<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JRPG Series</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<header class="cabecalho">
<h1 class="cabecalho_titulo">JRPG SERIES</h1>
<nav class="cabecalho_nav">
<a class="cabecalho_nav_link" href="#sobre">Sobre</a>
<a class="cabecalho_nav_link" href="#conteudo">Conteudo</a>
<a class="cabecalho_nav_link" href="#contato">Fale conosco</a>
</nav>
</header>
<main>
<section id="sobre">
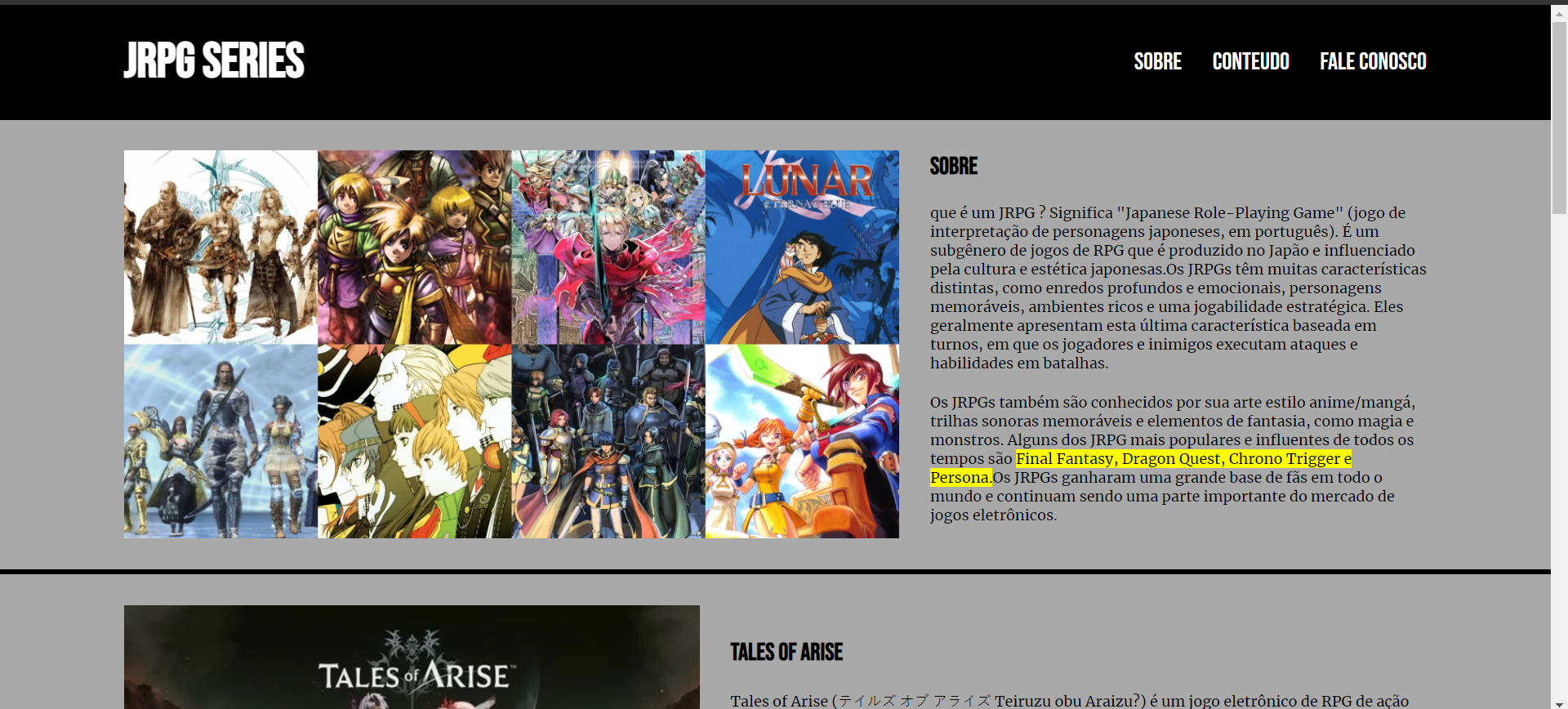
<img class="sobre_imagem" src="Imagens/JRPGs.jpeg" alt="Imagem com varios JRPGs">
<div class="sobre_div">
<h2 class="subtitulo">Sobre</h2>
<p class="texto"> que é um JRPG ? Significa "Japanese Role-Playing Game" (jogo de interpretação de personagens japoneses, em português). É um subgênero de jogos de RPG que é produzido no Japão e influenciado pela cultura e estética japonesas.Os JRPGs têm muitas características distintas, como enredos profundos e emocionais, personagens memoráveis, ambientes ricos e uma jogabilidade estratégica. Eles geralmente apresentam esta última característica baseada em turnos, em que os jogadores e inimigos executam ataques e habilidades em batalhas.</p>
<p class="texto">Os JRPGs também são conhecidos por sua arte estilo anime/mangá, trilhas sonoras memoráveis e elementos de fantasia, como magia e monstros. Alguns dos JRPG mais populares e influentes de todos os tempos são <mark> Final Fantasy, Dragon Quest, Chrono Trigger e Persona.</mark>Os JRPGs ganharam uma grande base de fãs em todo o mundo e continuam sendo uma parte importante do mercado de jogos eletrônicos.</p>
</div>
</section>
<hr class="separador">
<section id="conteudo">
<img class="conteudo_imagem" src="Imagens/Tales of arise.jpg" alt="Imagem do jogo tales of arise">
<div class="conteudo_div">
<h2 class="subtitulo">Tales of Arise</h2>
