CSS
.apresentacao{
margin: 80px;
display: flex;
align-items: center;
}

CSS
.apresentacao{
margin: 80px;
display: flex;
align-items: center;
}

Oi, Samil, como vai?
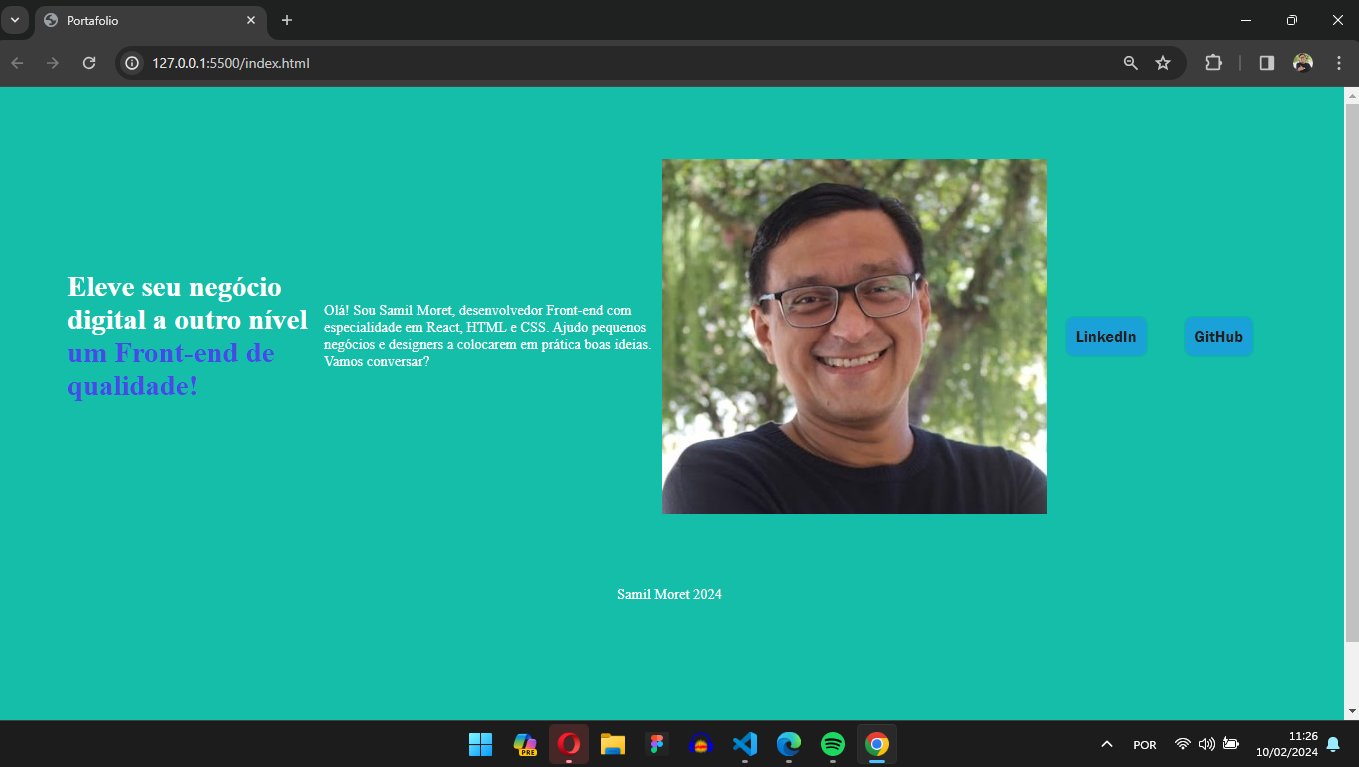
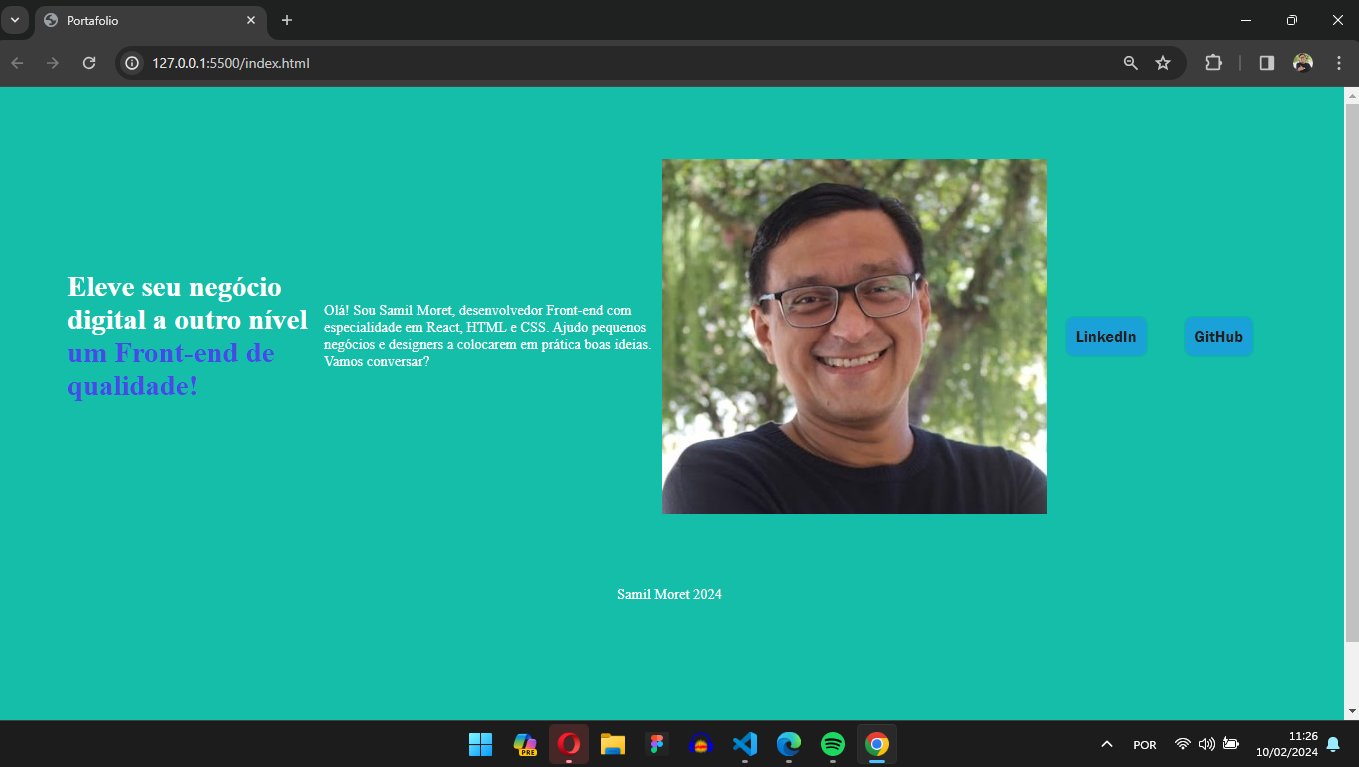
Parabéns por aplicar o Flexbox no seu projeto, como mostrado no curso. O resultado está ficando muito legal!
Além disso, muito obrigado por compartilhar o trecho de código que faz uso desse conjunto de propriedades responsáveis por posicionar os elementos na página. E dando um pequeno spoiler, com certeza outras propriedades relacionadas ao Flexbox serão apresentadas ao longo do curso.
Continue mergulhando em tecnologia e se tiver dúvidas, conte com o fórum!
Abraços e bons estudos!