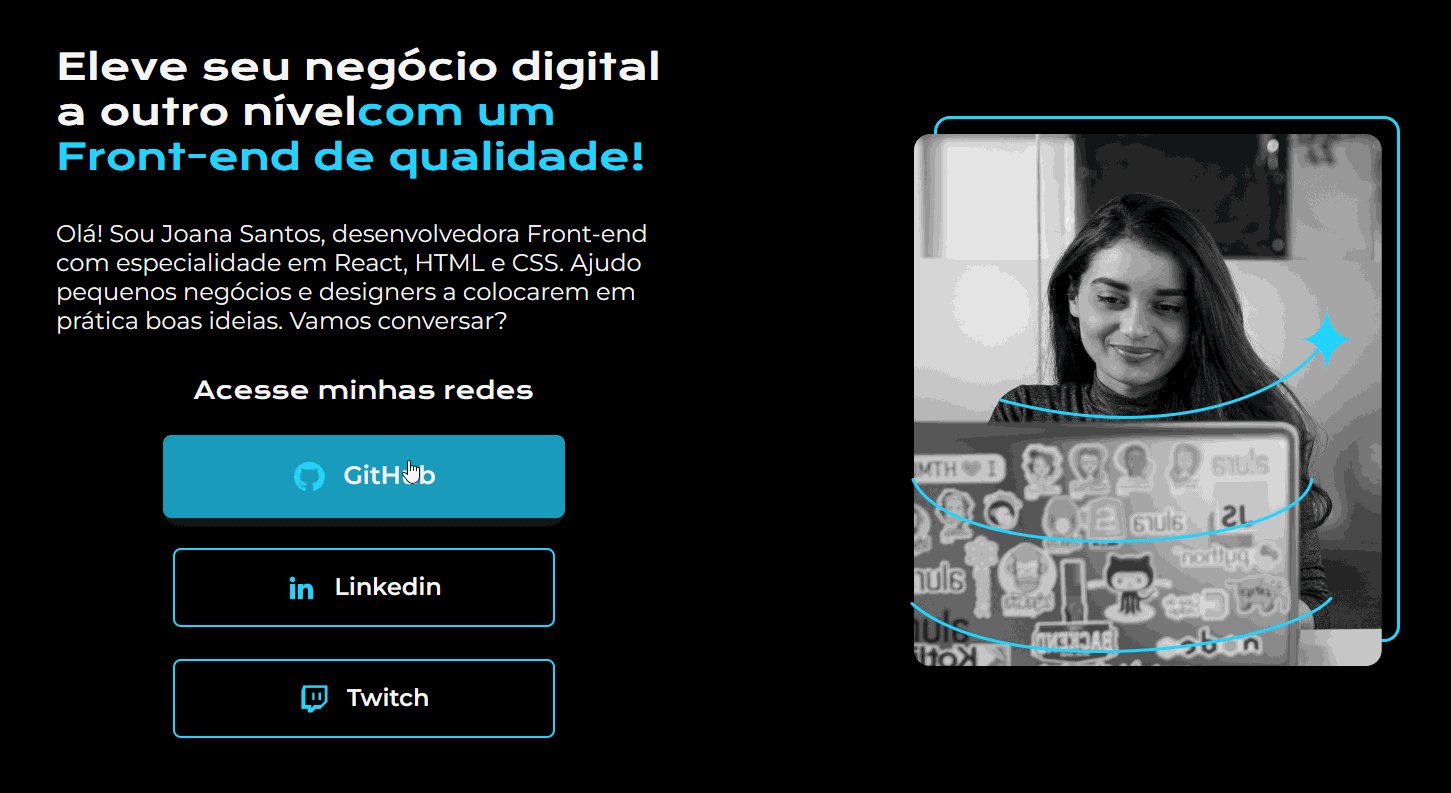
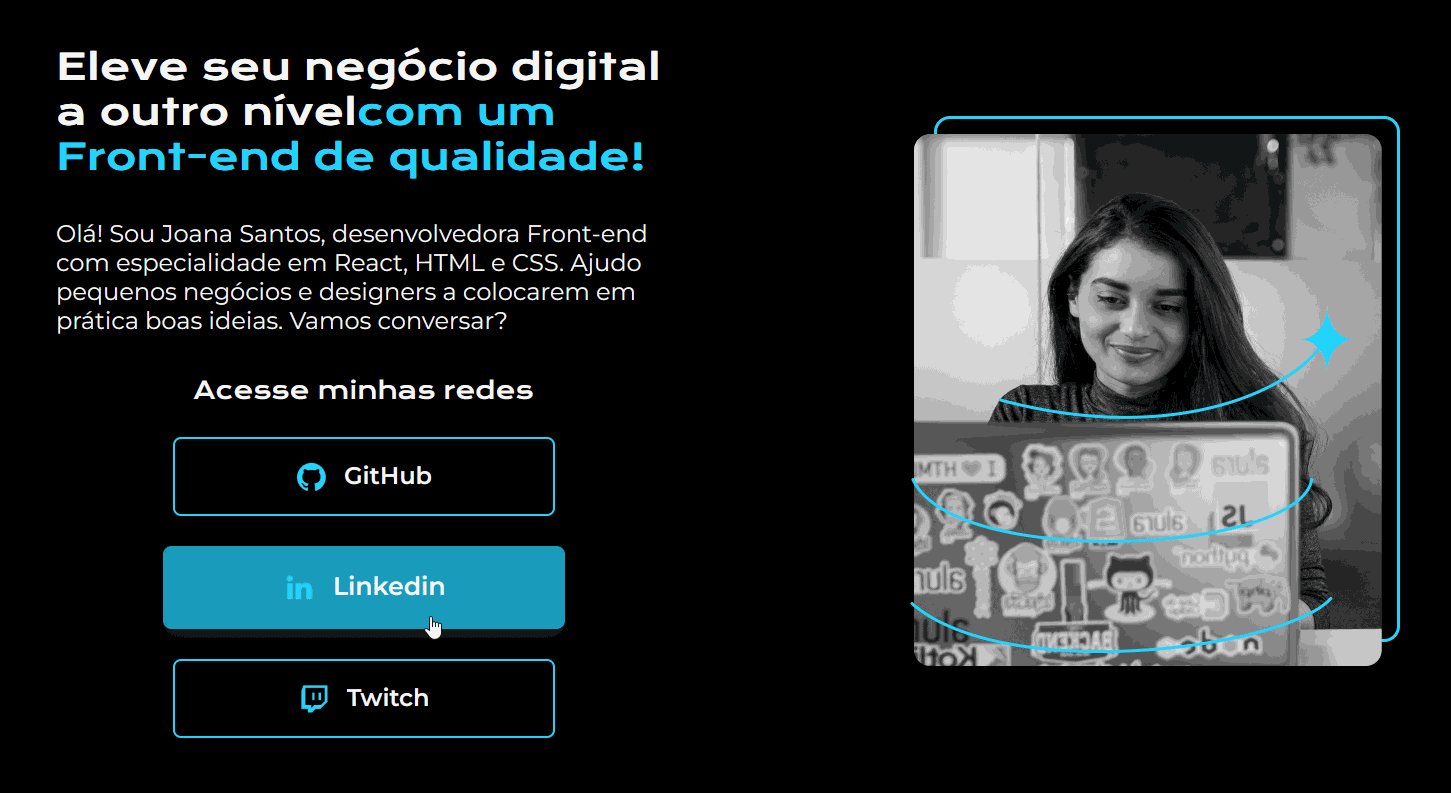
Personalizando