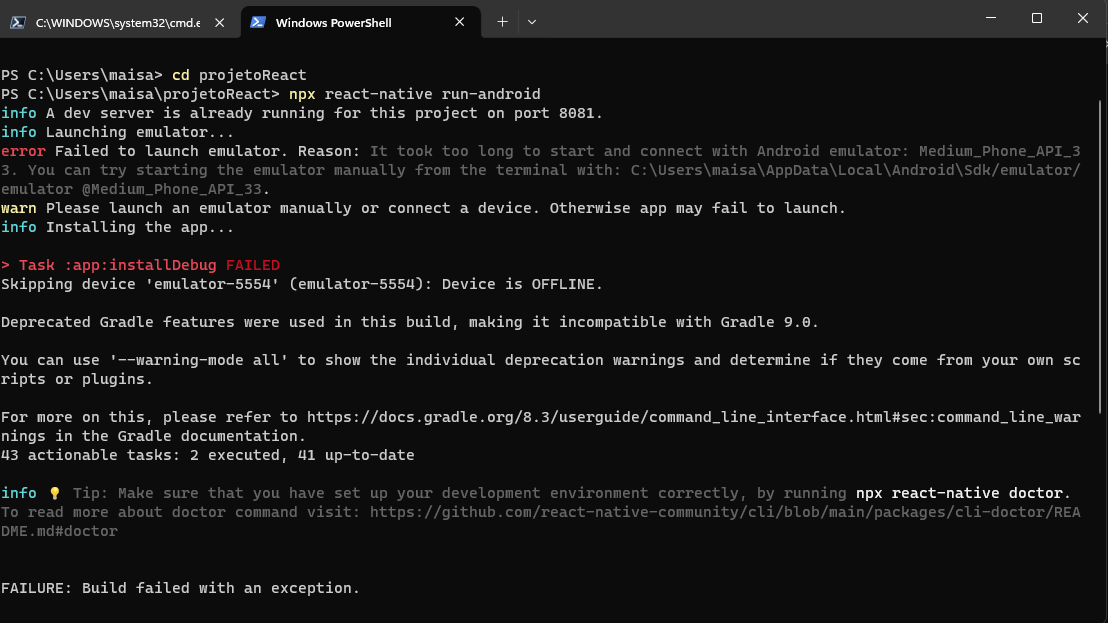
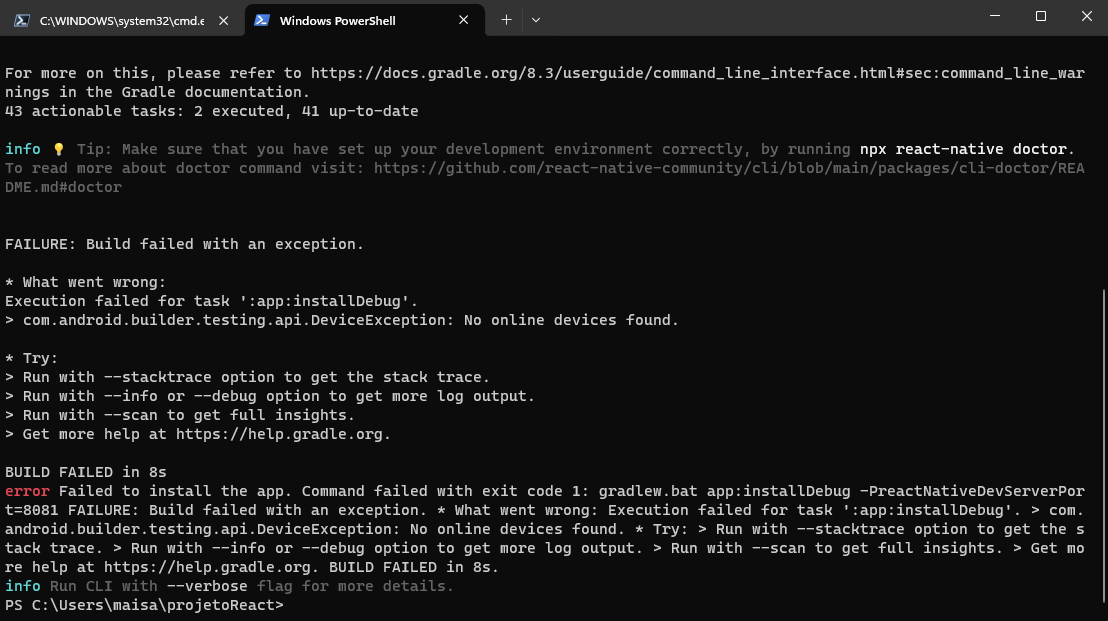
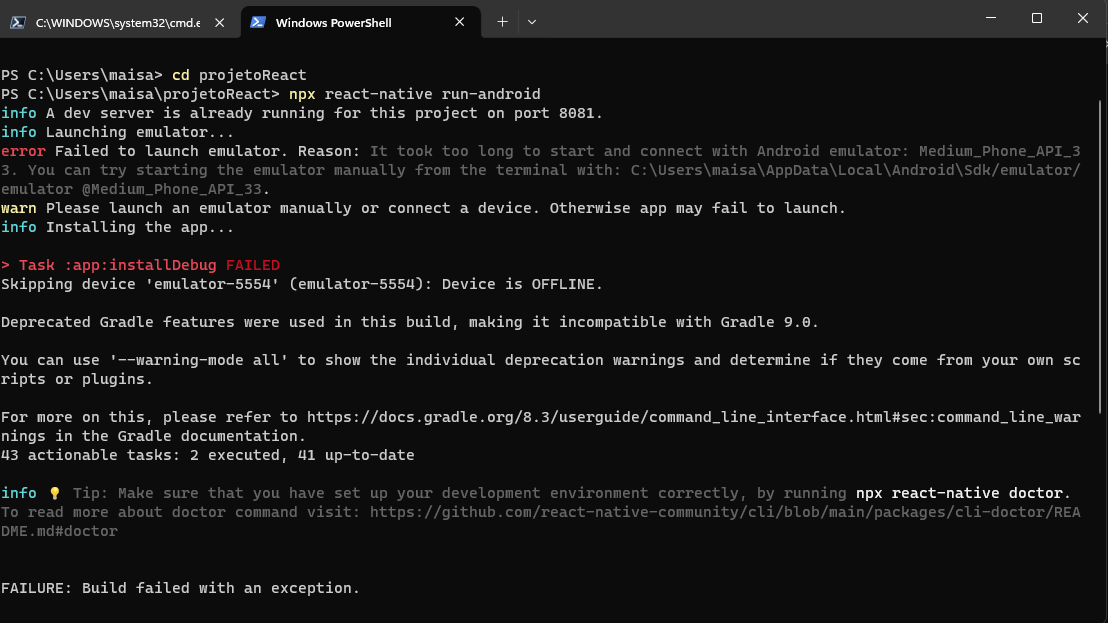
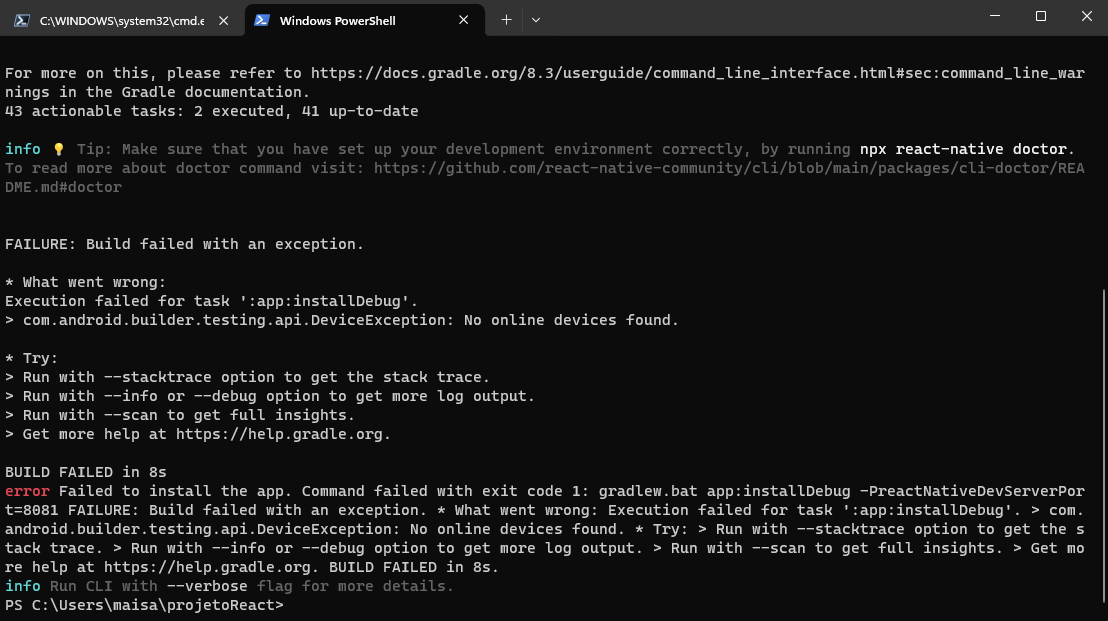
Criei um projeto com React Native CLI, mas está aparecendo o seguinte erro quando tento abrir no emulador:


Criei um projeto com React Native CLI, mas está aparecendo o seguinte erro quando tento abrir no emulador:


Olá, Maisa!
Pelas imagens que você compartilhou, parece que você está enfrentando dois problemas principais ao tentar executar seu projeto React Native no emulador:
Vamos abordar cada um desses problemas:
A mensagem sugere que o emulador demorou muito para iniciar ou conectar. Aqui estão algumas etapas que você pode seguir para tentar resolver isso:
npx react-native run-android.A mensagem "Deprecated Gradle features were used in this build, making it incompatible with Gradle 9.0." sugere que você pode estar usando uma versão do Gradle que não é compatível com o seu projeto. Aqui estão algumas etapas que você pode seguir:
./gradlew clean no terminal na raiz do seu projeto para limpar o build anterior e tente construir o projeto novamente.Além disso, o comando npx react-native doctor pode ajudar a verificar se o seu ambiente de desenvolvimento está configurado corretamente e pode fornecer informações sobre como resolver problemas detectados.
Espero que essas sugestões ajudem a resolver os problemas que você está enfrentando. Se após essas etapas o problema persistir, pode ser útil buscar informações específicas sobre os erros no Stack Overflow ou em fóruns relacionados ao desenvolvimento com React Native.
Espero ter ajudado e bons estudos!
Boa noite! No meu caso, depois de algumas tentativas executei o comando npx react-native start
Ao rodar ele foi mais especifico no erro, a qual o meu estava desatualizado Java JDK 11.
Coloquei a última versão 21, editei as variáveis de ambiente. SUCESSO...