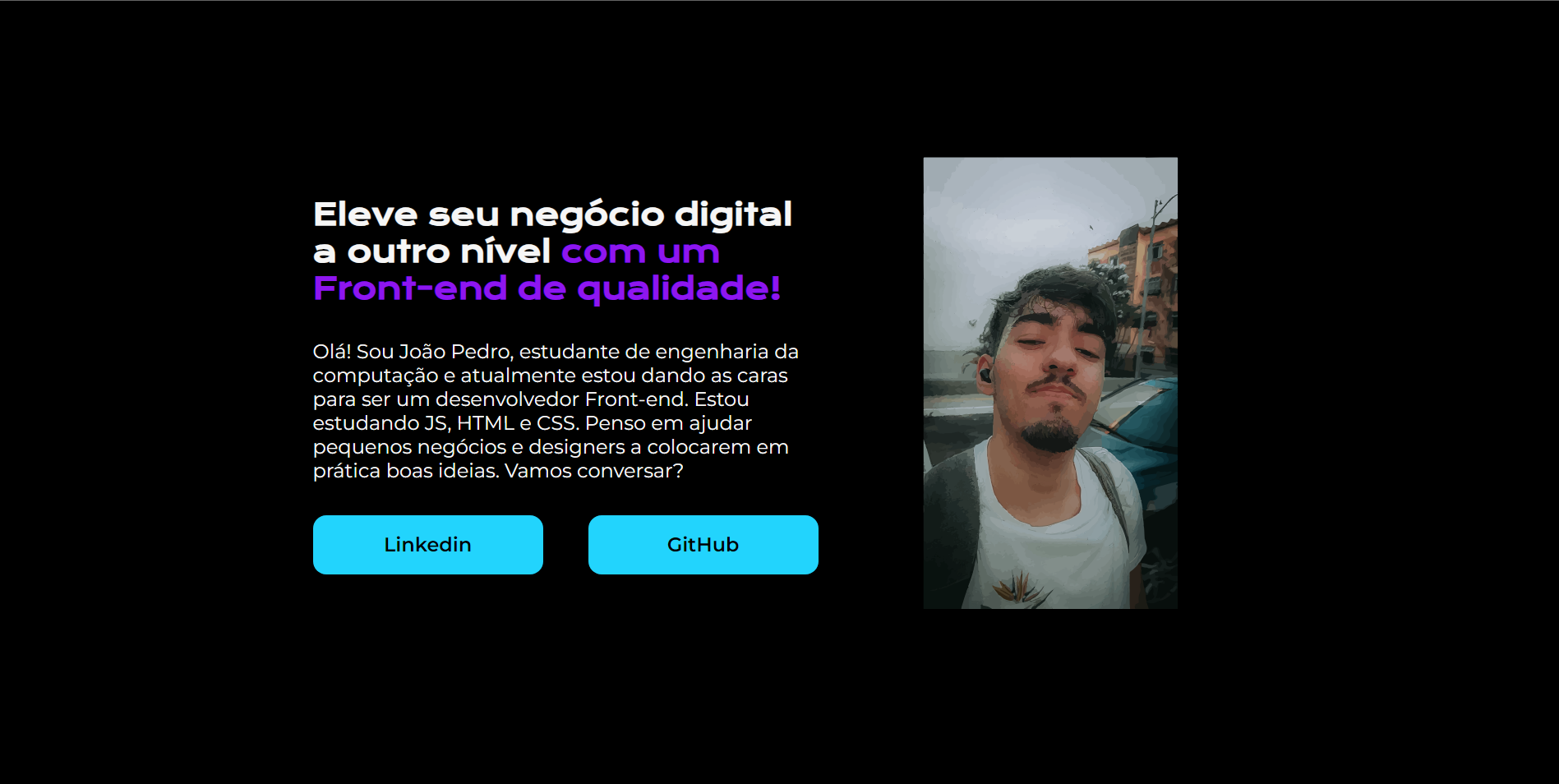
Vim compartilhar com vocês o meu projeto Final. O objetivo aqui é compartilhar, permitindo que vocês sugerem melhorias ou seus respetivos projetos, contribuindo assim para o enriquecimento do conhecimento.
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre João Labussiere</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaque-roxo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou João Pedro, estudante de engenharia da computação e atualmente estou dando as caras para ser um
desenvolvedor Front-end. Estou estudando JS, HTML e CSS. Penso em ajudar pequenos negócios e designers a colocarem em prática boas ideias.
Vamos conversar?</p>
<div class="apresentacao__links">
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/jo%C3%A3o-pedro-labussiere-fran%C3%A7a-550937282/" target="_blank">Linkedin</a>
<a class="apresentacao__links__link" href="https://github.com/JPLabussiereF" target="_blank">GitHub</a>
</div>
</section>
<div class="apresentacao__img">
<img src="EuPorGati2.0.svg" alt="Uma foto minha">
</div>
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.apresentacao{
display: flex;
align-items: center;
justify-content: space-between;
margin: 10% 20%;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 400;
}
.destaque-roxo{
color: #8E16F0;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
color: black;
font-family: "Montserrat", sans-serif;
font-weight: 600;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
}
img{
width: 488px;
height: 550px;
}