Olá pessoal. Espero que estejam todos bem.
Não sei vocês, mas a impressão que tenho é que o projeto que a instrutora faz nas aulas não bate com as especificações no FIGMA. No projeto os espaçamentos e posicionamentos dos elementos estão divergentes.
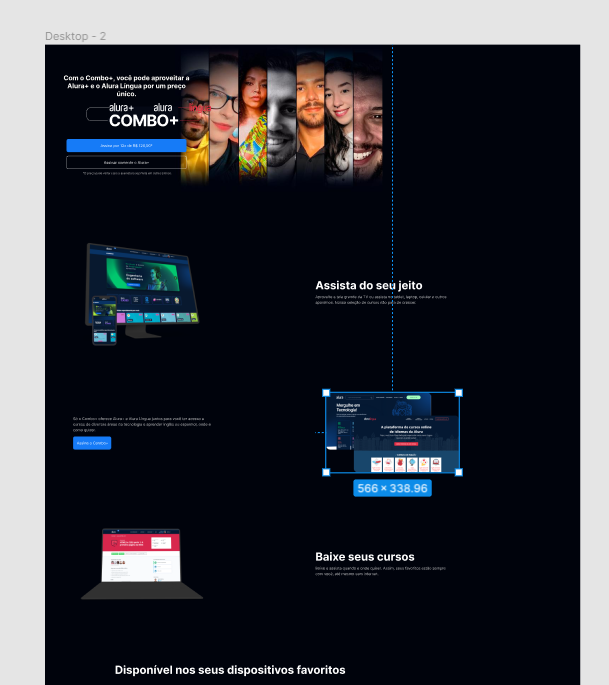
É possivel observar isso na imagem a seguir:
 De cara já da pra ver a diferença no tamanho e espaçamento da imagem onde aparecem os instrutores. No Figma a imagem não ocupa 100% do espaço. Podemos observar isso tanto pelo espaçamento preto após a imagem, quanto pelo alinhamento das imagens que vem logo abaixo.
De cara já da pra ver a diferença no tamanho e espaçamento da imagem onde aparecem os instrutores. No Figma a imagem não ocupa 100% do espaço. Podemos observar isso tanto pelo espaçamento preto após a imagem, quanto pelo alinhamento das imagens que vem logo abaixo.
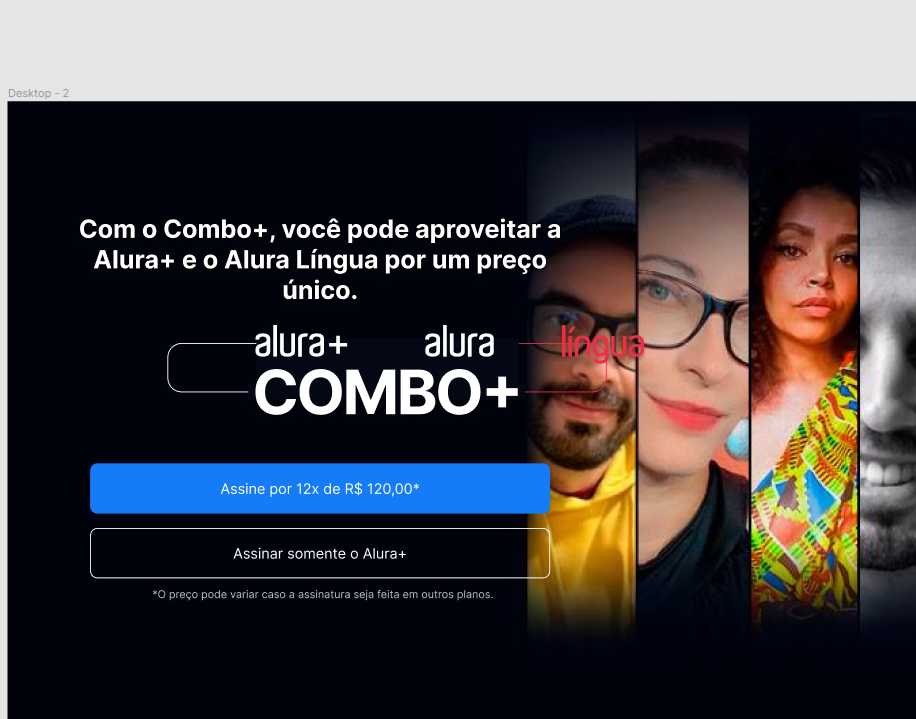
