Esse é o resultado da minha atividade. Aproveitei pra explorar algumas outras funções que vi enquanto lia os artigos sobre CSS. Achei muito interessante poder brincar com os estilos, eu nunca tinha mexido com CSS antes e foi muito legal! Dá pra fazer várias coisas, realmente. Pude explorar um pouco sobre o posicionamento dos elementos e tentei usa-los da forma que ficava melhor, conforme ia verificando no DevTools. Ficaria grata se pudessem comentar ou sugerir melhorias para o meu aprendizado.
HTML:
<head>
[...]
<title>Lorem Ipsum</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<h1 class="titulo_blog">Lorem Ipsum</h1>
<p class="urgente">"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit..."
</p>
<p class="texto_destaque">Lorem ipsum dolor sit amet, consectetur adipiscing elit. [...]
</p>
</main>
</body>
CSS:
* {
margin: 0;
padding: 0;
}
.titulo_blog {
margin: 10px 50px 10px 250px;
padding: 10px;
color: brown;
text-shadow: 2px 2px 4px rgba(222, 94, 66, 0.5); //adiciona sombra ao titulo
}
.urgente {
margin-left: 16px;
color: red;
font-size: large;
}
.texto_destaque {
margin: 8px 800px 8px 16px;
content: normal;
color: goldenrod;
line-height: 1;
text-align: justify;
letter-spacing: 0.5px;
word-spacing: 2px;
}
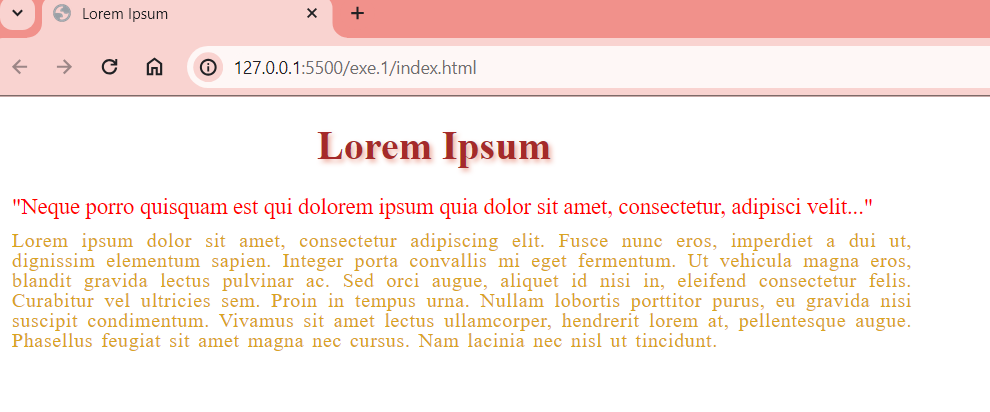
Resultado: