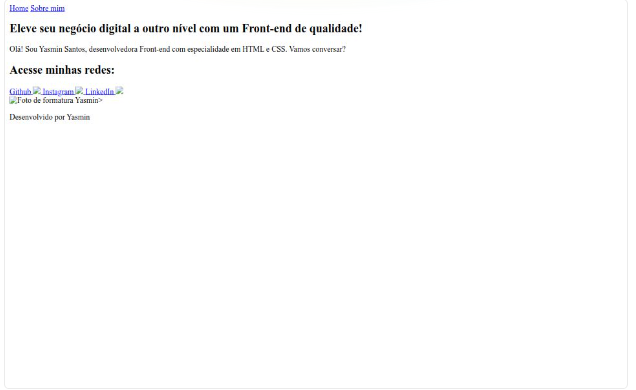
Já tentei resolver o problema de acordo com outras publicações porém continua dando o mesmo erro. Já alterei o caminho tirando o "." mas mesmo assim ainda não aparecem as imagens nem a estilização css.!!



Já tentei resolver o problema de acordo com outras publicações porém continua dando o mesmo erro. Já alterei o caminho tirando o "." mas mesmo assim ainda não aparecem as imagens nem a estilização css.!!



Oi Yasmin,
Informe o link do seu projeto no Vercel
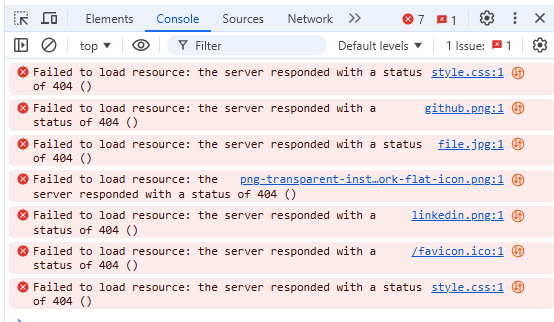
Já tentou ir em inspecionar no chrome? Vai na aba sources e vê se todos os arquivos estão lá, dá uma conferida pra ver se não tem caractere estranho no nome dos arquivos ou pastas. No go Live funciona ?

