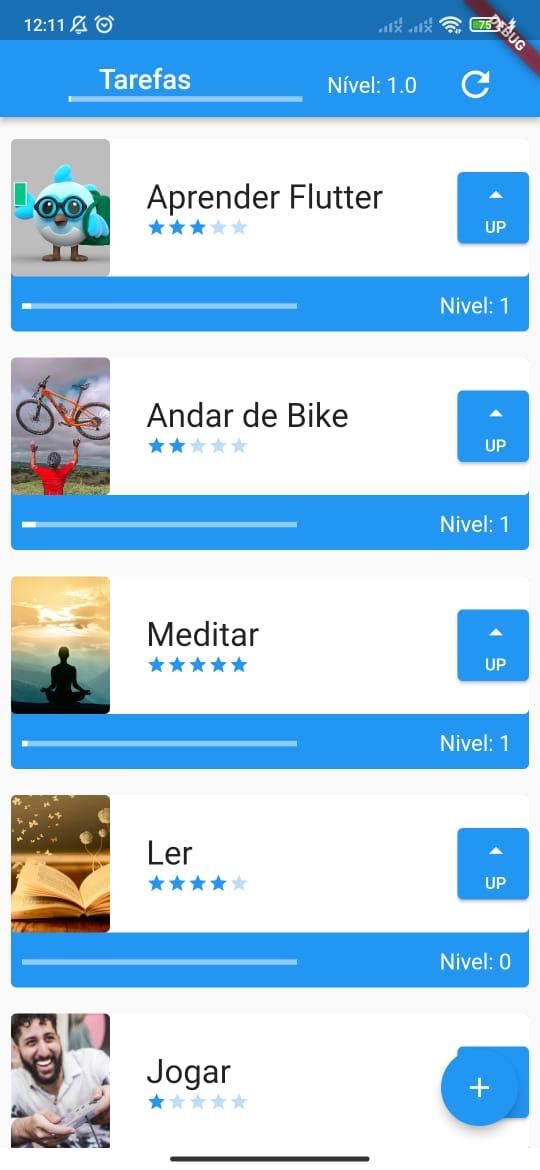
Não conseguir gravar o Gif porém conseguir implementar a lógica!
import 'package:flutter/material.dart';
import 'package:nosso_primeiro_projeto/data/task_inherited.dart';
import 'package:nosso_primeiro_projeto/screens/form_screen.dart';
class InitialScreen extends StatefulWidget {
const InitialScreen({Key? key}) : super(key: key);
@override
State<InitialScreen> createState() => _InitialScreenState();
}
class _InitialScreenState extends State<InitialScreen> {
double level = 0;
double progress = 0;
void refreshGeneralLevel() {
setState(() {
level = 0;
progress = 0;
for (var task in TaskInherited.of(context).taskList) {
level += (task.nivel * task.dificuldade) / 10;
}
progress = level / 100;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
leading: Container(),
title: const Text('Tarefas'),
flexibleSpace: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Padding(
padding: const EdgeInsets.fromLTRB(50, 70, 8, 8),
child: SizedBox(
child: LinearProgressIndicator(
color: Colors.white,
value: progress,
),
width: 170,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(6, 50, 15, 8),
child: Text(
'Nível: $level',
textAlign: TextAlign.left,
style: const TextStyle(
color: Colors.white,
fontSize: 16,
),
),
),
Padding(
padding: EdgeInsets.fromLTRB(0, 20, 45, 0),
child: SizedBox(
height: 25,
width: 25,
child: IconButton(
onPressed: () {
refreshGeneralLevel();
},
icon: const Icon(
Icons.refresh,
size: 30,
color: Colors.white,
)),
),
),
],
),
),
body: ListView(
children: TaskInherited.of(context).taskList,
padding: const EdgeInsets.only(top: 8, bottom: 70),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (contextNew) => FormScreen(
taskContext: context,
# ),
),
);
},
child: const Icon(Icons.add),
),
);
}
}




