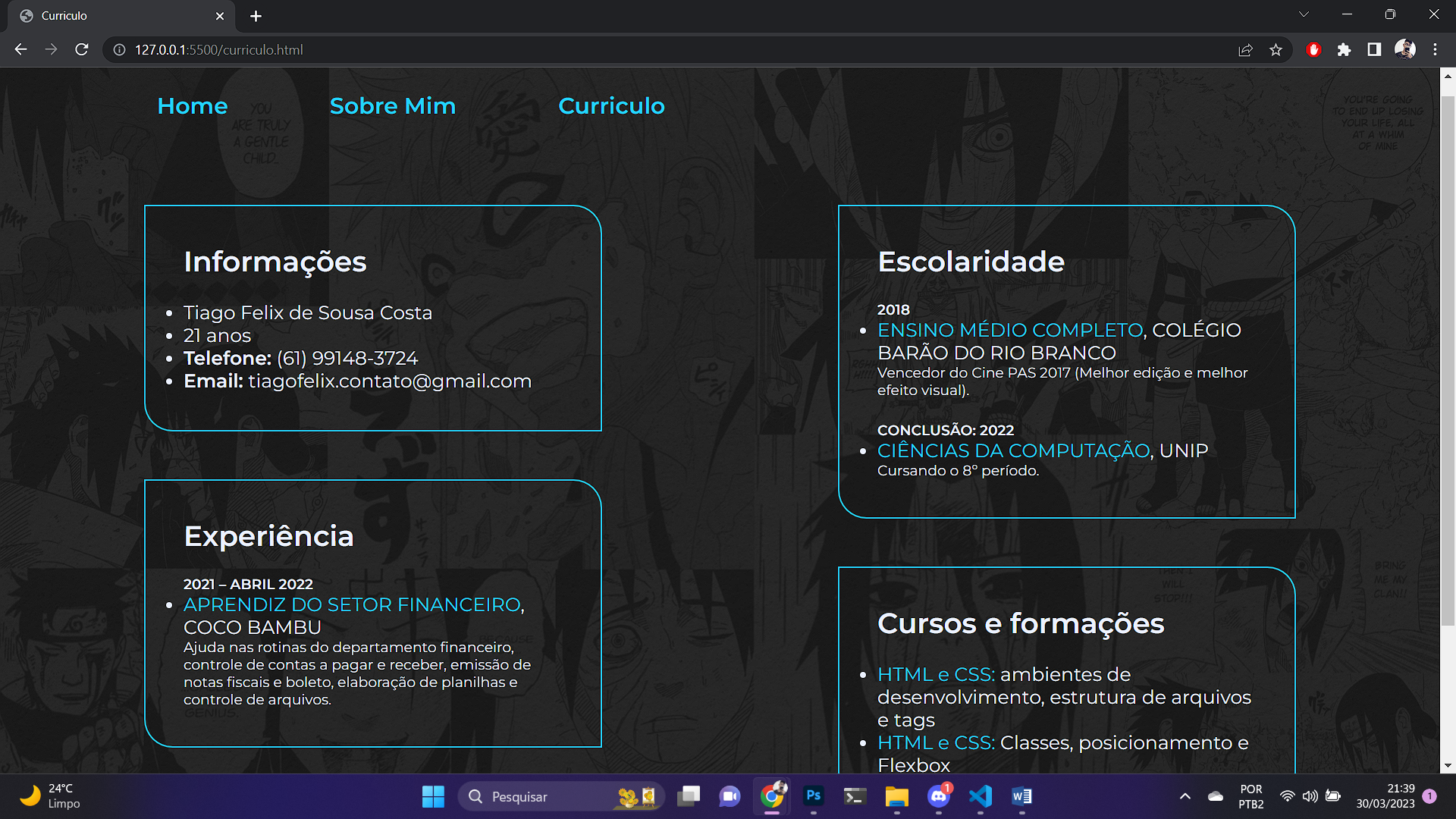
Esse foi o resultado do desafio, ficou bem simples mas deu treinar kkk (O BG foi só uma graça, vou mudar kk)

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./styles/style_curriculo.css">
<title>Curriculo</title>
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a href="index.html" class="cabecalho__menu__links">Home</a>
<a href="about.html" class="cabecalho__menu__links">Sobre Mim</a>
<a href="curriculo.html" class="cabecalho__menu__links">Curriculo</a>
</nav>
</header>
<main class="curriculo">
<section class="curriculo__conteudo">
<div class="curriculo__conteudo__blocos">
<div class="conteudo__informacao">
<h1>Informações</h1><br/>
<ul>
<li>Tiago Felix de Sousa Costa</li>
<li>21 anos</li>
<li><strong>Telefone:</strong> (61) 99148-3724</li>
<li><strong> Email:</strong> tiagofelix.contato@gmail.com</li>
</ul>
</div>
<div class="conteudo__informacao">
<h2>Experiência</h2><br/>
<ul>
<p class="data">2021 – ABRIL 2022</p>
<li><span>APRENDIZ DO SETOR FINANCEIRO</span>, COCO BAMBU</li>
<p class="texto__explicacao">Ajuda nas rotinas do departamento financeiro, controle de contas a pagar e receber, emissão de notas fiscais e boleto, elaboração de planilhas e controle de arquivos.</p>
</ul>
</div>
</div>
<div class="curriculo__conteudo__blocos">
<div class="conteudo__informacao">
<h2>Escolaridade</h2><br/>
<ul>
<p class="data">2018</p>
<li><span>ENSINO MÉDIO COMPLETO</span>, COLÉGIO BARÃO DO RIO BRANCO</li>
<p class="texto__explicacao">Vencedor do Cine PAS 2017 (Melhor edição e melhor efeito visual).</p><br/>
<p class="data">CONCLUSÃO: 2022</p>
<li><span>CIÊNCIAS DA COMPUTAÇÃO</span>, UNIP</li>
<p class="texto__explicacao">Cursando o 8º período.</p>
</ul>
</div class="conteudo__informacao">
<div class="conteudo__informacao">
<ul>
<h2>Cursos e formações</h2><br/>
<li><span>HTML e CSS:</span> ambientes de desenvolvimento, estrutura de arquivos e tags</li>
<li><span>HTML e CSS:</span> Classes, posicionamento e Flexbox</li>
</ul>
</div>
</div>
</section>
</main>
<footer>
<p class="rodape">Desenvolvido por Tiago Felix.</p>
</footer>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100%vh;
box-sizing: border-box;
background-image: url("naruto\ manga\ panel\ copiar.png");
background-size: 100%;
background-color: black;
color: #ECF2FF;
}
.cabecalho{
padding: 2% 0% 0% 10% ;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__links{
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 600;
color: #22D4FD;
text-decoration: none;
padding: 1%;
border-radius: 0px 10px 0px 10px ;
}
.cabecalho__menu__links:hover{
background-color: #272727;
}
.curriculo{
padding: 5% 10%;
font-family: 'Montserrat', sans-serif;
font-size: 20px;
}
.curriculo__conteudo{
display: flex;
justify-content: space-between;
}
.curriculo__conteudo__blocos{
display: flex;
flex-direction: column;
gap: 50px;
}
.conteudo__informacao{
border: 2px solid #22D4FD;
border-radius: 0px 30px 0px 30px;
padding: 40px;
width: 400px;
}
.data{
font-weight: bold;
font-size: 15px;
}
.texto__explicacao{
font-size: 15px;
}
span{
color: #22D4FD;
}
.rodape{
color: black;
background-color: #22D4FD;
padding: 24px;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-weight: 400px;
}



