Boa noite, Ana. pelo que eu pude perceber os seus códigos seguem uma lógica bem robusta e estruturada. Parabéns!
Mas como você pediu eu vou dar algumas dicas de melhorias.
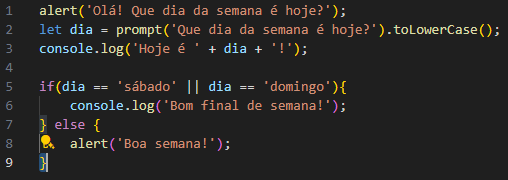
- Dia da Semana -> eu substituiria os retornos do console.log pelo alert. fica mais interativo
let dia = prompt('Que dia da semana é hoje?').toLowerCase();
alert(`Hoje é ${dia}!`);
if (dia == 'sabado' || dia == 'domingo'){
alert('Bom final de semana!');
}else{
alert('Boa semana');
}
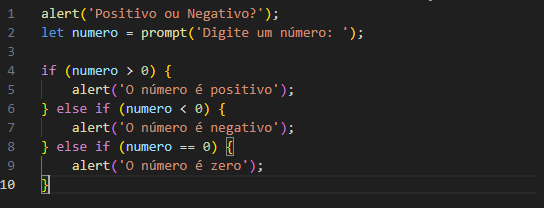
//faltou converter a string para número. A função prompt sempre retornará uma String
linha 2:
let numero = parseFloat(prompt(numero));
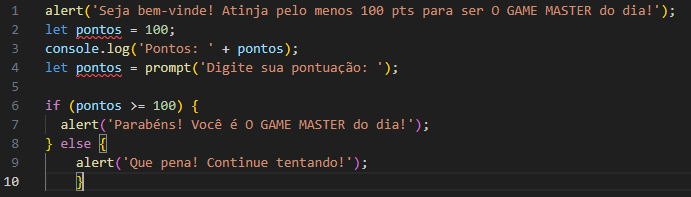
*Pontuação do Jogo
2 // não precisa dessa linha pois você já vai inicializar a variável com a entrada do usuário
3 //não precisa dessa linha também, porque o usuário ainda vai informar o valor.
4 //se você não desconsiderar a linha 2 vai dá erro porque a variável já está declarada e você está redeclarando. Nesse caso deveria usar só a variável pontos.
// levando em consideração que você excluiu as linhas 2 e 3. agora faltou só fazer a conversão de String para número.
let pontos = paserInt(prompt('Digite sua pontuação: '));
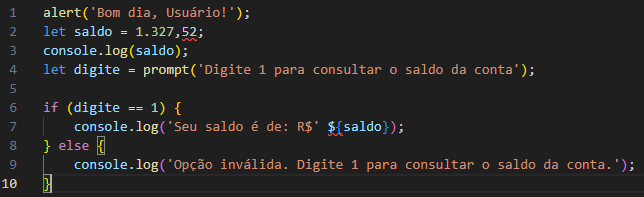
*Saldo da Conta
2 //em programação não devemos usar ', ' para separar as casa decimais. Sempre ' . ' seguindo a convenção numérica norte americana por padrão.
let saldo = 1327.52
3 //você pode excluir essa linha porque você você conhece o saldo da conta que você mesma fixou anteriormente
linha 4:
digite = paserInt(prompt('Digite 1 para consultar o saldo da conta')); //estava faltando a conversão
7 e 9 //trocar os comandos console.log() por alert(). Pois as menssagens do console aparecem apenas no terminal para o programador e não para o usuário.
7 //corrigindo o uso do template string (usamos crase) e trocando os comandos
alert(`Seu saldo é de: R$ ${saldo}`);
9 //se o usuário não digitar 1 você deve apenas informar que a opção é inválida. Porque nesse caso o programa será fechado depois desse comendo e o usuário não terá oportunidade de digitar 1. Porque você ainda não tem um laço de repetição implementado.
alert('Opção inválida!');
*Seu Nome Aqui
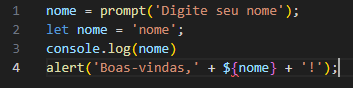
OBS: nesse caso aqui você cometeu um erro de lógica. Na linha 1 você registra a entra do usuário na variável nome sem fazer a declaração da variável. Na linha 2 você apaga o valor que o usuário informou e atribui o valor 'nome' para variável nome. Depois você pede para o programa imprimir no console o valor da variável nome -> ele vai imprimir nome porque vc mudou o valor da variável para nome na linha 2. Na linha 4 vamos corrigir o seu format string.
vou fazer a correção de código testa e vê o que será impresso.
let nome = prompt('digite seu nome: ');
nome = 'nome';
nome = '1234';
nome = 'margarida';
console.log(nome);
alert(nome);
//o programa vai sempre imprimir o ultimo valor de atribuição
Correção do código.
let nome = prompt('digite seu nome: ');
alert(`Boas-vindas, ${nome}!`);