Alguém poderia me ajudar a fazer essa biblioteca rodar ? o curso inteiro me deparei com erros de versionamento e da metade pra frente não consegui mais rodar nenhuma vez, esperei chegar no final para pegar o projeto finalizado, copiar, mas mesmo assim não roda. Poderiam verificar as possíveis alterações para a biblioteca funcionar ?
Percebi também que o readdir e path saiu do projeto final.
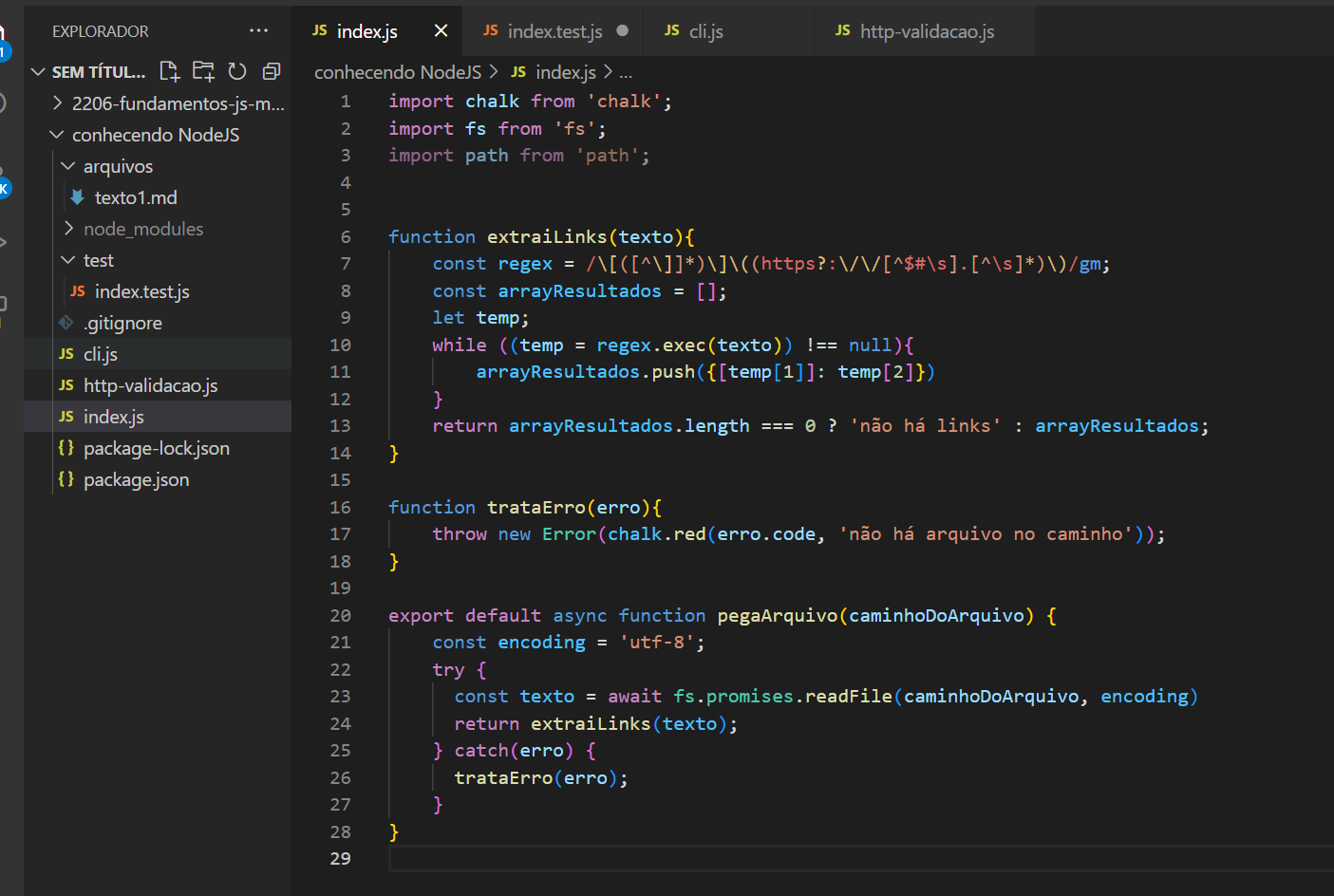
index.js

import chalk from 'chalk';
import fs from 'fs';
import path from 'path';
function extraiLinks(texto){
const regex = /\[([^\]]*)\]\((https?:\/\/[^$#\s].[^\s]*)\)/gm;
const arrayResultados = [];
let temp;
while ((temp = regex.exec(texto)) !== null){
arrayResultados.push({[temp[1]]: temp[2]})
}
return arrayResultados.length === 0 ? 'não há links' : arrayResultados;
}
function trataErro(erro){
throw new Error(chalk.red(erro.code, 'não há arquivo no caminho'));
