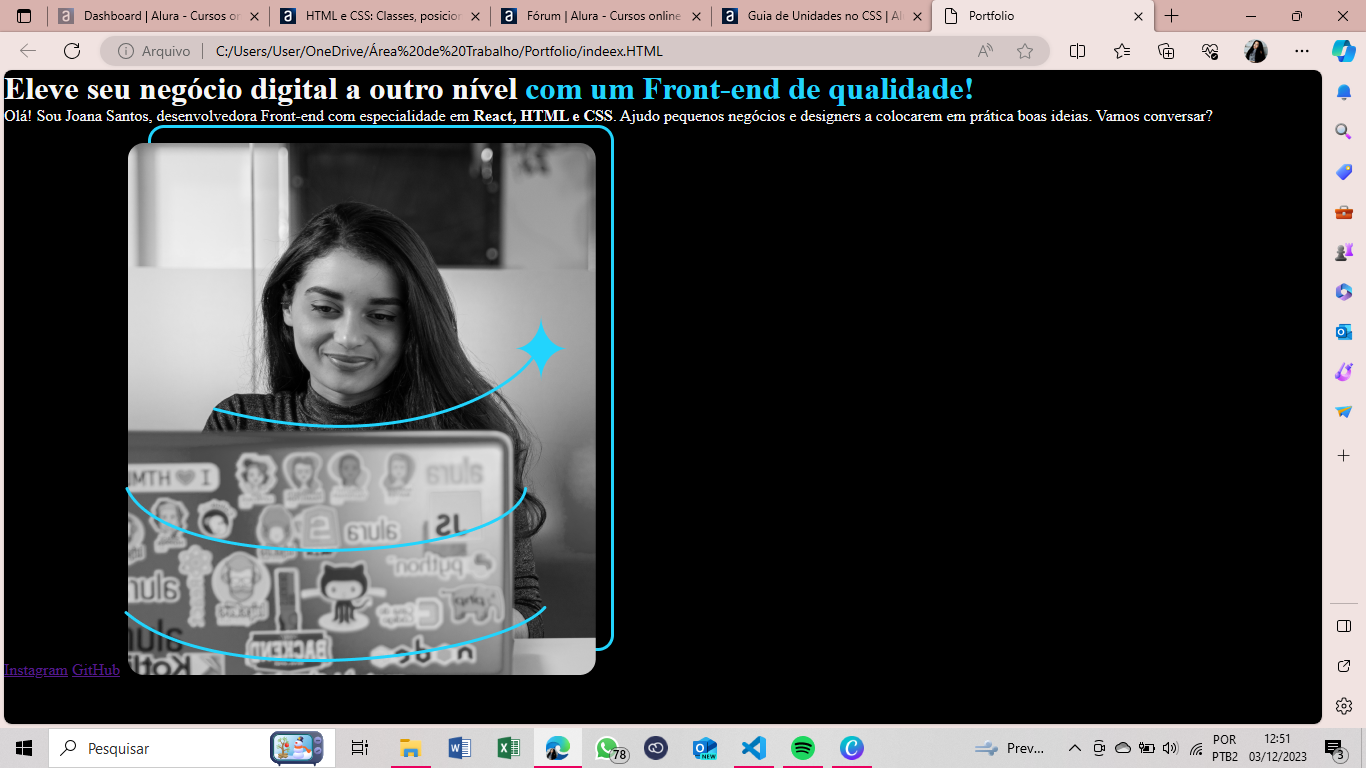
meu código está idêntico ao da aula (não estou achando nenhum erro), mas a minha página não está com o alinhamento mostrado como resultado na aula.
segue as fotos abaixo:



meu código está idêntico ao da aula (não estou achando nenhum erro), mas a minha página não está com o alinhamento mostrado como resultado na aula.
segue as fotos abaixo:



Olá Giovanna!
Após analisar o seu código, não consegui identificar as diferenças através das imagens. No entanto, acredito que algo possa ter passado despercebido por mim. Por favor, verifique o nível de zoom para garantir que está configurado para 100%. Além disso, peço que copie e cole o código do CSS e do index.html para garantir que não haja diferença. Segue o código do index e do CSS:
[Index]
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<h1>Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p>Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>
[Style]
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #f6f6f6;
}
.destaque-tituld {
color: #22D4FD;
}
.apresentacao {
display: flex;
align-items: center;
}
Espero ter ajudado e se o erro persistir, conte comigo. Além disso, em caso de dúvidas, não hesite em recorrer ao fórum da comunidade Alura. Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Giovanna Butter, boa noite!
Na linha 12, o main está escrito dessa forma:
main class = ''apresentacao'', aparentemente está com aspas simples, modifica para aspas duplas: main class = "apresentacao". Oriento a revisar as aspas do link, no mais não vi diferença da aula.
Qualquer coisa, manda aqui, pois juntos somos mais fortes! Abraços