Meu projeto inicial de site que ainda estou em processo de desenvolvimento foi construído com o objetivo de fornecer suporte emocional e informações acessíveis para pessoas com diferentes necessidades. Ele foi idealizado para ser funcional, responsivo e acolhedor, utilizando tecnologias da web (HTML, CSS e JavaScript) e seguindo boas práticas de programação. Aspectos Fundamentais da Lógica de Programação no Projeto Estruturação do Fluxo do Site:
Dividi o projeto em seções bem definidas (Recursos, SOS, Momentos de Crise, Meu Refúgio Literário, Joguinhos, etc.). Usamos funções claras para navegar pelas seções e oferecer uma experiência fluida:function scrollToSection(sectionId) { document.getElementById(sectionId).scrollIntoView({ behavior: 'smooth' }); }
Interatividade com JavaScript:
Adicionamos funcionalidades dinâmicas, como:
Alternar temas claros e escuros com armazenamento da preferência no localStorage.
Botão de ajuda emergencial que utiliza
function chamarEmergencia(numero) {
alert(Ligando para ${numero}...);
window.location.href = tel:${numero};
}
Acessibilidade Incorporada:
Adotamos práticas como ARIA Labels para melhorar o suporte a leitores de tela: html Copiar Editar
Garanti contraste adequado e letras em amarelo neon no modo escuro para maior visibilidade. Gamificação:
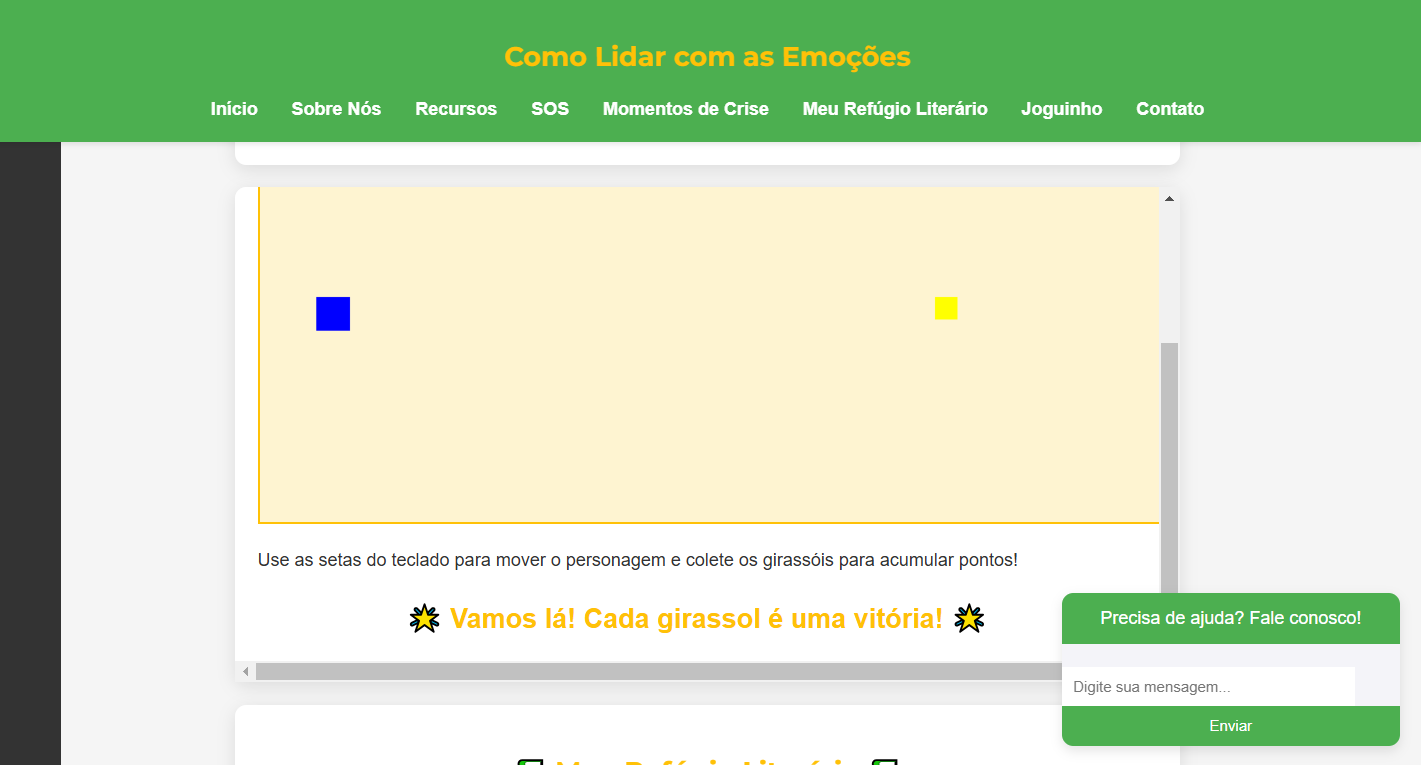
Desenvolvemos um jogo simples e educativo, onde o jogador coleta girassóis e recebe frases motivacionais como reforço positivo:
javascript
Copiar
Editar
function updateScore(points) {
score += points;
document.getElementById("score").innerText = Pontuação: ${score};
}
Ferramentas Avançadas:
Criamos um Diário de Emoções que utiliza lógica para identificar padrões emocionais. Adicionamos um mapa interativo que pode ser integrado ao Google Maps API. Incluímos reconhecimento de voz para navegação hands-free, promovendo ainda mais inclusão.
Foco na Acessibilidade O ponto central do projeto foi sempre pensar no usuário final:
Inclusão de Pessoas com Deficiências Ocultas:
Usamos o conceito do Cordão de Girassóis para conscientização. Criamos seções educativas sobre deficiências invisíveis, como esquizofrenia, promovendo empatia e combate ao preconceito. Apoio Emocional:
Desenvolvemos recursos como: Sessões de meditação guiada. Terapia da Mulher para elevar a autoestima e empoderamento. Sugestões de apps úteis, como Calm e Daylio. Modo de Acessibilidade:
Modo Zen para remover distrações. Opções de temas responsivos para usuários com daltonismo e outras condições visuais. Por que a Lógica de Programação Foi Essencial? A lógica foi o "coração" do projeto, permitindo:
Automatização: Como o sistema de lembretes inteligentes e padrões no Diário de Emoções.
Interatividade: Oferecendo botões, jogos e funcionalidades dinâmicas.
Simplicidade: A lógica clara e organizada facilita a manutenção e evolução do site.
Este projeto é mais do que um site; é uma ferramenta de empatia e inclusão, provando que a lógica de programação, combinada com um objetivo nobre, pode transformar vidas.
Sim, pretendo adicionar uma imagem que simbolize todas as deficiências ocultas, pois, atualmente, vemos muita visibilidade sobre o autismo, o que é essencial, mas e quanto à esquizofrenia? Onde está o cuidado com essas pessoas? Precisamos enxergar a realidade de ambas as condições, sem minimizar a dor de ninguém ou fechar os olhos para aqueles que também enfrentam desafios diários




 Como a Acessibilidade Pode Salvar Vidas
Acesso a Informações Vitais
Como a Acessibilidade Pode Salvar Vidas
Acesso a Informações Vitais
O site conecta as pessoas a recursos, como centros de apoio psicológico (CAPS) e serviços de emergência, rapidamente e sem barreiras. Informações claras sobre como identificar e lidar com crises emocionais podem ser a diferença entre pedir ajuda ou sofrer em silêncio.





