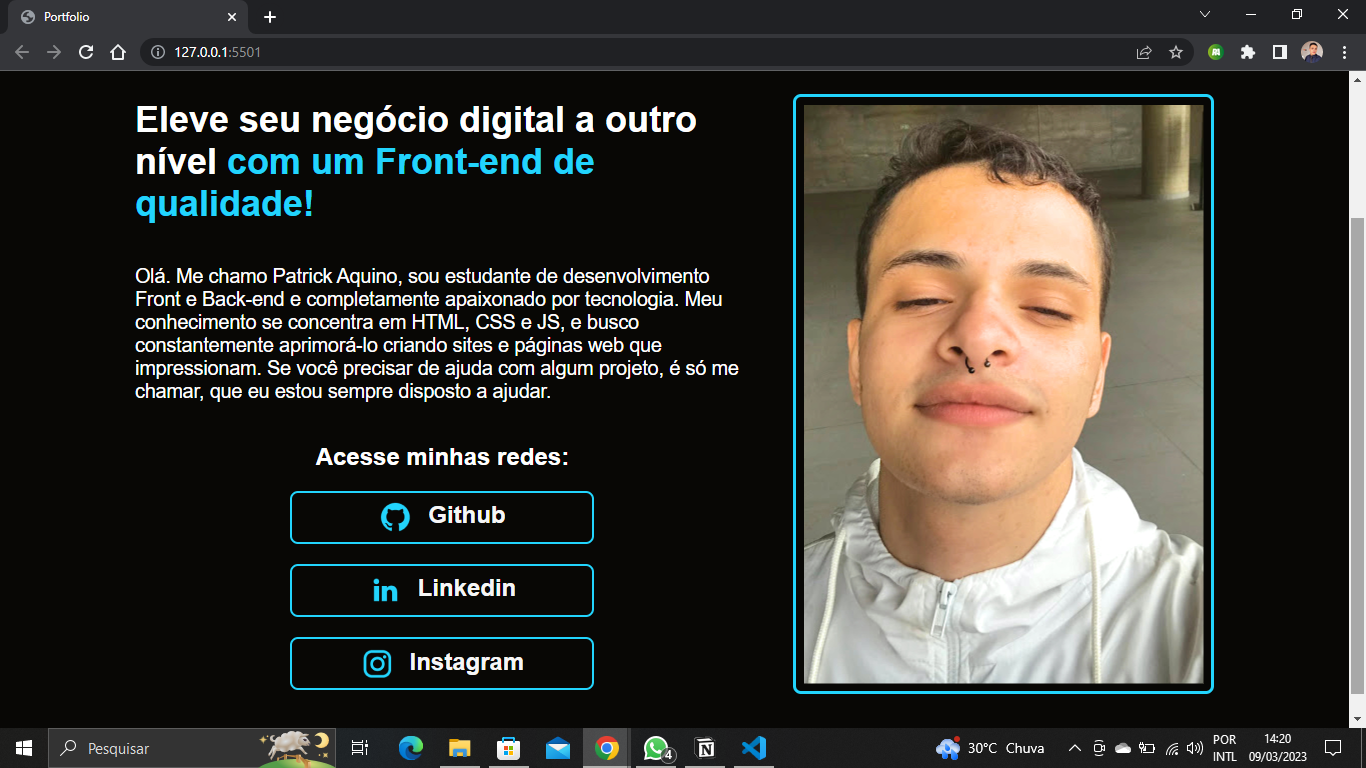
Aqui o resultado do meu projeto até agora... Fiz algumas alterações, como ao invés dos meus links abrirem na mesma guia, abrirem em uma nova para evitar ter que ficar voltando (para isso usei o código: target=''_ blank'').
Segue o código e Print do resultado:
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong
class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá. Me chamo <span class="meu__nome">Patrick Aquino, sou estudante de desenvolvimento Front e Back-end e completamente apaixonado por tecnologia</span>. Meu conhecimento se concentra em HTML, CSS e JS, e busco constantemente aprimorá-lo criando sites e páginas web que impressionam. Se você precisar de ajuda com algum projeto, é só me chamar, que eu estou sempre disposto a ajudar.</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://github.com/akhnpatrick" target="_blank">
<img src="./assets/github.png" alt="ícone do Github">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/patrick-aquino-dos-santos-783426266/" target ="_blank">
<img src="./assets/linkedin.png" alt="ícone do Linkedin">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://instagram.com/akhnpatrick" target="_blank">
<img src="./assets/instagram.png" alt="ícone do Instagram">
Instagram
</a>
</div>
</section>
<img class="foto__patrick" src="./assets/eu_cropped.png" alt="Foto de Patrick Aquino no escritório">
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2? family= Krona+One & family= Montserrat:wght@200;400;600 & family= Poppins:wght@300;400;500 & exibir=trocar');
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
height: 100vh;
background-color: #080705;
color: white;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 15% 10%;
display: flex;
align-items: center;
justify-content: space-between
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 19.5px;
font-weight: 200;
font-family: 'Montserrat', sans-serif;
text-align: left;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 20px;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 600;
font-size: 24px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 300px;
text-align: center;
border-radius: 8px;
/*box-shadow: 7.5px 10px rgb(80, 80, 80);*/
font-size: 24px;
font-weight: 600;
padding: 8.6px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover {
background-color: #272727;
padding: 1.5%;
width: 400px;
color: #22D4FD;
}
.meu__nome:hover {
color: #22D4FD;
}
.foto__patrick {
border: 3px solid #22D4FD;
border-radius: 8px;
padding: 7.5px;
}