Oii, Romulo. Tudo bem?
Para ajustar o CSS e garantir que ambas as páginas HTML sejam responsivas em dispositivos móveis, fiz as seguintes alterações:
Estilos de Layout:
- Defini estilos básicos para o
body, garantindo que ele ocupe a altura mínima da tela e esteja flexivelmente organizado em uma coluna.
Estilos de Cabeçalho e Menu:
- Ajustei o padding do cabeçalho e o layout do menu de navegação, garantindo um espaçamento adequado.
Estilos de Apresentação:
- Defini estilos para a seção de apresentação, incluindo títulos, textos, e links. Ajustei o layout para ser flexível, usando
flex-direction: row para telas maiores e flex-direction: column para telas menores.
Estilos de Imagem Principal:
- Ajustei a largura da imagem principal para 50% em telas maiores e 100% em telas menores, garantindo que a imagem se ajuste ao tamanho da tela.
Estilos de Rodapé:
- Defini o layout do rodapé, alinhando o texto centralmente e ajustando a cor de fundo e do texto.
Media Queries:
- Ajustei media queries para ajustar o layout em diferentes larguras de tela:
- 1200px ou menos: A apresentação muda para
flex-direction: column-reverse, e o menu de navegação é centrado verticalmente. - 768px ou menos: Ajustei os tamanhos de fonte e padding para elementos no cabeçalho, apresentação e links, garantindo legibilidade em telas menores.
- 480px ou menos: Ajustei ainda mais os tamanhos de fonte e padding, garantindo que todos os elementos fiquem bem ajustados em telas muito pequenas, como smartphones.
Esses ajustes garantem que o conteúdo seja legível e o layout permaneça funcional e esteticamente agradável em diferentes dispositivos e tamanhos de tela.
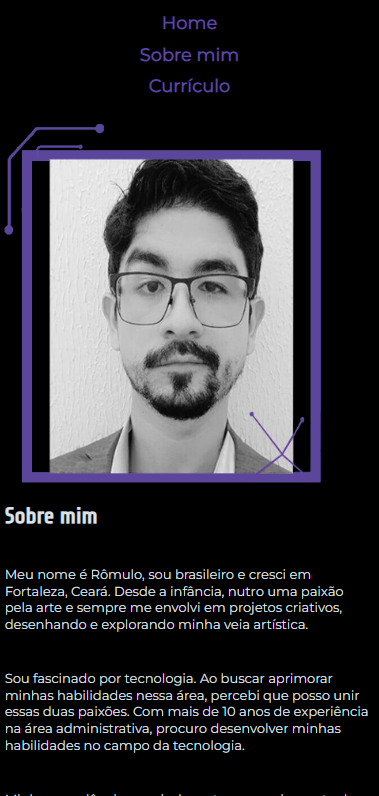
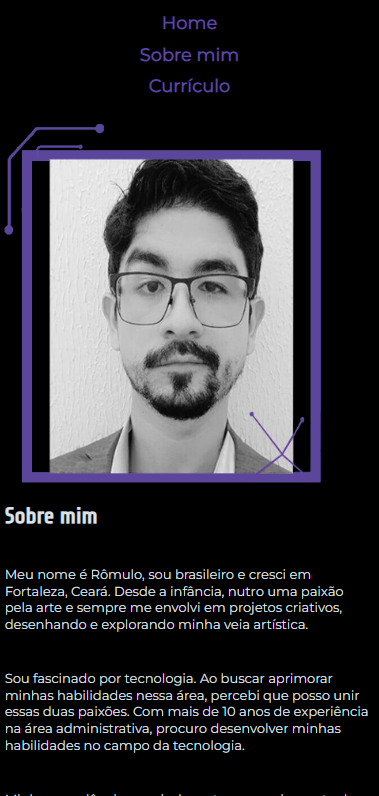
Resultado:



Lembrando que você sempre pode ajustar os tamanhos para o que você achar melhor.
