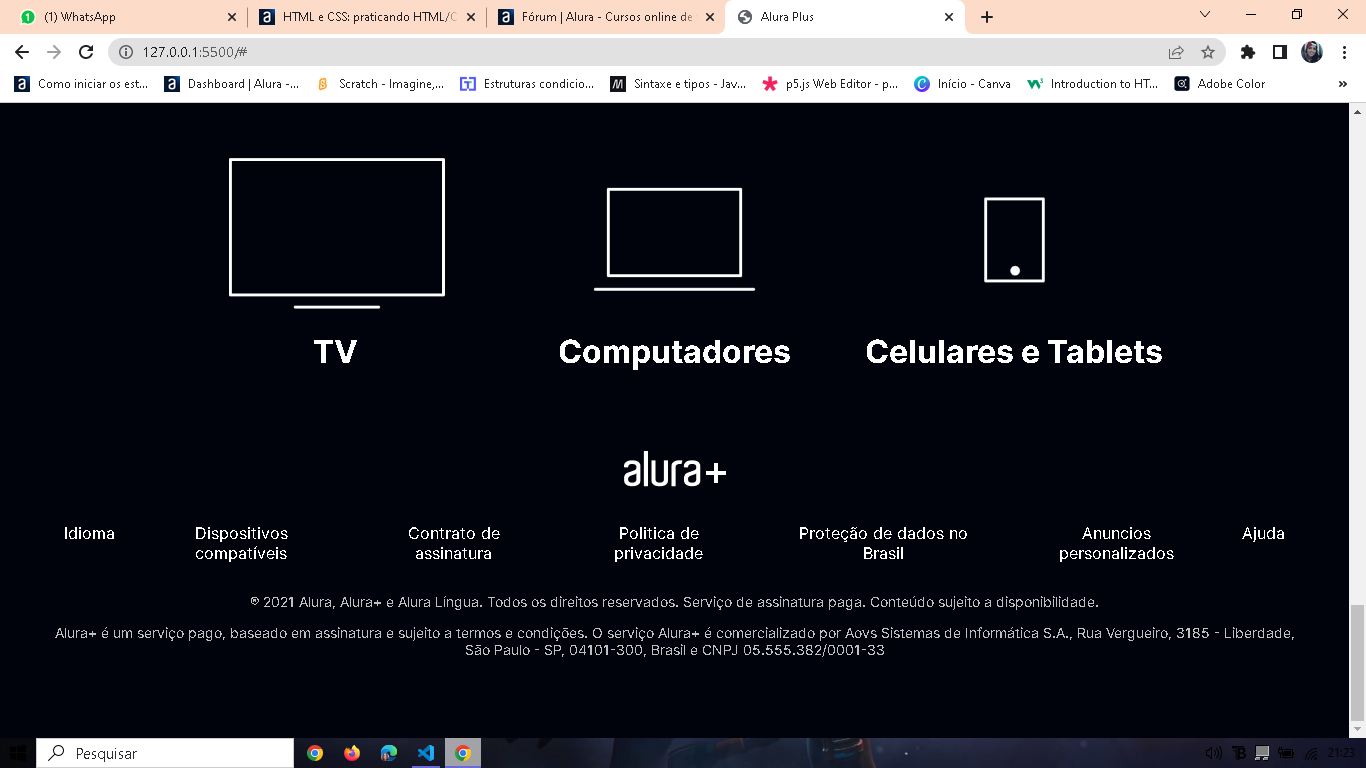
Tive muitaa dificuldade nessa parte, tive que testar várias vezes e errar muito até conseguir. A parte mais difícil foi centralizar os itens, tirar o sublinhado dos links e também colocar a cor branca neles. Muito bom ter a ferramenta Ctrl + shift + c para auxiliar nesses testes até chegar no resultado.

e esse é o CSS:
.rodape { text-align: center; margin: 5em 3em; }
.rodape__lista { display: flex; justify-content: center; list-style-type: none; margin-top: 1em; }
.lista__link { text-decoration: none; color: var(--branco-principal); margin: 1em; }
.lista__link a { text-decoration: none; color: var(--branco-principal); }
.rodape__texto { margin: 1em 0; color: var(--cinza-secundario); font-size: 14px; }
o .lista__link a consegui consultar na internet para poder estilizar melhor o link.




