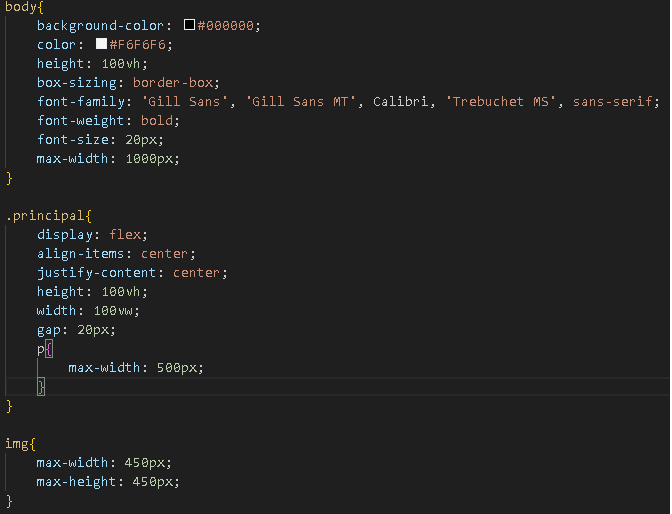
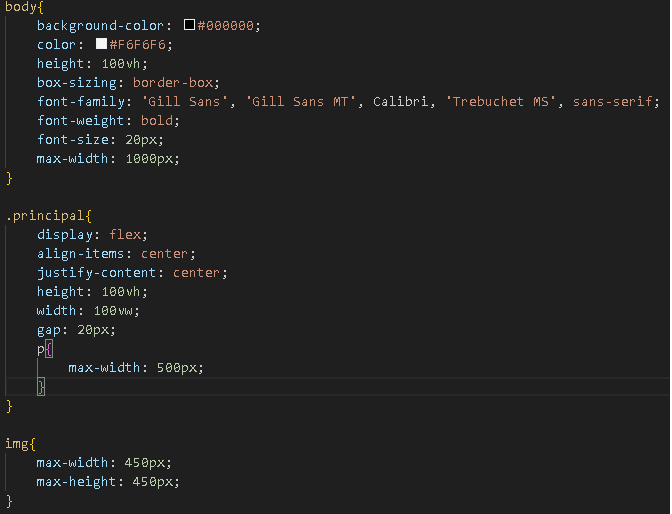
Segue o exemplo sobre os itens 3, 4 e 5. Porém fiquei com uma dúvida: quando utilizei o comando recomendado na resolução para alinhamento vertical(align-items: center;) não aconteceu nada, tive que usar o "flex-direction: column;"



Segue o exemplo sobre os itens 3, 4 e 5. Porém fiquei com uma dúvida: quando utilizei o comando recomendado na resolução para alinhamento vertical(align-items: center;) não aconteceu nada, tive que usar o "flex-direction: column;"



Olá, Luca! Tudo bem?
Isso pode acontecer devido à forma como o flexbox funciona. Vamos entender:
align-items: center;: esse comando alinha os itens no eixo transversal do contêiner flexível. Por padrão, o eixo transversal é vertical quando flex-direction: row; (o padrão).
flex-direction: column;: esse comando muda o eixo principal para vertical, fazendo com que o eixo transversal (onde align-items atua) se torne horizontal.
Por que align-items: center; pode não funcionar como esperado?
flex-direction: row;), o align-items: center; vai alinhar os itens no centro verticalmente dentro da altura do contêiner.O que acontece quando você adiciona o flex-direction: column;?
Quando você usa flex-direction: column;, o eixo principal passa a ser vertical e o transversal (onde align-items age) se torna horizontal. Portanto, align-items: center; vai alinhar os itens no centro do contêiner em relação ao espaço horizontal disponível.
No seu caso específico:
Como você deseja alinhar o conteúdo dentro do contêiner no centro verticalmente e o align-items: center; não funcionou sozinho, adicionar flex-direction: column; foi uma abordagem correta, pois mudou o comportamento dos eixos (align-items foi aplicado ao eixo transversal horizontal) de forma que o texto e imagem ficaram centralizados em relação ao espaço vertical da página.
Entendo que esse tipo de detalhe do CSS pode ser mais complicado de compreender, então gosto muito de consulta esse guia de flexbox, que possui ilustrações que nos ajudam a entender melhor como cada propriedade flexbox atua. Está em inglês, mas com a tradução do navegador é possível ler tranquilamente.
Espero que essa explicação tenha ajudado a entender o porquê de precisar usar flex-direction: column; nesse caso! Se tiver mais dúvidas, é só perguntar.
Um abraço e bons estudos!