Apenas compartilhando!!
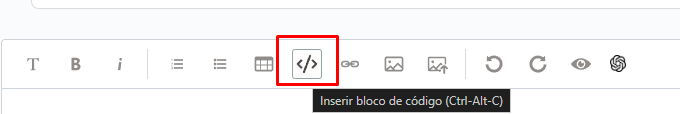
Aliás como posso enviar em formato de código?
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text('Choose your flag'),
),
body: ListView(
children: [
teste('Clique para Cor aleatoria', Colors.red),
teste('Clique para Cor aleatoria', Colors.blue),
teste('Clique para Cor aleatoria', Colors.yellow),
],
),
floatingActionButton: FloatingActionButton(onPressed: () {}),
),
);
}
}
class teste extends StatefulWidget {
final String texto1;
final Color cor;
const teste(this.texto1, this.cor, {super.key});
@override
State<teste> createState() => tela();
}
class tela extends State<teste> {
Color corAleatoria = Colors.white;
void randomColor() {
setState(() {
Random random = Random();
corAleatoria = Color.fromARGB(
255,
random.nextInt(256),
random.nextInt(256),
random.nextInt(256),
);
});
}
@override
Widget build(BuildContext context) {
return Container(
alignment: Alignment.center,
height: 500,
color: Colors.grey,
child: Stack(children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
InkWell(
onTap: randomColor,
child: Container(
alignment: Alignment.center,
height: 300,
width: 190,
color: corAleatoria,
child: Text(
widget.texto1,
style: TextStyle(fontSize: 17, color: Colors.black),
),
),
),
Container(
alignment: Alignment.center,
child: Text('Minha cor é: ${nomeDaCor(widget.cor)} '),
height: 300,
width: 190,
color: widget.cor,
),
],
),
]));
}
}
String nomeDaCor(Color cor) {
if (cor == Colors.red) {
return 'Vermelho';
} else if (cor == Colors.green) {
return 'Verde';
} else if (cor == Colors.blue) {
return 'Azul';
} else if (cor == Colors.yellow) {
return 'Amarelo';
} else if (cor == Colors.orange) {
return 'Laranja';
} else if (cor == Colors.purple) {
return 'Roxo';
} else if (cor == Colors.pink) {
return 'Rosa';
} else if (cor == Colors.brown) {
return 'Marrom';
} else if (cor == Colors.grey) {
return 'Cinza';
} else {
return 'Desconhecido';
}
1. }