import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.blue),
useMaterial3: true,
),
home: MyAppBar(),
);
}
}
class MyAppBar extends StatelessWidget {
const MyAppBar({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.redAccent,
foregroundColor: Colors.white,
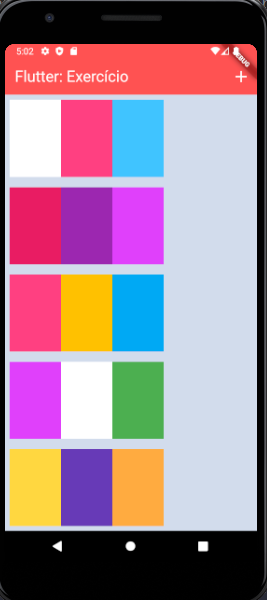
title: const Text(
'Flutter: Exercício',
style: TextStyle(fontSize: 24),
),
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.add,
size: 30,
),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(const SnackBar(
backgroundColor: Colors.red,
content: Text('Essa função ainda não está dísponivel :)',
style: TextStyle(fontSize: 18, color: Colors.white))));
},
),
],
),
body: Container(
color: Color.fromARGB(255, 210, 220, 236),
child: ListView(
children: [
Blocks(
cor1: Colors.white,
cor2: Colors.pinkAccent,
cor3: Colors.lightBlueAccent),
Blocks(
cor1: Colors.pink,
cor2: Colors.purple,
cor3: Colors.purpleAccent),
Blocks(
cor1: Colors.pinkAccent,
cor2: Colors.amber,
cor3: Colors.lightBlue),
Blocks(
cor1: Colors.purpleAccent,
cor2: Colors.white,
cor3: Colors.green),
Blocks(
cor1: Colors.amberAccent,
cor2: Colors.deepPurple,
cor3: Colors.orangeAccent),
Blocks(cor1: Colors.green, cor2: Colors.white, cor3: Colors.red),
],
),
),
);
}
}
class Blocks extends StatelessWidget {
final Color cor1;
final Color cor2;
final Color cor3;
const Blocks(
{required this.cor1, required this.cor2, required this.cor3, super.key});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Blocks2(cor1),
Blocks2(cor2),
Blocks2(cor3),
],
),
);
}
}
class Blocks2 extends StatelessWidget {
final Color cor;
const Blocks2(this.cor, {super.key});
@override
Widget build(BuildContext context) {
return Container(
width: 80,
height: 120,
color: cor,
);
}
}