Também podemos ver a diferença na imagem onde temos o "Alura + Alura Linguas - COMBO", no FIGMA é fácil observar que essa imagem passa pelo rosto do primeiro instrutor da imagem de fundo, assim como os botões. Segue imagem:

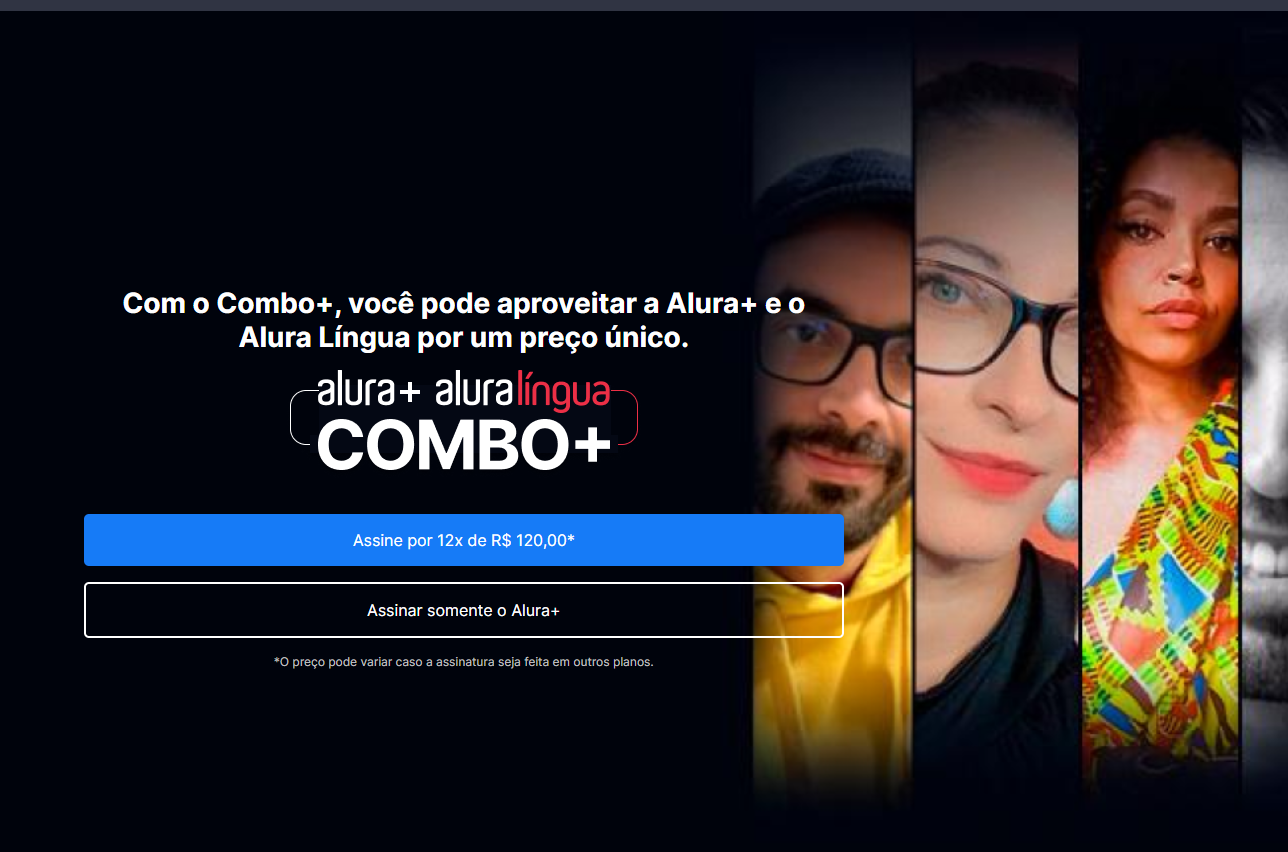
Agora comparem com o produzido pela instrutora:

Nas aulas a instrutora fala diversas vezes que o tamanho dos elementos e as medidas de espaçamento são feitas pelo "feeling" e no "olhometro" (tipo uma comparação visual do que vemos no FIGMA e no que estamos criando) mas não foi isso que o Gui e a Rafa ensinaram nos primeiros módulos da formação. Acredito que o FIGMA entrega um modelo que é para ser seguido a risca (me corrija se estiver enganado), e não para "acho que ficou parecido, tá bom então"
Em resumo, acho que para o módulo fazer jus ao nome "PRATICANDO HTML/CSS" deveria seguir os padrões e conceitos ensinados anteriormente na mesma formação. A princípio mais confundiu do que ajudou.
Abraços!!



