É, este o professor facilitou dando as coordenadas, mas deixou pra completarmos o traçado dos triângulos, foi muito bom.
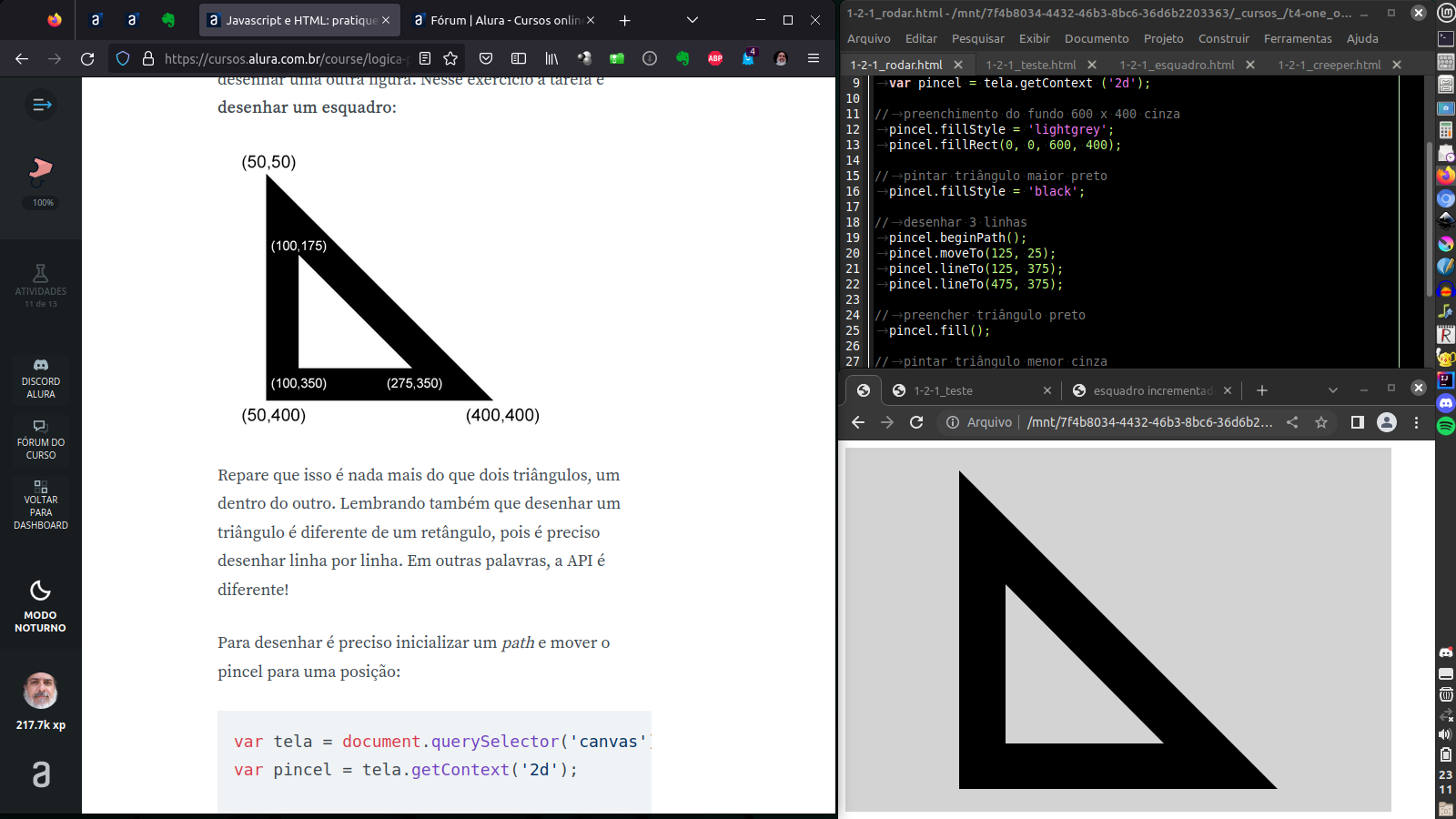
Novamente, acabei fazendo um pequeno ajuste nos deslocamentos vertical/horizontal para centralizar a figura no canvas, que pintei de cinza. Acho que fica melhor, centralizado e fundo neutro.

Aqui o código, com fundo cinza e esquadro preto:
<title>esquadro</title>
<canvas width="600" height="400"></canvas>
<script>
// criar tela e pincel
var tela = document.querySelector('canvas');
var pincel = tela.getContext ('2d');
// preenchimento do fundo 600 x 400 cinza
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
// pintar triângulo maior preto
pincel.fillStyle = 'black';
// desenhar 3 linhas
pincel.beginPath();
pincel.moveTo(125, 25);
pincel.lineTo(125, 375);
pincel.lineTo(475, 375);
// preencher triângulo preto
pincel.fill();
// pintar triângulo menor cinza
pincel.fillStyle = 'lightgrey';
// desenhar 3 linhas
pincel.beginPath();
pincel.moveTo(176, 150);
pincel.lineTo(176, 325);
pincel.lineTo(350, 325);
// preencher triângulo cinza
pincel.fill();
</script>