o elemento com :hover:
.apresentacao__links__link:hover {
background-color: #1A9DBC;
color: #F6F6F6;
border-color: #1A9DBC;
transform: scale(1.05);
box-shadow: 0 8px 15px rgba(26, 157, 188, 0.2);
transition: all 0.3s ease;
}
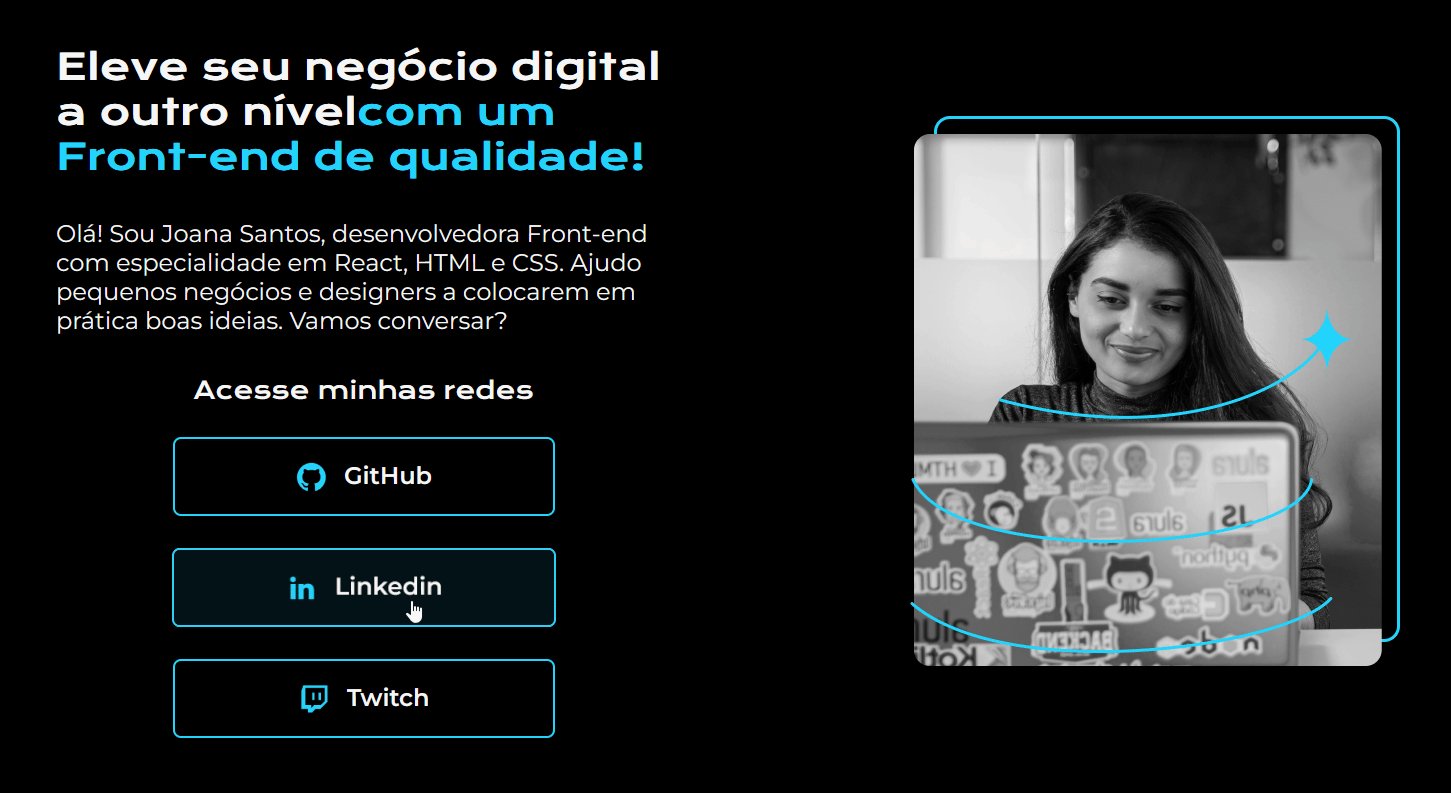
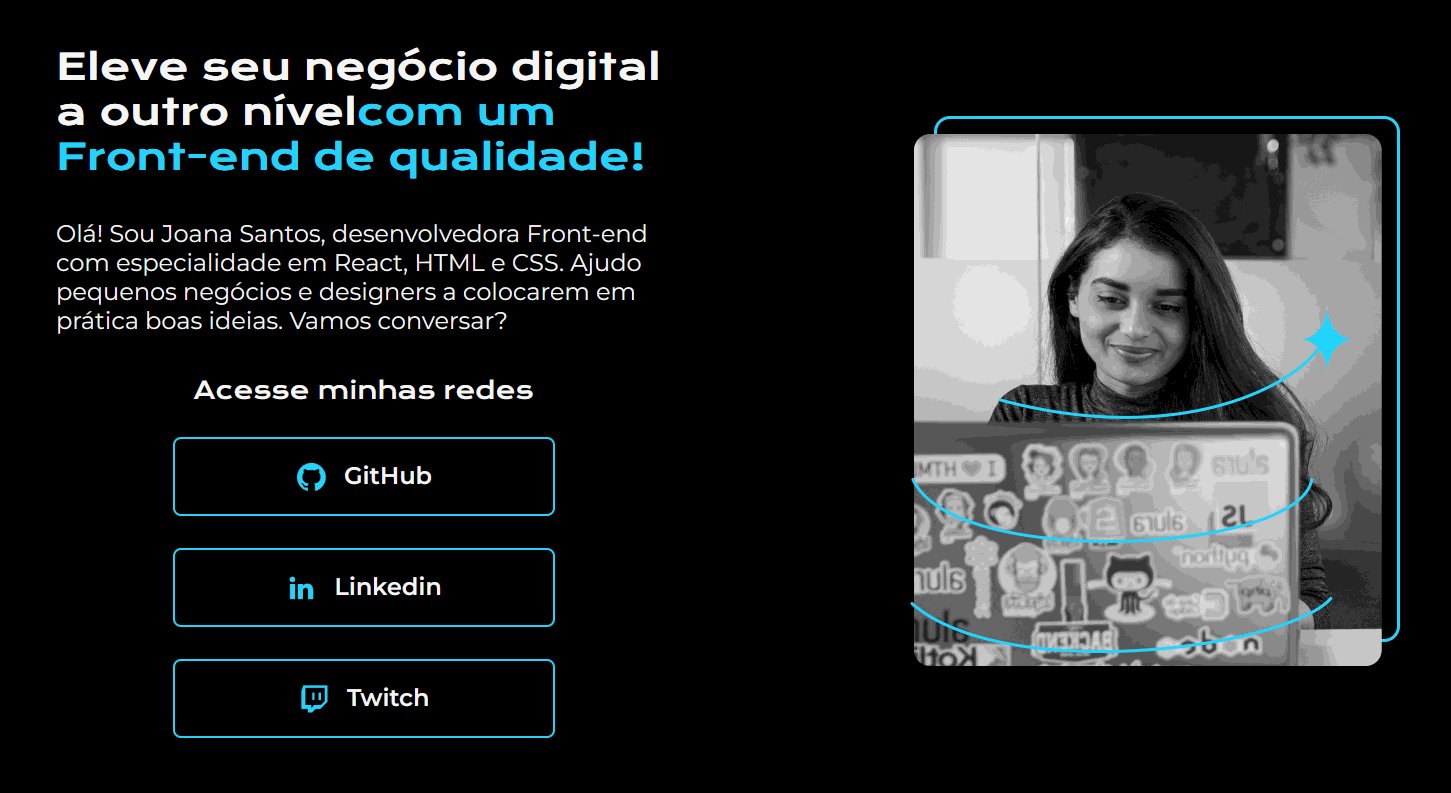
