import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
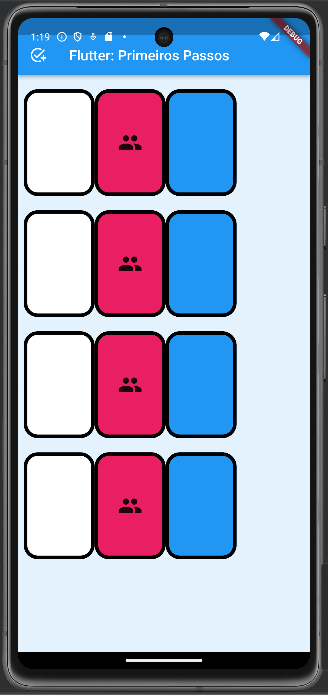
@override Widget build(BuildContext context) { return MaterialApp( title: 'Primeiros passos', home: Scaffold( appBar: AppBar( title: Text('Flutter: Primeiros Passos'), leading: Builder( builder: (BuildContext context) { return Icon(Icons.add_task); }, ), ), body: Container( color: Colors.blue.shade50, child: Column( children: [ Box( color1: Colors.white, color2: Colors.pink, color3: Colors.blue, ), Box( color1: Colors.white, color2: Colors.pink, color3: Colors.blue, ), Box( color1: Colors.white, color2: Colors.pink, color3: Colors.blue, ), Box( color1: Colors.white, color2: Colors.pink, color3: Colors.blue, ), ], ), ), ), ); } }
class Box extends StatelessWidget { final Color color1; final Color color2; final Color color3;
const Box( {required this.color1, required this.color2, required this.color3, super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding:
const EdgeInsets.only(left: 8.0, top: 20.0, right: 8.0, bottom: 0.0),
child: Row(
children: [
Container(
decoration: BoxDecoration(
color: color1,
border: Border.all(color: Colors.black, width: 5.0),
borderRadius: BorderRadius.circular(20),
),
height: 150,
width: 100,
),
Container(
decoration: BoxDecoration(
color: color2,
border: Border.all(color: Colors.black, width: 5.0),
borderRadius: BorderRadius.circular(20),
),
height: 150,
width: 100,
child: Icon(
Icons.people,
size: 35,
),
),
Container(
decoration: BoxDecoration(
color: color3,
border: Border.all(color: Colors.black, width: 5.0),
borderRadius: BorderRadius.circular(20),
),
height: 150,
width: 100,
),
],
),
);
}
}