- Estilizando elementos com classes CSS
}
.texto-destaque {
color: #22D4FD;
}
- Destacando títulos com CSS
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Blog</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="titulo-blog">Título da Postagem</h1>
</body>
</html>
CSS
/* styles.css */
.titulo-blog {
color: #FF5733; /* Escolha a cor desejada para o título */
font-weight: bold; /* Deixa o texto em negrito para destacar */
/* Outras propriedades de estilo que você desejar */
}
- Estilos situacionais com classes CSS
/* styles.css */
.urgente {
color: #FF0000; /* Vermelho para chamar a atenção */
}
- Entendendo e aplicando o reset CSS
* {
margin: 0;
padding: 0;
}
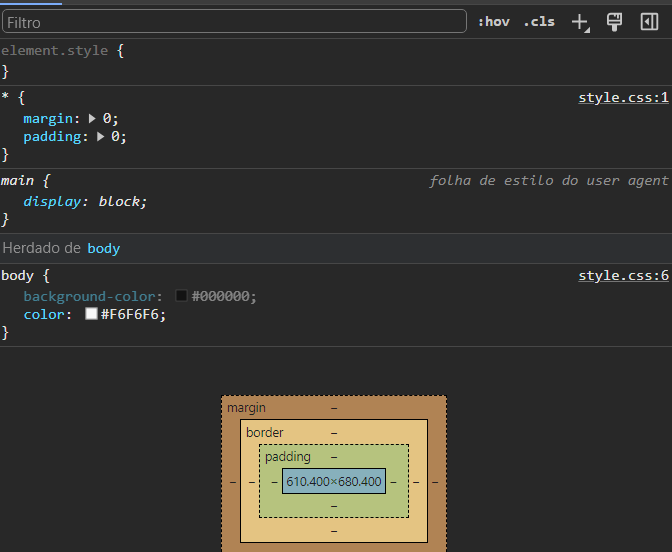
- Inspecionando elementos e entendimento do modelo de caixa:

- Aplicando o modelo de caixa na prática
HTML:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Projeto</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<p class="meu-paragrafo">Este é um parágrafo de exemplo.</p>
</body>
</html>
CSS3:
/* styles.css */
.meu-paragrafo {
margin: 20px; /* Espaço ao redor do parágrafo */
border: 1px solid #333; /* Borda de 1 pixel sólida e cor cinza */
padding: 10px; /* Espaço interno dentro do parágrafo */
}





