<!-- desafio.html -->
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Fone</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="reset_desafio.css">
<link rel="stylesheet" href="desafio-estilo.css">
<script src="main.js"></script>
</head>
<body>
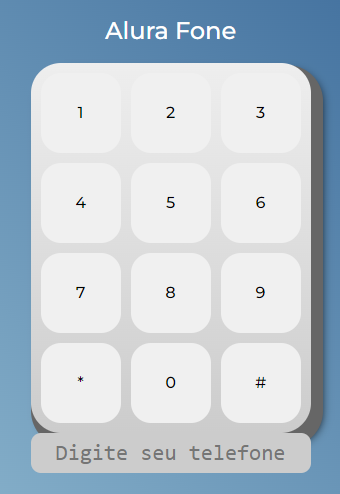
<h1> Alura Fone </h1>
<section class="teclado">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="*">
<input type="button" value="0">
<input type="button" value="#">
</section>
<input type="tel" placeholder="Digite seu telefone">
</body>
</html>
<!--_____________________________________________________________________________________________________________-->
/* desafio-estilo.css */
:root {
--cinza: #aaa;
--vermelha: #e93d50;
--vermelha-escura: #af303f;
--branca: #fff;
--luz: rgb(229, 255, 0);
}
body {
align-items: center;
background: linear-gradient(45deg, #a7cfdf 0%,#23538a 100%);
display: flex;
justify-content: center;
flex-direction: column;
font-family: 'Montserrat', sans-serif;
min-height: 100vh;
}
h1 {
color: var(--branca);
margin-bottom: 20px;
font-size: 2rem;
}
.teclado {
background: linear-gradient(to bottom, #eeeeee 0%,#cccccc 100%);
box-shadow: 6px 8px 0 6px #666, 10px 10px 10px #000;
border-radius: 30px;
display: grid;
gap: 10px;
grid-template-columns: repeat(3, 1fr);
padding: 10px;
}
.tecla {
background-color: var(--branca);
border-radius: 30px;
box-shadow: 3px 3px 0 var(--cinza);
color: var(--vermelha);
cursor: pointer;
height: 120px;
font-size: 1.75em;
font-weight: bold;
line-height: 120px;
text-align: center;
width: 120px;
}
.tecla.ativa,
.tecla:active {
background-color: var(--vermelha);
border: 4px solid var(--vermelha);
box-shadow: 3px 3px 0 var(--vermelha-escura) inset;
color: var(--branca);
outline: none;
}
.tecla.focus,
.tecla:focus {
outline: none;
box-shadow: 1px 1px 10px var(--luz);
}
.tecla.active:focus,
.tecla:active:focus {
box-shadow: 3px 3px 0 var(--vermelha-escura) inset, 1px 1px 10px var(--luz);
}
* {
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #191919;
min-height: 100vh;
}
input {
border: none;
color: inherit;
font-size: inherit;
font-weight: inherit;
font-family: inherit;
}
h1 {
font-family: 'Montserrat', sans-serif;
font-size: 24px;
color: #fff;
}
.teclado {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
background-color: #cccccc;
border-radius: 30px;
padding: 10px;
}
input[type=button] {
border-radius: 20px;
cursor: pointer;
font-family: 'Montserrat', sans-serif;
height: 80px;
width: 80px;
}
input[type=tel] {
background-color: #cccccc;
border-radius: 10px;
font-family: monospace;
font-size: 22px;
height: 40px;
margin-bottom: 24px;
padding: 10px;
text-align: center;
width: 280px;
}
/* arquivo reset_desafio.css é o mesmo utilizado no projeto Alura MIDI */Resultado: