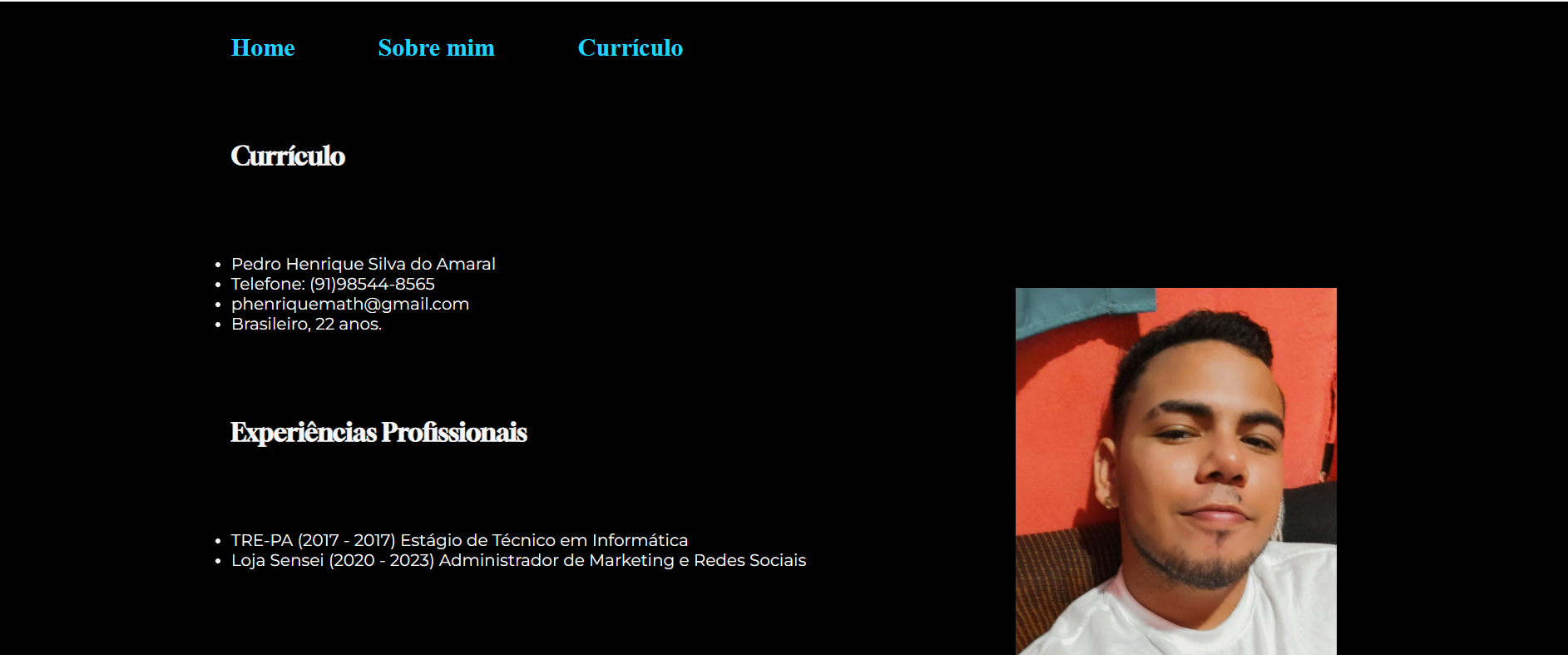
Olá, sou bem novo no meio da programação, porém gostaria de compartilhar o início da minha página currículo!


E aqui deixo como ficou o código HTML da página currículo:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculo</title>
<link rel="stylesheet" href="./estilos/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="About.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"> Currículo</h1>
<p class="apresentacao__conteudo__paragrafo">
<ul class="apresentacao__conteudo__paragrafo">
<li>Pedro Henrique Silva do Amaral</li>
<li>Telefone: (91)98544-8565 </li>
<li>phenriquemath@gmail.com</li>
<li>Brasileiro, 22 anos.</li>
</ul>
</p>
<h2 class="apresentacao__conteudo__titulo">Experiências Profissionais</h2>
<p class="apresentacao__conteudo__paragrafo">
<ul class="apresentacao__conteudo__paragrafo">
<li> TRE-PA (2017 - 2017) Estágio de Técnico em Informática</li>
<li> Loja Sensei (2020 - 2023) Administrador de Marketing e Redes Sociais</li>
</ul>
</p>
<h2 class="apresentacao__conteudo__titulo"> Formações e Cursos</h2>
<p class="apresentacao__conteudo__paragrafo">
<ul class="apresentacao__conteudo__paragrafo">
<li>Lógica de programação: comece em lógica com o jogo Pong e JavaScript - Alura Cursos <a class="certificado__link" href="https://cursos.alura.com.br/certificate/phenriquemath/pong-javascript">Com Certificado</a></li>
<li>Lógica de programação: laços e listas com JavaScript - Alura Cursos <a class="certificado__link" href="https://cursos.alura.com.br/certificate/phenriquemath/javascript-listas-lacos">Com Certificado</a></li>
<li>HTML e CSS: Classes, posicionamento e Flexbox - Alura Cursos <a class="certificado__link" href="https://cursos.alura.com.br/certificate/phenriquemath/html-css-classes-posicionamento-flexbox">Com Certificado</a></li>
<li>HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags - Alura Cursos <a class="certificado__link" href="https://cursos.alura.com.br/certificate/phenriquemath/html-css-ambiente-arquivos-tags">Com Certificado</a></li>
<Li>Ensino Médio Integrado Técnico em Informática - Juscelino Kubitscheck de Oliveira</Li>
</ul>
</p>
</section>
<img src="./assets/perfil.jpg" alt="Foto Perfil">
</main>
<footer class="rodape">
<p>Desenvolvido por Pedro Henrique</p>
</footer>
</body>
</html>