Um abraço e bons estudos.
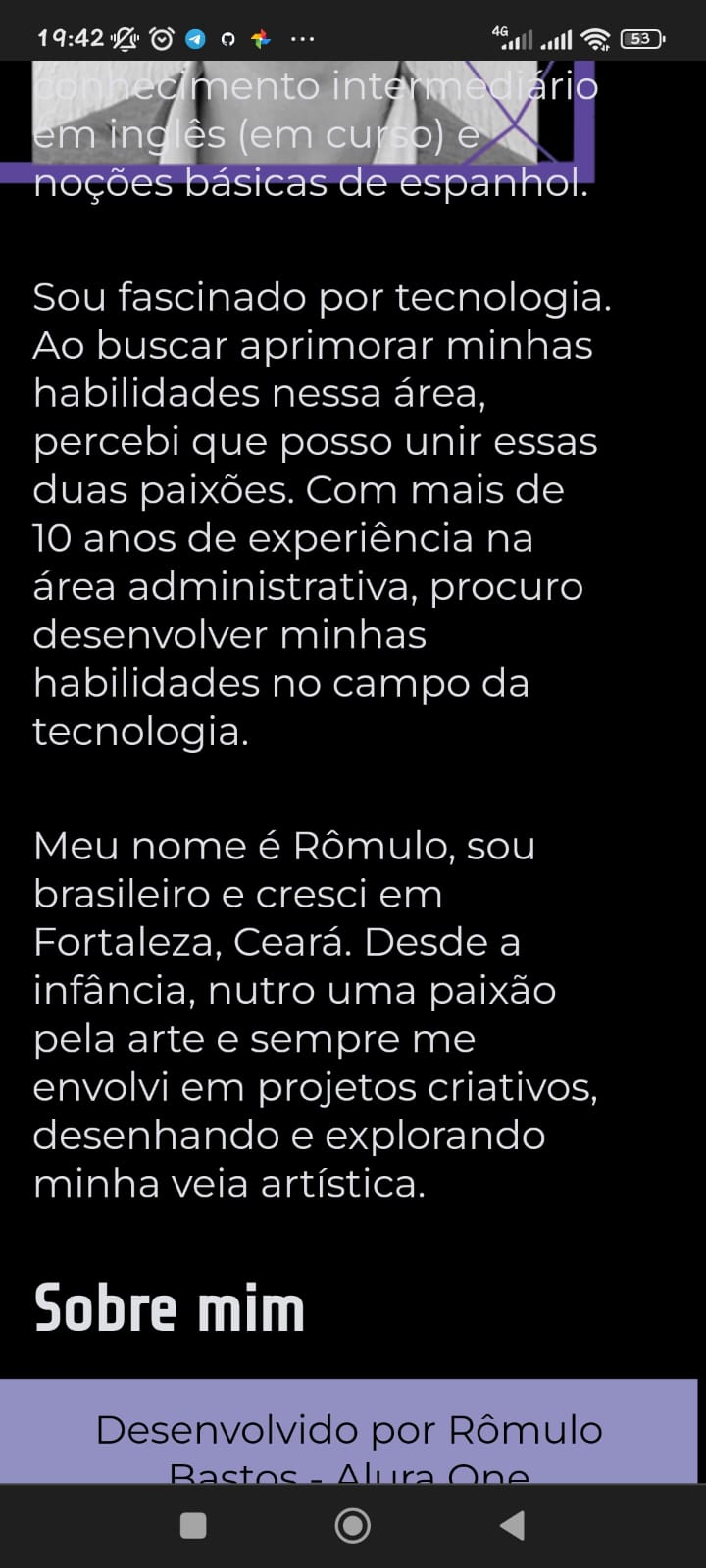
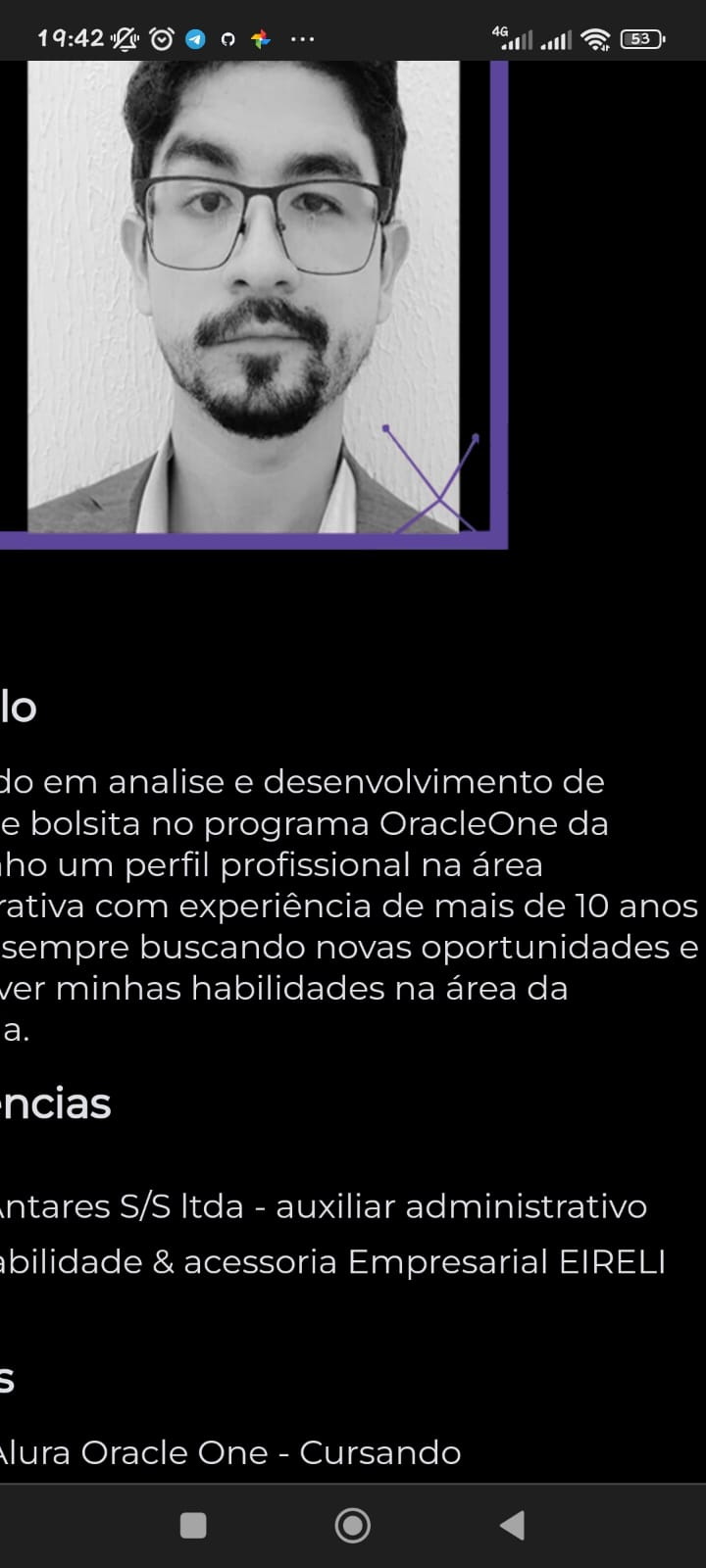
 Aqui o sobre mim ficou em outro lugar o texto ta por cima de tudo
Aqui o sobre mim ficou em outro lugar o texto ta por cima de tudo

 aqui está o link:
https://portfolio-one-henna-58.vercel.app/index.html
aqui está o link:
https://portfolio-one-henna-58.vercel.app/index.html