##HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao_conteudo">
<h1 class="apresentacao_conteudo_titulo"> Eleve seu negócio digital a outro nível
<strong class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
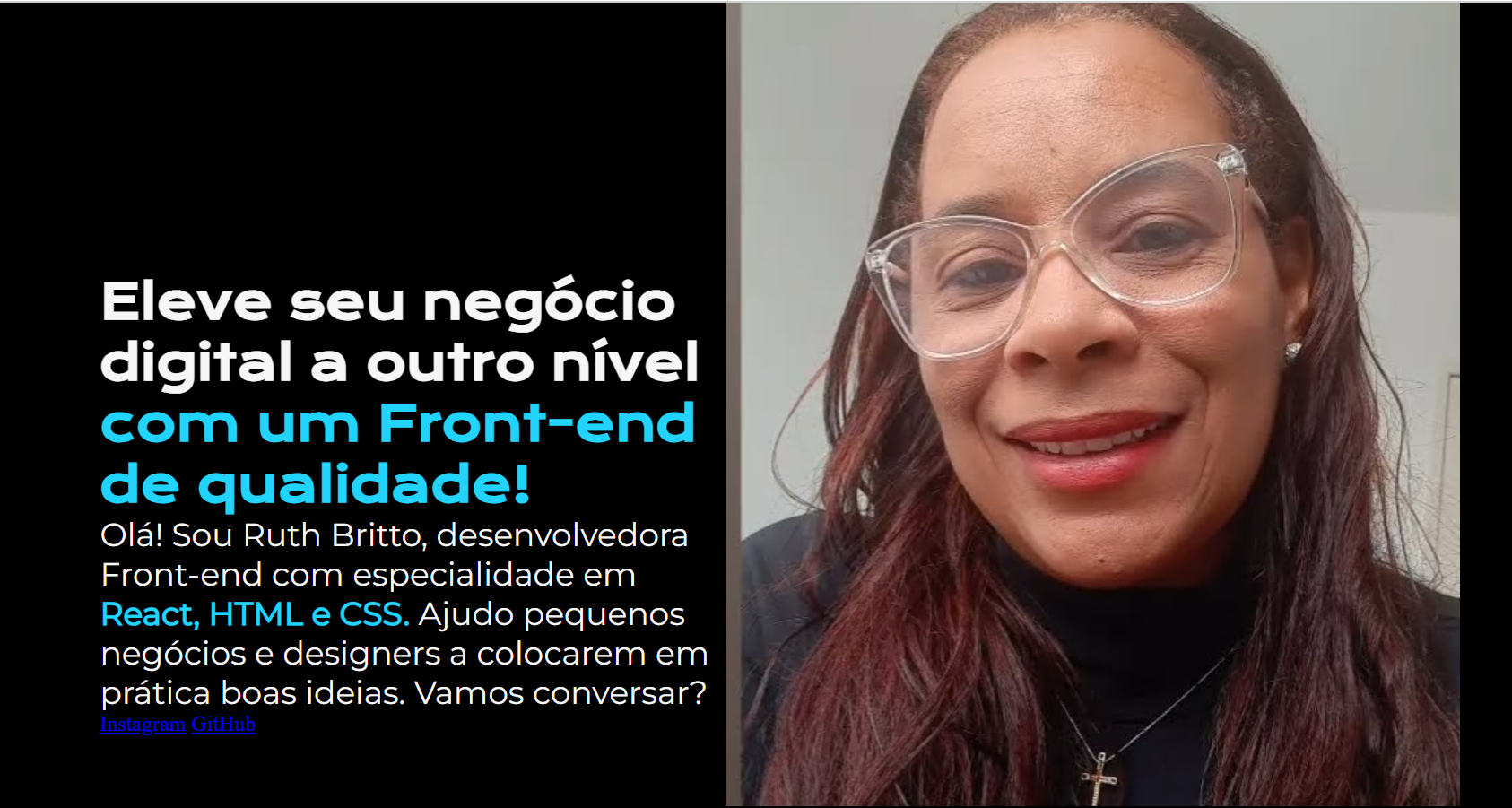
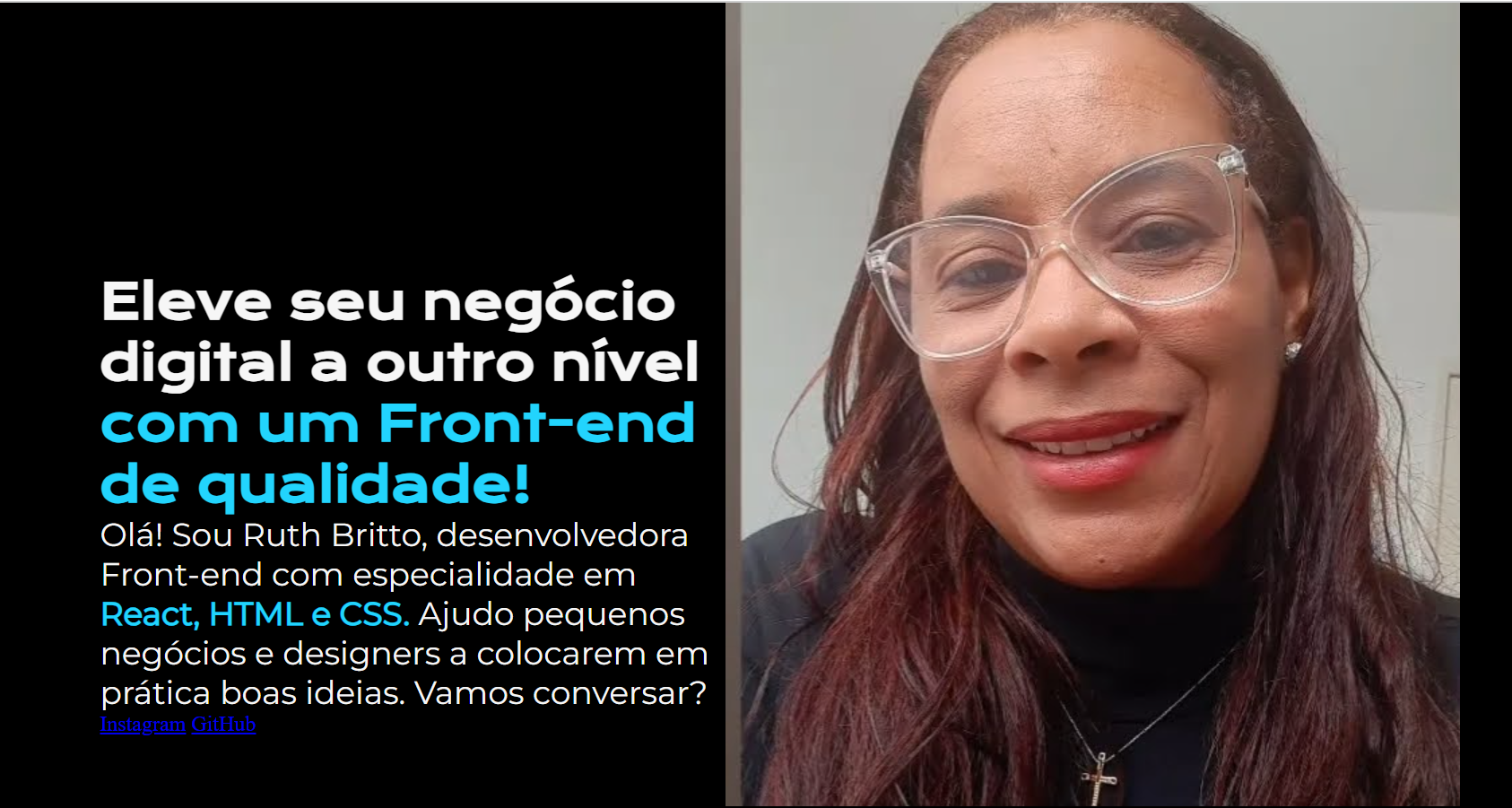
<p class="apresentacao_conteudo_texto">Olá! Sou Ruth Britto, desenvolvedora
Front-end com especialidade em <strong class="titulo-destaque"> React, HTML e
CSS.</strong> Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/brittoruth">Instagram</a>
<a href="https://github.com/brittoruht">GitHub</a>
 </section>
<img src="./Ruth linda.jpg" alt="Foto perfil">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
.apresentacao_conteudo {
width: 615px;
}
.apresentacao_conteudo_titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao_conteudo_texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}