}
export default async function pegaArquivo(caminhoDoArquivo) {
const encoding = 'utf-8';
try {
const texto = await fs.promises.readFile(caminhoDoArquivo, encoding)
return extraiLinks(texto);
} catch(erro) {
trataErro(erro);
}
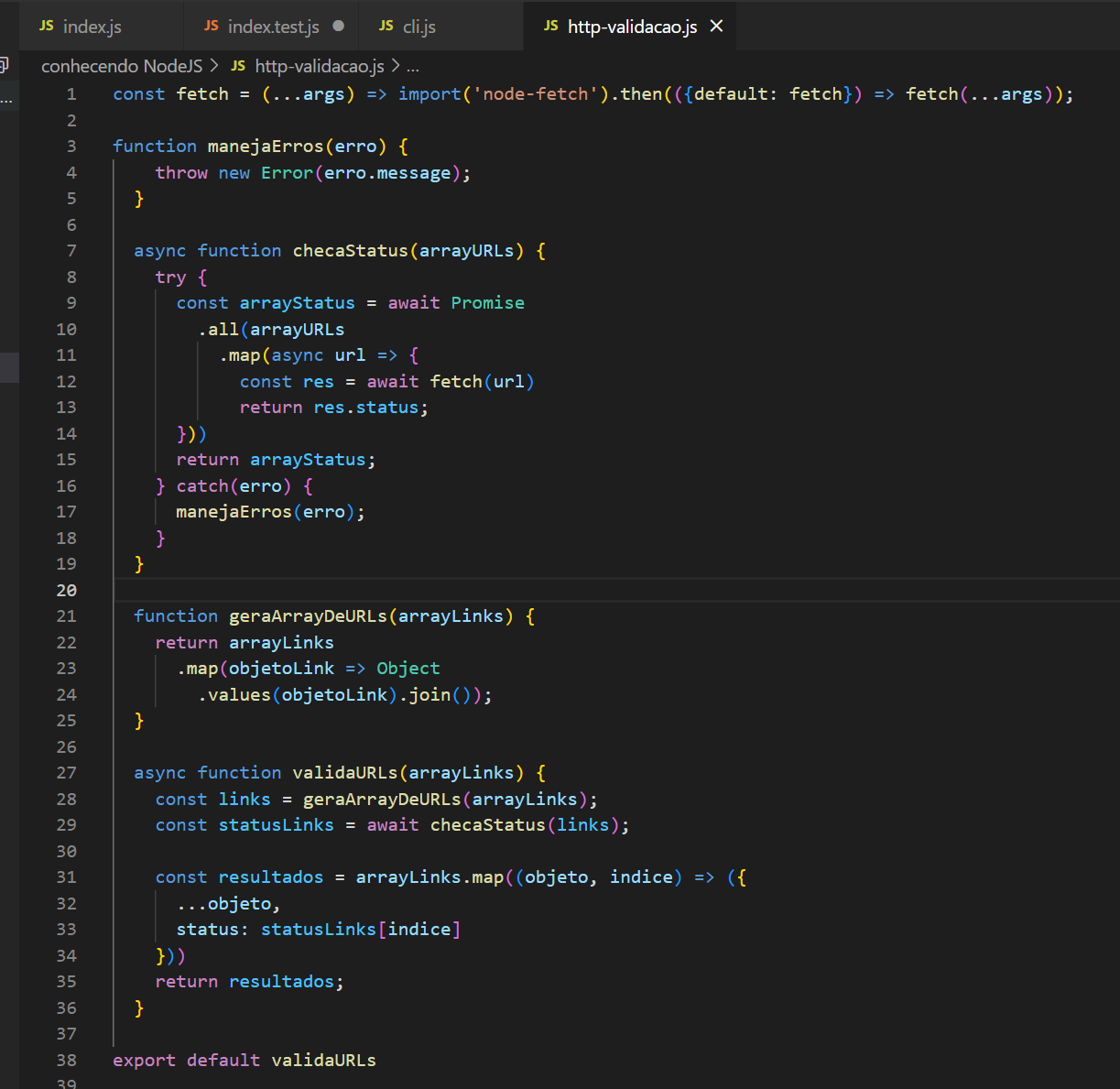
}http-validacao.js

const fetch = (...args) => import('node-fetch').then(({default: fetch}) => fetch(...args));
function manejaErros(erro) {
throw new Error(erro.message);
}
async function checaStatus(arrayURLs) {
try {
const arrayStatus = await Promise
.all(arrayURLs
.map(async url => {
const res = await fetch(url)
return res.status;
}))
return arrayStatus;
} catch(erro) {
manejaErros(erro);
}
}
function geraArrayDeURLs(arrayLinks) {
return arrayLinks
.map(objetoLink => Object
.values(objetoLink).join());
}
async function validaURLs(arrayLinks) {
const links = geraArrayDeURLs(arrayLinks);
