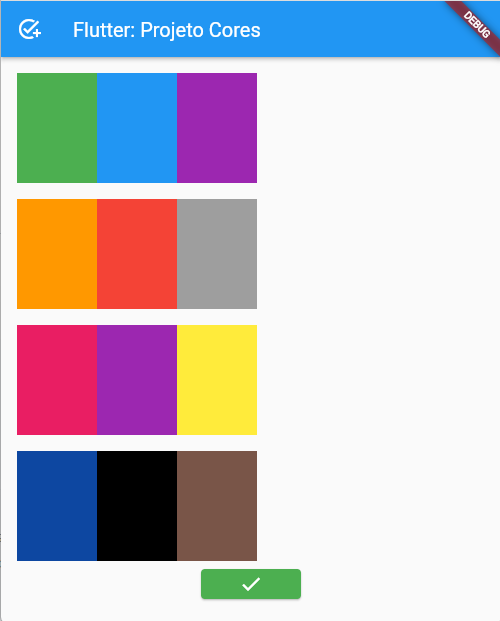
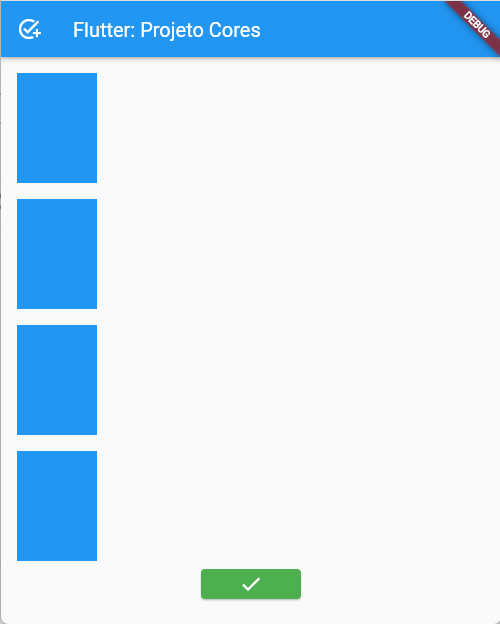
Olá, quis fazer o projeto com a classe statefulWidget por que queria tentar implementar uma mudança de estado que vimos em aula, deu um trabalhinho para fazer mas cheguei no resultado. Minha primeira ideia, era ter três linha com três sequências de cores cada linhas e ao clicar no botão, as cores seriam trocadas, mas não consegui montar uma lógica para fazer a mudança, então mudei o projeto para uma coluna com três caixas azuis, e ao clicar no botão a coluna vira três linhas de múltiplas cores.
Acredito que o código não esteja da melhor forma, ficou grande...rs.
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: const Icon(Icons.add_task),
backgroundColor: Colors.blue,
title: const Text(
'Flutter: Projeto Cores',
style: TextStyle(color: Colors.white),
),
),
body: const ColorsBox(),
),
);
}
}
class ColorsBox extends StatefulWidget {
const ColorsBox({super.key});
@override
State<ColorsBox> createState() => _ColorsBoxState();
}
class _ColorsBoxState extends State<ColorsBox> {
int colornum = 0;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Column(children: [
openColors(Colors.green, Colors.blue, Colors.purple),
openColors(Colors.orange, Colors.red, Colors.grey),
openColors(Colors.pink, Colors.purple, Colors.yellow),
openColors(Colors.blue.shade900, Colors.black, Colors.brown),
]),
ElevatedButton(
style: ButtonStyle(
fixedSize: const MaterialStatePropertyAll(Size(100, 30)),
backgroundColor: MaterialStatePropertyAll(Colors.green.shade500),
),
onPressed: () {
setState(
() {
colornum++;
},
);
},
child: const Icon(Icons.check),
),
],
),
);
}
openColors(Color color1, Color color2, Color color3) {
if (colornum == 0) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Container(
width: 80,
height: 110,
color: Colors.blue,
),
],
),
);
} else if (colornum == 1) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Container(
width: 80,
height: 110,
color: color1,
),
Container(
width: 80,
height: 110,
color: color2,
),
Container(
width: 80,
height: 110,
color: color3,
),
],
),
);
} else if (colornum == 2) {
colornum = 0;
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Container(
width: 80,
height: 110,
color: Colors.blue,
),
],
),
);
}
}
}
Tela inicial:

Tela após clicar no botão: