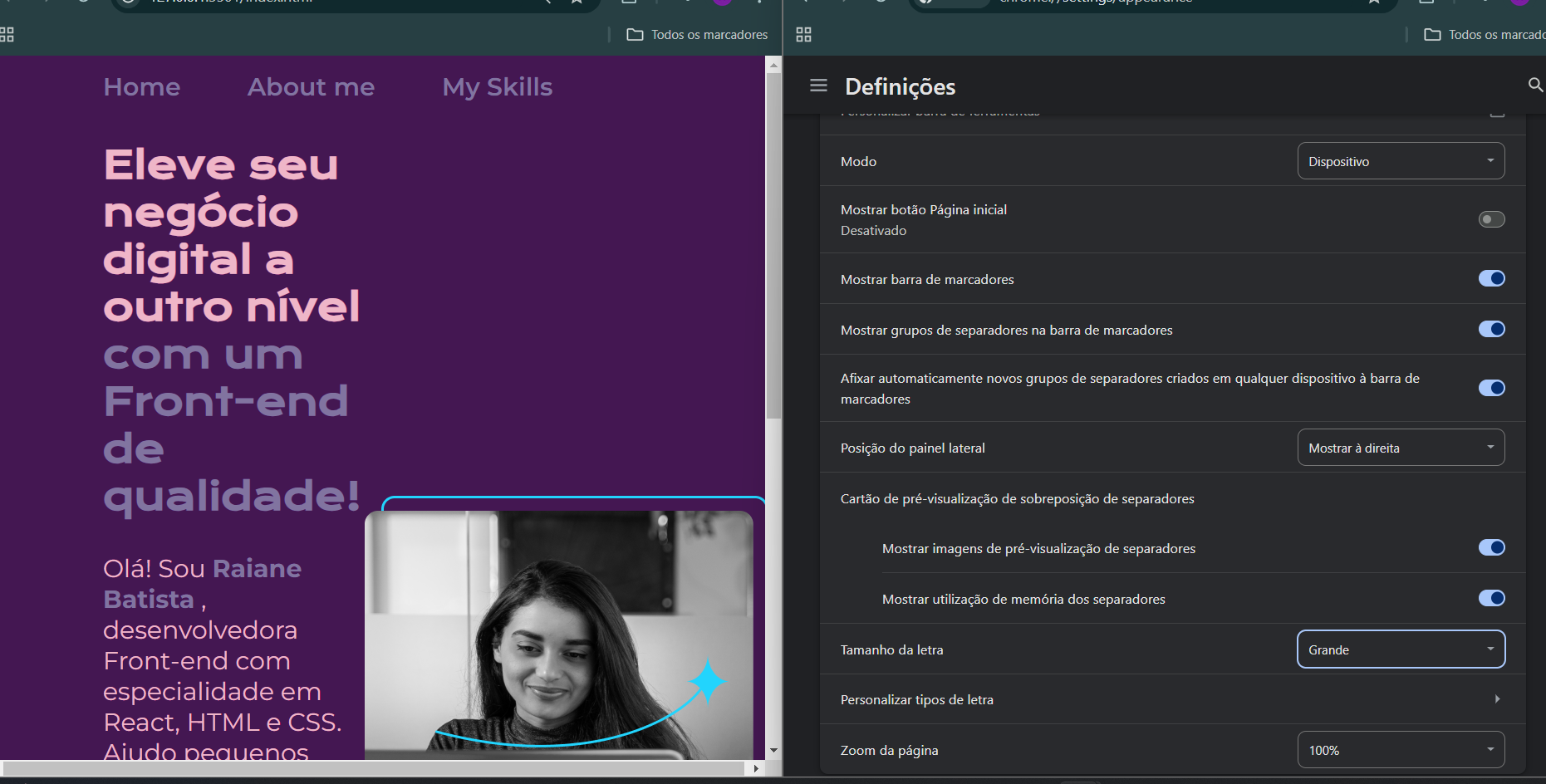
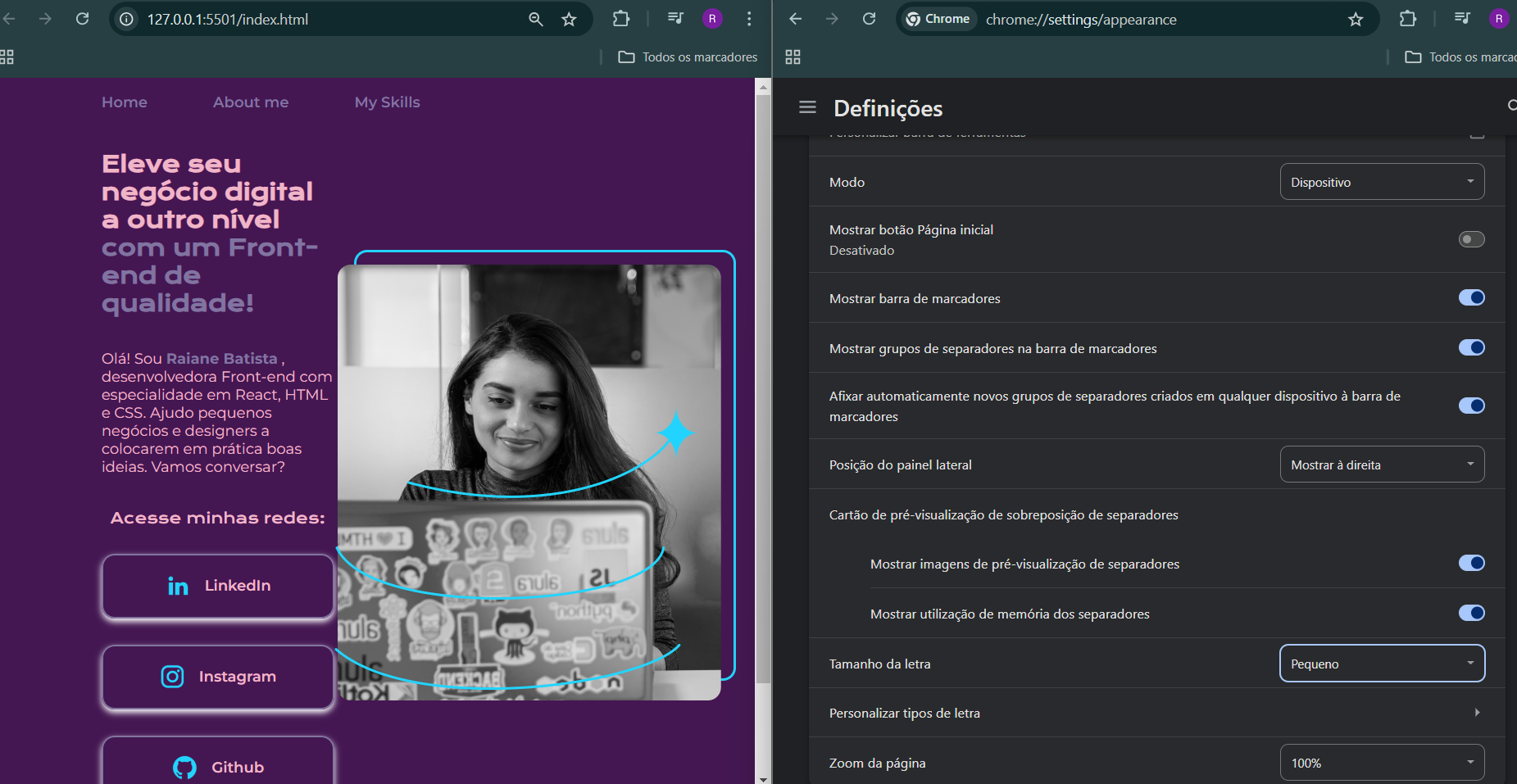
Nesse execício eu converti o tamanho da fonte do projeto para a unidade rem, que se adapta a todos os tamanhos de tela, de acordo com a configuração do navegador/browser;
.header-menu-link {
font-size: 1.5rem;
font-family: var(--secondary-font);
font-weight: 600;
color: var(--tertiary-color);
text-decoration: none;
}
.presentation-content-title {
font-size: 2.25rem;
font-family: var(--primary-font);
}
.presentation-content-text {
font-size: 1.5rem;
font-family: var(--secondary-font);
list-style: none;
}
.presentation-links-subtitle {
font-family: var(--primary-font);
font-weight: 400;
font-size: 1.5rem;
}
.presentation-links-link {
/* background-color: var(--tertiary-color); */
display: flex;
align-items: center;
justify-content: center;
gap: 16px;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 1.5rem;
padding: 21.5px 0;
text-decoration: none;
color: var(--secondary-color);
font-family: var(--secondary-font);
font-weight: 600;
border: 2px solid var(--tertiary-color);
box-shadow: 0 4px 8px var(--quaternary-color);
transition: background-color 0.3s ease, transform 0.3s ease;
}
.footer {
padding: 24px;
color: var(--primary-color);
background-color: var(--tertiary-color);
text-align: center;
font-size: 1.5rem;
font-family: var(--secondary-font);
font-weight: 400;
}
.skills-content {
font-size: 1.2rem;
font-family: var(--secondary-font);
color: var(--secondary-color);
text-decoration: none;
}
.about-text {
margin-bottom: -20px;
font-size: 1.5rem;
font-family: var(--secondary-font);
color: -var(--secondary-color);
}
Adapatado para telas pequenas

Adapatado para telas grandes