const statusLinks = await checaStatus(links);
const resultados = arrayLinks.map((objeto, indice) => ({
...objeto,
status: statusLinks[indice]
}))
return resultados;
}
export default validaURLs
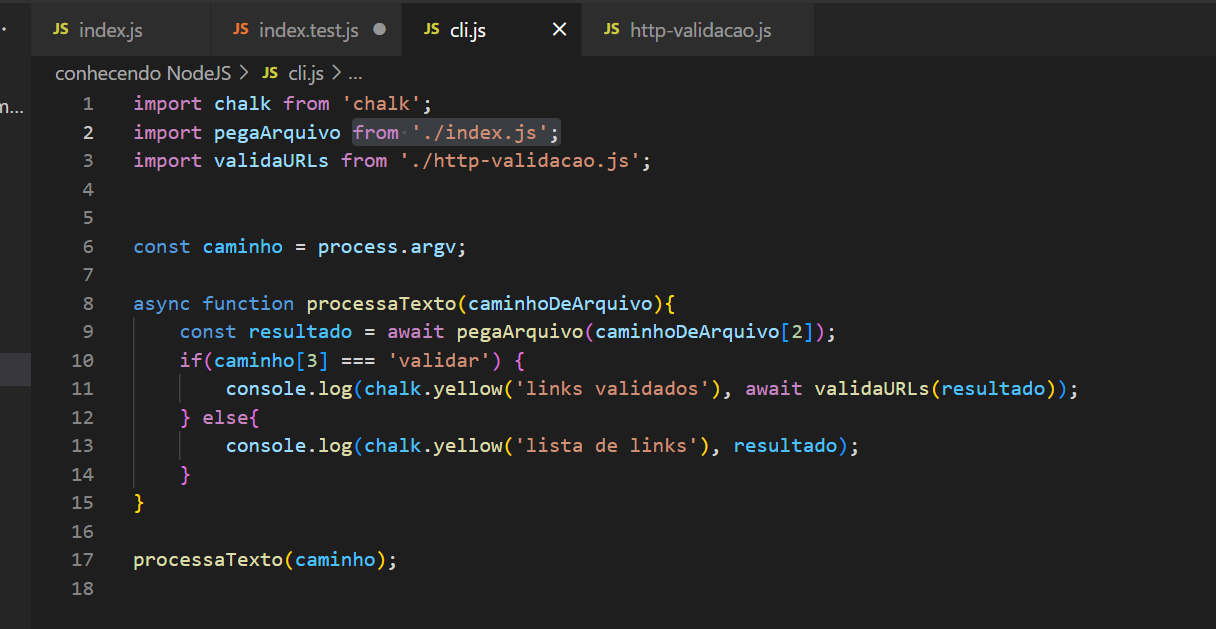
cli.js

import chalk from 'chalk';
import pegaArquivo from './index.js';
import validaURLs from './http-validacao.js';
const caminho = process.argv;
async function processaTexto(caminhoDeArquivo){
const resultado = await pegaArquivo(caminhoDeArquivo[2]);
if(caminho[3] === 'validar') {
console.log(chalk.yellow('links validados'), await validaURLs(resultado));
} else{
console.log(chalk.yellow('lista de links'), resultado);
}
}
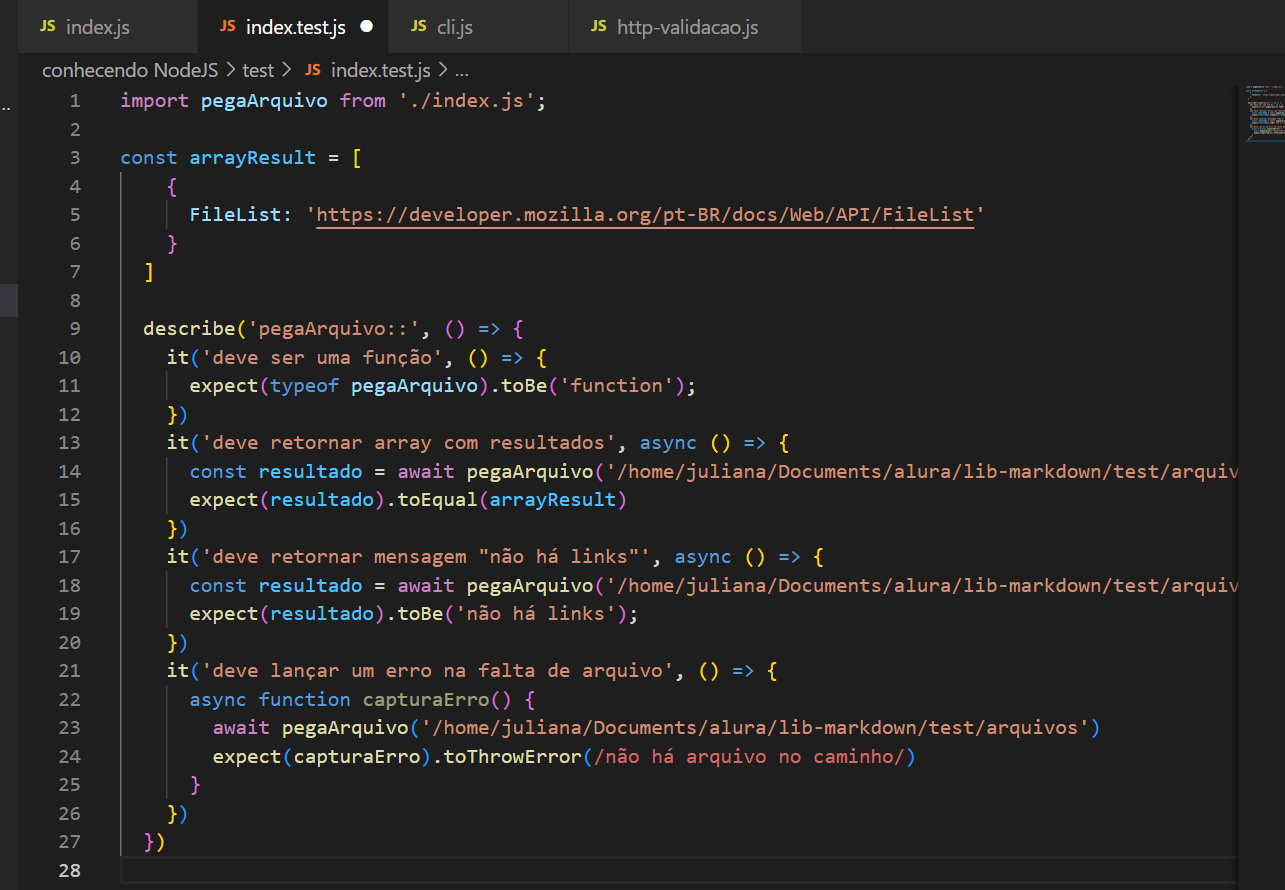
processaTexto(caminho);index.test.js

import pegaArquivo from './index.js';
const arrayResult = [
{
FileList: 'https://developer.mozilla.org/pt-BR/docs/Web/API/FileList'
}
]
describe('pegaArquivo::', () => {
it('deve ser uma função', () => {
expect(typeof pegaArquivo).toBe('function');
})
it('deve retornar array com resultados', async () => {
const resultado = await pegaArquivo('/home/juliana/Documents/alura/lib-markdown/test/arquivos/texto1.md')
expect(resultado).toEqual(arrayResult)
})
it('deve retornar mensagem "não há links"', async () => {
const resultado = await pegaArquivo('/home/juliana/Documents/alura/lib-markdown/test/arquivos/texto1_semlinks.md')
expect(resultado).toBe('não há links');
})
it('deve lançar um erro na falta de arquivo', () => {
async function capturaErro() {
await pegaArquivo('/home/juliana/Documents/alura/lib-markdown/test/arquivos')
expect(capturaErro).toThrowError(/não há arquivo no caminho/)
}
})
})
Eu gostaria que vocês me dessem uma resposta revisando a biblioteca, para mim isso é muito importante