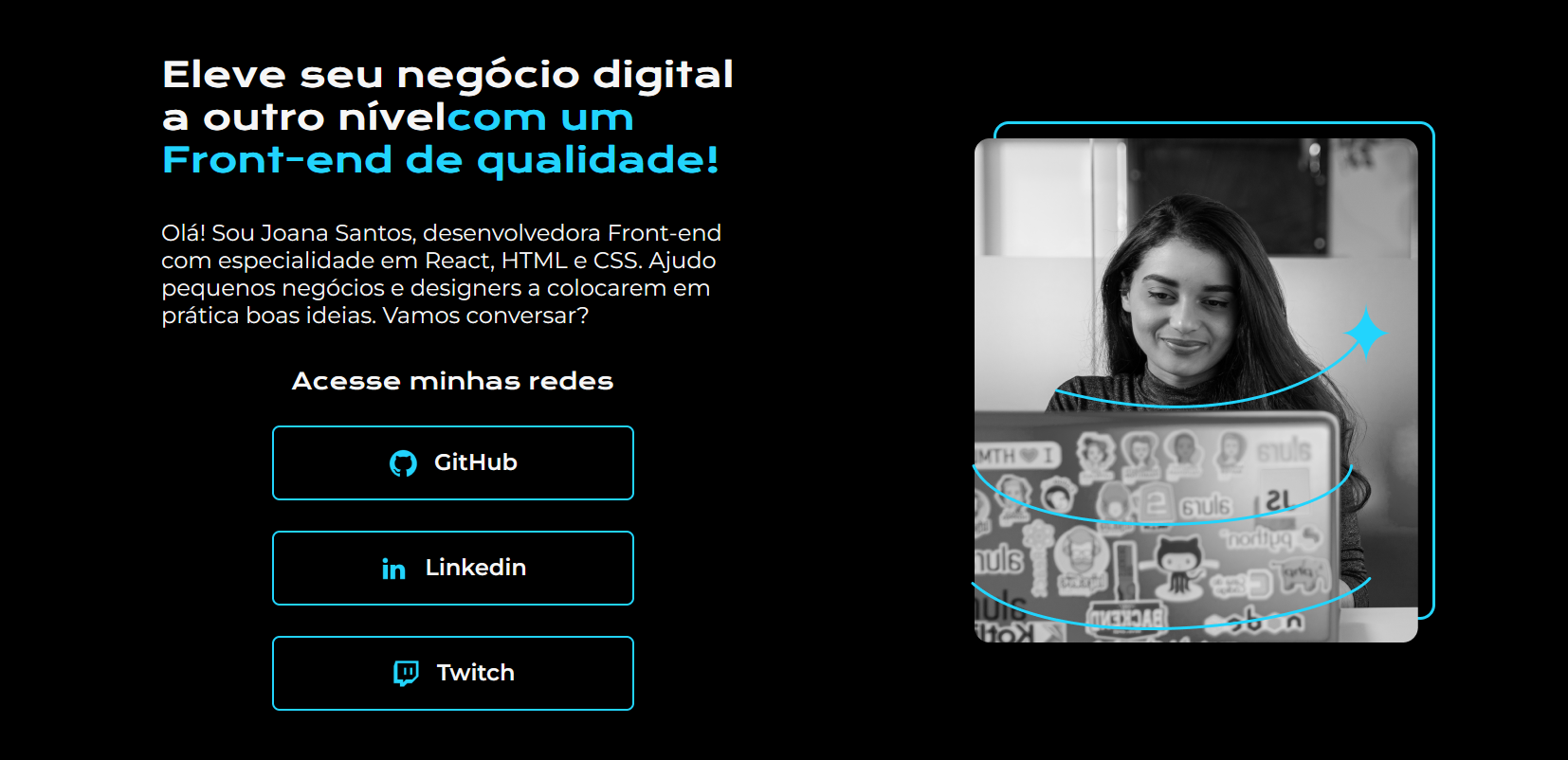
Imagem da página:

Efeito do mouse, :hover: