Oi Luanderson, tudo bem? 😊
Seu código está quase perfeito! 👍
Apenas alguns ajustes são necessários para que ele funcione como esperado. 💪
No verificarBotaoPrompt e botaoSoma, você precisa usar template literals (strings delimitadas por crases) corretamente para interpolar as variáveis dentro das strings. 🤔
Além disso, na função botaoSoma, as variáveis num1 e num2 são strings, então você precisa convertê-las para números antes de somar.
Aqui está o código corrigido:
let titulo = document.querySelector('h1');
titulo.innerHTML = 'Hora do desafio';
function verificarBotao() {
console.log('Botao foi clicado');
}
function verificarBotaoAlert() {
alert('Eu amo JS');
}
function verificarBotaoPrompt() {
let cidade = prompt('Digite o nome de uma cidade brasileira:');
alert(`Estive em ${cidade} e lembrei de você.`);
}
function botaoSoma() {
let num1 = parseInt(prompt('Insira um numero inteiro'));
let num2 = parseInt(prompt('Insira o segundo numero inteiro'));
let resultado = num1 + num2;
alert(`O resultado da soma é ${resultado}`);
}
🎓 Para saber mais:
Espero ter ajudado e bons estudos! 💪
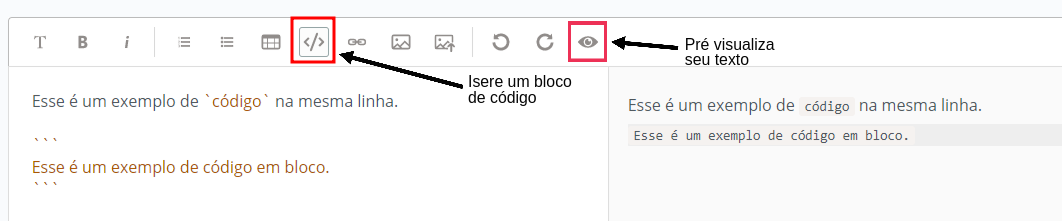
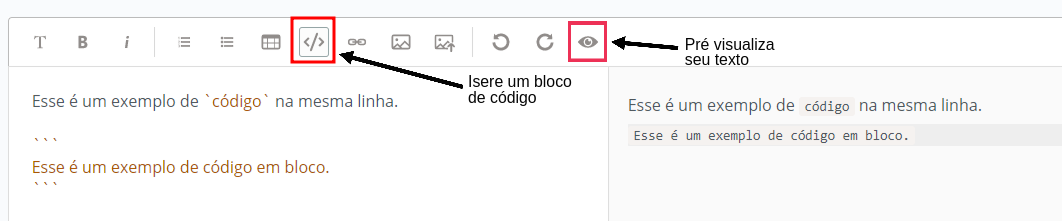
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum. 

Caso este post o tenha ajudado,
marque-o como solucionado ☑️.Bons Estudos! 🤓