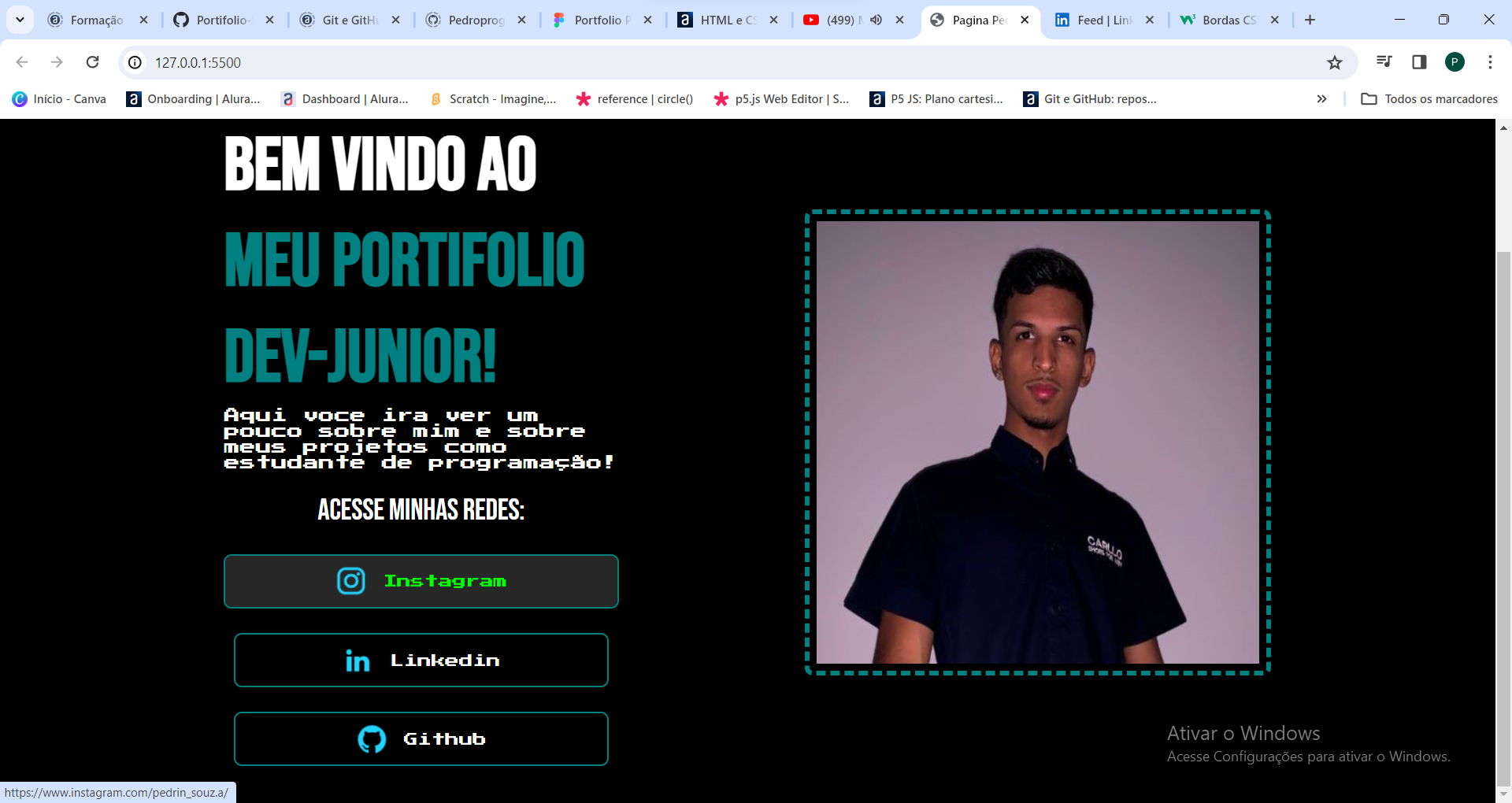
Compartilhando meu hover... poste o seu tambem para vermos ideias diferentes!!!!! No começo ajuda muito ver outras ideias e projetos diferentes!
Aceito dicas de como melhorar o codigo tambem!
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Pagina Pedro</title>
</head>
<body>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Bem vindo ao <strong class="titulo-destaque">meu portifolio dev-junior!</strong></h1>
<p class="apresentacao__conteudo__texto">Aqui voce ira ver um pouco sobre mim e sobre meus projetos como estudante de programação!</p><br>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.instagram.com/pedrin_souz.a/">
<img src="./assets/instagram.png" alt="logo instagram">
Instagram
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/pedro-arthur-a95428277/">
<img src="./assets/linkedin.png" alt="logo linkedin">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://github.com/Pedroprogrammingstudent">
<img src="./assets/github.png" alt="logo github">
Github
</a>
</div>
</section>
<img class="apresentacao__conteudo__borda" src="./assets/imagem.jpg" alt="Foto do Pedro">
</main>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Press+Start+2P&display=swap');
*{
margin:0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color:#000;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
display: flex;
flex-direction: column;
gap: 1px;
width: 400px;
}
.apresentacao__conteudo__titulo {
color: #ffffff;
font-size: 75px;
font-family: 'Bebas Neue'
}
.titulo-destaque {
color:#008080;
}
.apresentacao__conteudo__texto {
font-weight: 100;
color: #ffffff;
font-size: 16px;
font-family:'Press Start 2P';
}
.apresentacao__links {
display: flex;
flex-direction: column;
align-items: center;
gap: 25px;
}
.apresentacao__links__subtitulo {
color:#ffffff;
font-family: 'Bebas Neue', sans-serif;
font-weight: 10;
font-size: 30px;
}
.apresentacao__links__link {
text-decoration: none;
display: flex;
justify-content: center;
border: 2px solid #008080;
width: 378px;
align-items: center;
border-radius: 8px;
font-size: 14px;
padding: 10px 0;
color: #ffffff;
font-family:'Press Start 2P';
gap: 16px;
}
.apresentacao__links__link:hover {
background-color:#272727;
padding: 10px;
border-radius: double;
color: #00FF00;
}
.apresentacao__conteudo__borda {
width: 450px;
height: 450px;
padding: 7px;
border: 5px dashed #008080;
border-radius: 8px;
}