Aparentemente ta dando algum problema mas continuo sem saber o que é
Oi, Yasmim. Tudo bem?
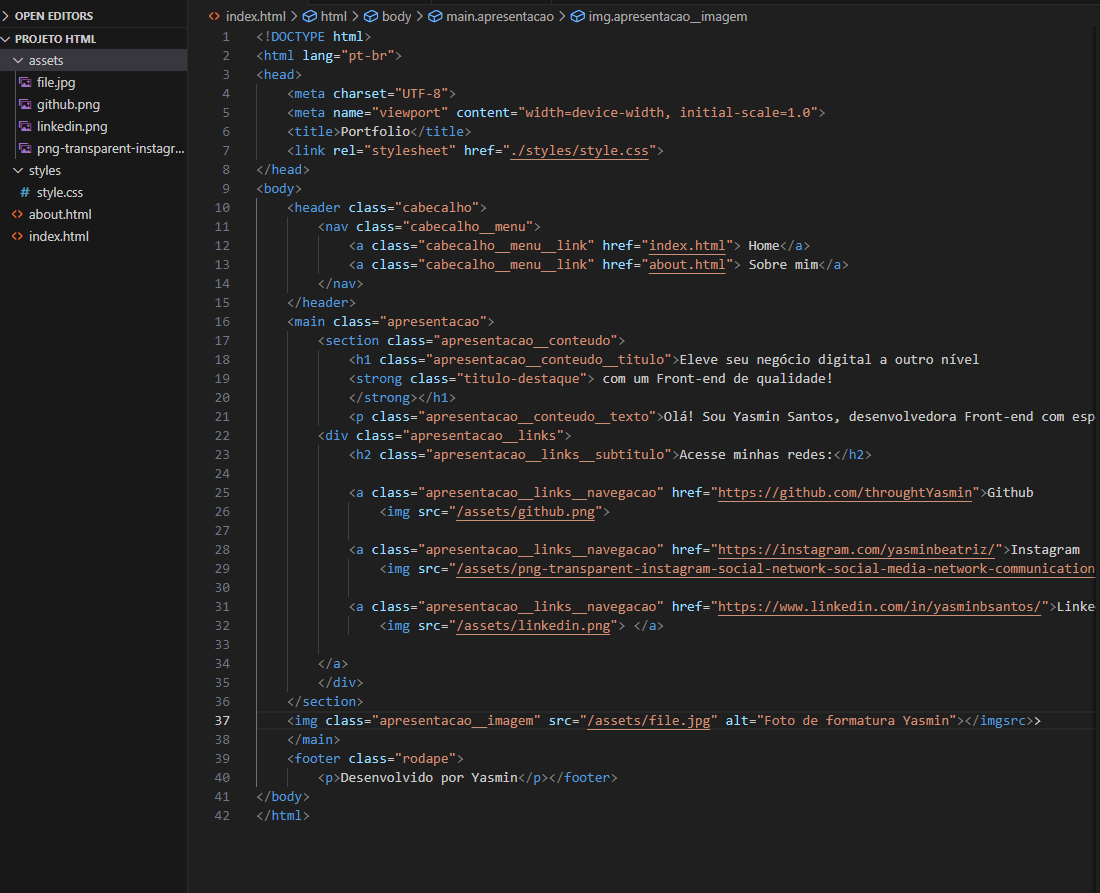
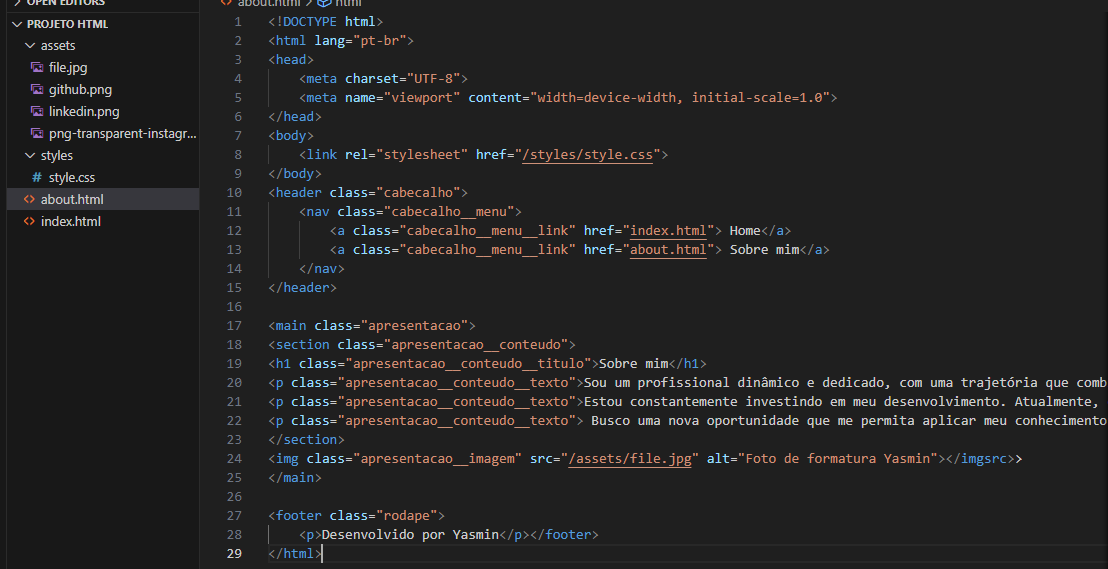
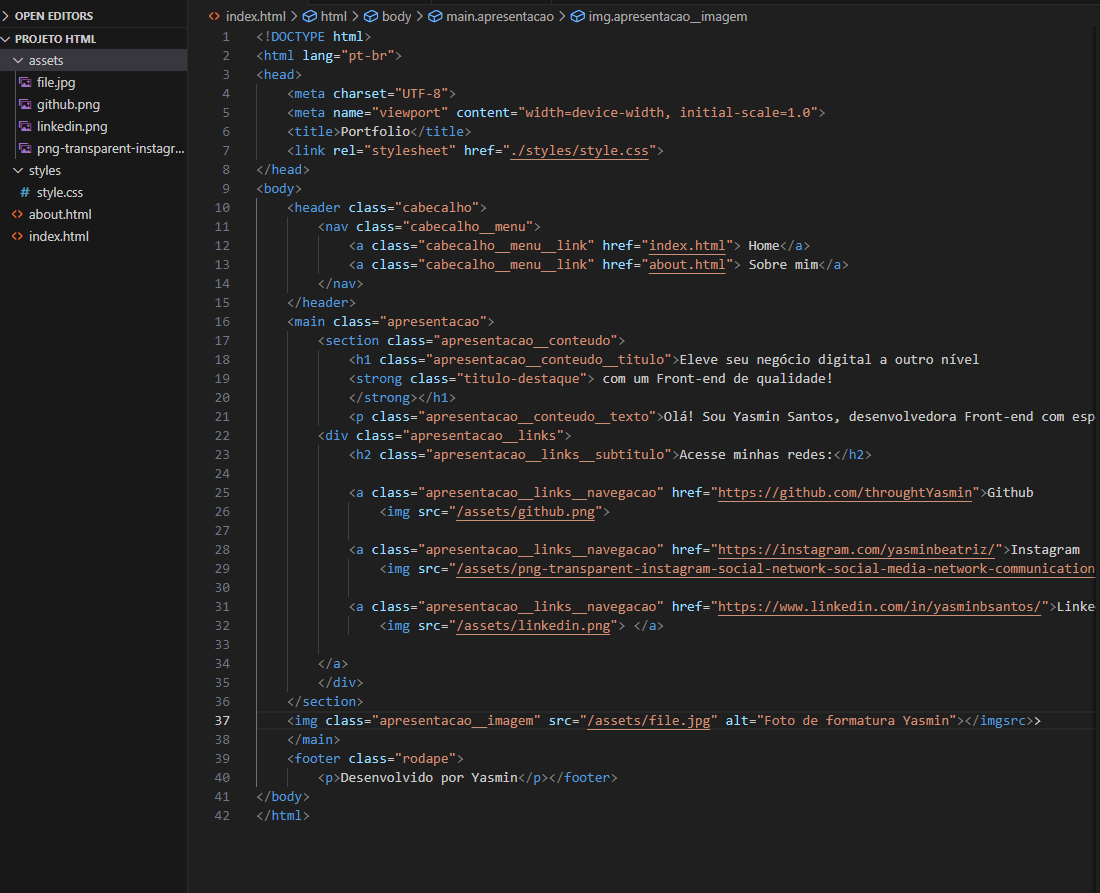
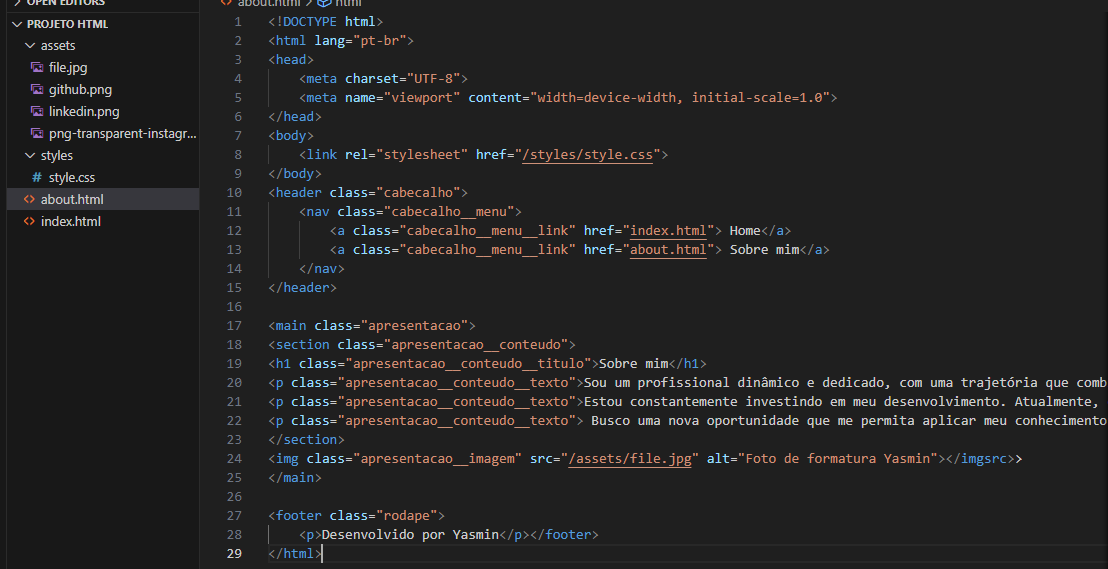
O que acontece é que há um pequeno erro no caminho para as importações no seu HTML. Por exemplo, para o seu CSS você está fazendo a importação da seguinte forma:
<link rel="stylesheet" href="./styles/style.css">
No entanto, o caminho ./styles/style.css sugere que o arquivo style.css está dentro de uma pasta chamada styles. O que não acontece no seu projeto, já que todos os arquivos estão no mesmo diretório. E o mesmo ocorre para as imagens, por exemplo:
<img src="/assets/github.png">
Aqui sugere que o arquivo github.png está dentro de uma pasta chamada assets. Você pode corrigir isso de duas formas, a primeira é criando as pastas e colocando os respectivos arquivos nelas (o que eu recomendo, pois assim o seu projeto fica mais organizado), e a segunda é corrigindo os caminhos relativos para que apontem para seus respectivos arquivos. Por exemplo, a imagem ficaria assim:
<img src="./github.png">
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)