<p class="texto">Tales of Arise (テイルズ オブ アライズ Teiruzu obu Araizu?) é um jogo eletrônico de RPG de ação desenvolvido e publicado pela Bandai Namco Entertainment para Microsoft Windows, PlayStation 4, PlayStation 5, Xbox One e Xbox Series X/S. É o décimo sétimo título principal da série Tales.É também o primeiro jogo da série com lançamento mundial simultâneo.</p>
<p class="texto">Por 300 anos, Rena dominou Dahna, saqueando os recursos do planeta e roubando a dignidade e liberdade das pessoas. A história começa com duas pessoas, nascidas em mundos diferentes, ambas desejosas de mudar seu destino e criar um novo futuro.</p>
<div class="div_logo">
<img class="imagem_logo" src="Imagens/playstation.png" alt="Imagem do logo da playstation">
<img class="imagem_logo" src="Imagens/xbox.png" alt="Imagem do logo do Xbox">
</div>
</div>
</section>
<hr class="separador">
<section class="conteudo">
<div class="conteudo_div2">
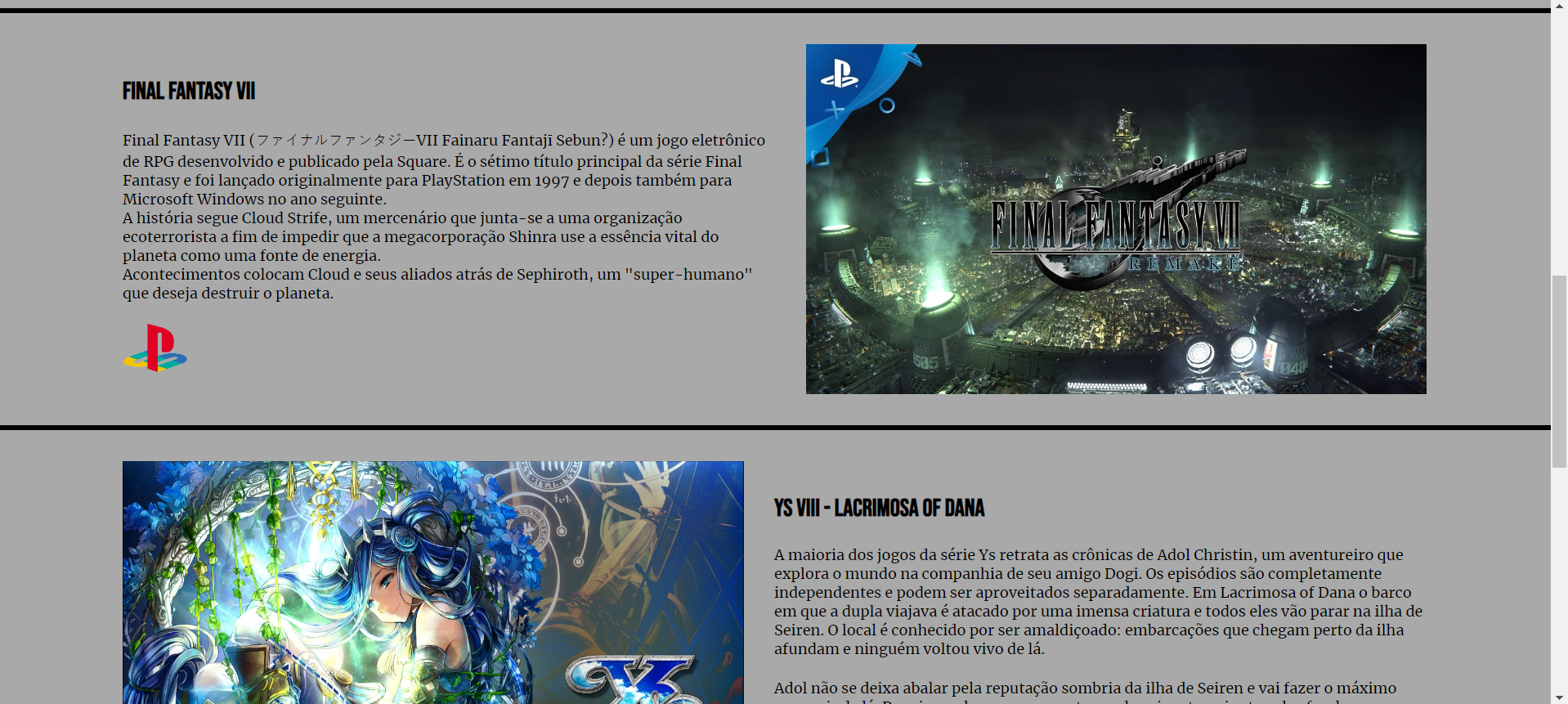
<h2 class="subtitulo">Final Fantasy VII</h2>
<p class="texto">Final Fantasy VII (ファイナルファンタジーVII Fainaru Fantajī Sebun?) é um jogo eletrônico de RPG desenvolvido e publicado pela Square. É o sétimo título principal da série Final Fantasy e foi lançado originalmente para PlayStation em 1997 e depois também para Microsoft Windows no ano seguinte. <br>A história segue Cloud Strife, um mercenário que junta-se a uma organização ecoterrorista a fim de impedir que a megacorporação Shinra use a essência vital do planeta como uma fonte de energia.</br> Acontecimentos colocam Cloud e seus aliados atrás de Sephiroth, um "super-humano" que deseja destruir o planeta.</p>
<div class="div_logo">
<img class="imagem_logo" src="Imagens/playstation.png" alt="Imagem do logo da playstation">
</div>
</div>
<img class="conteudo_imagem2" src="Imagens/Final Fantasy.jpg" alt="Imagem do jogo Final fantasy VII">
</section>
<hr class="separador">