╰┈➤ Desafios:
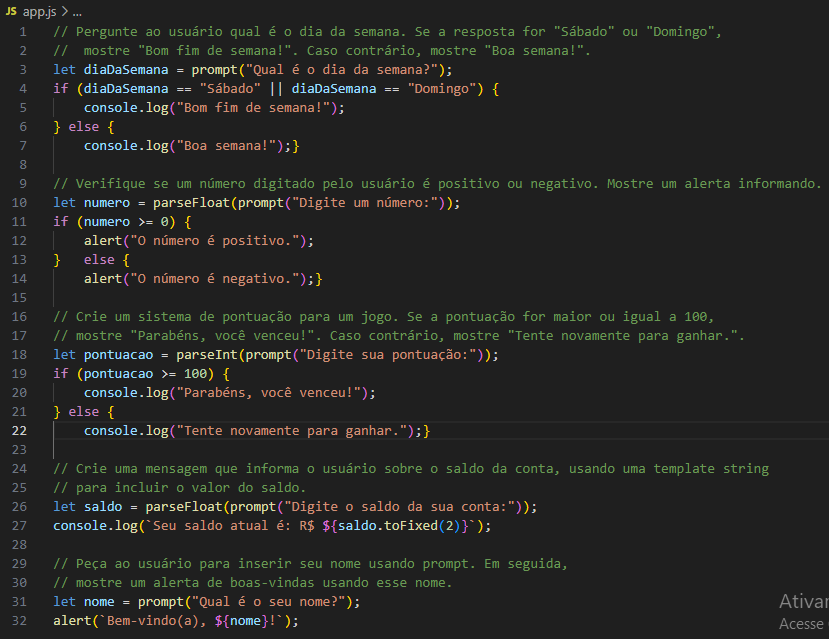
- Pergunte ao usuário qual é o dia da semana. Se a resposta for "Sábado" ou "Domingo", mostre "Bom fim de semana!". Caso contrário, mostre "Boa semana!";
- Verifique se um número digitado pelo usuário é positivo ou negativo. Mostre um alerta informando;
- Crie um sistema de pontuação para um jogo. Se a pontuação for maior ou igual a 100, mostre "Parabéns, você venceu!". Caso contrário, mostre "Tente novamente para ganhar.";
- Crie uma mensagem que informa o usuário sobre o saldo da conta, usando uma template string para incluir o valor do saldo;
- Peça ao usuário para inserir seu nome usando prompt. Em seguida, mostre um alerta de boas-vindas usando esse nome.
//Exercício 01 - 'Dia da Semana':
//prompt("Qual dia da semana é hoje?").toLowerCase(): Pede para o usuário digitar o dia da semana e converte a entrada para minúsculas.
let diaDaSemana = prompt("Qual dia da semana é hoje?").toLowerCase();
if (diaDaSemana == "sábado" || diaDaSemana == "domingo") {
alert("Bom final de semana!");
}else {
alert("Boa Semana!");
}
//Exercício 02 - 'Escolha um número':
//parseFloat() é uma função em JavaScript que tem como objetivo converter uma string em um número de ponto flutuante (decimal).
let numeroEscolhido = parseFloat(prompt("Escolha um número entre -10 e 10"));
if (numeroEscolhido === 0) {
alert("Este número é zero/neutro!");
}else if (numeroEscolhido > 0) {
alert("Este número é positivo!");
}else {
alert("Este número é negativo!");
}
//Exercício 03 - 'Sistema de Pontuação':
let pontuacao = 120; //pontuação hipotética
let pontosJogo = pontuacao;
if (pontosJogo >= 100) {
alert(`Parabéns, você venceu o jogo! Sua pontuação foi: ${pontosJogo}`);
}else {
alert(`Tente novamente para ganhar. Sua pontuação foi: ${pontosJogo}`);
}
//Exercício 04 - 'Informando o saldo em conta':
let saldoConta = 1000; //saldo hipotético, apenas para níveis informativos do cliente
alert(`Seu saldo em conta é de: ${saldoConta}`);
//Exercício 05 - 'Inserindo o nome do usuário':
let nomeUsuario = prompt("Por favor, insira o seu nome.");
alert(`Olá, ${nomeUsuario}! Seja muito bem-vindo!`);